エクステリアや造園に特化したO7を使うと、キレイな3D CADを簡単に描くことができます。
eE-Formerというソフトを使うと、3Dのオリジナル図形を作成したり、もともとの商品やユニットの形状を変更することができます。
ここでは、eE-Formerの使い方やeE-Formerを使って3D図形を作成する基本操作方法についてまとめています。
eE-Formerの起動方法
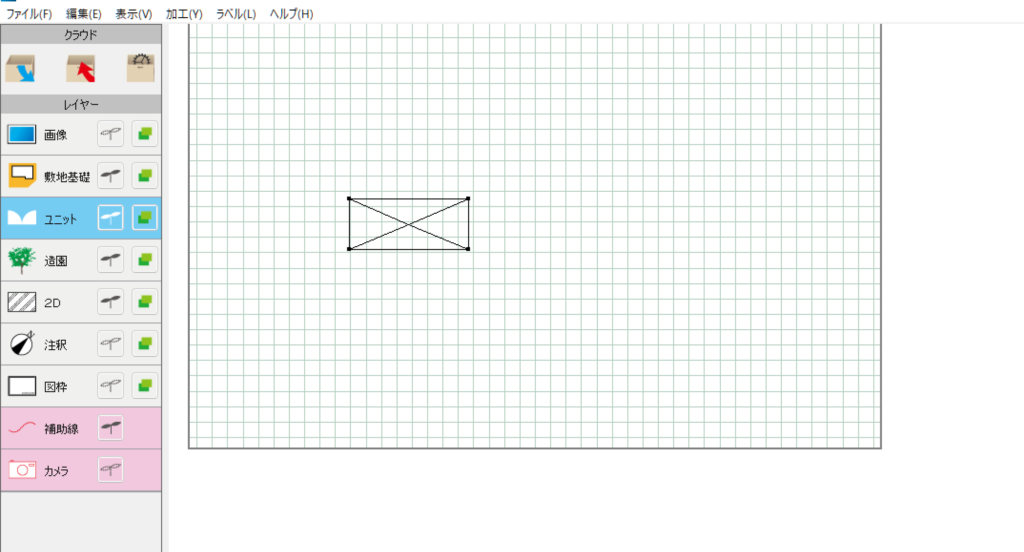
eE-Formerを起動するには、「ユニット」レイヤーを選択します。

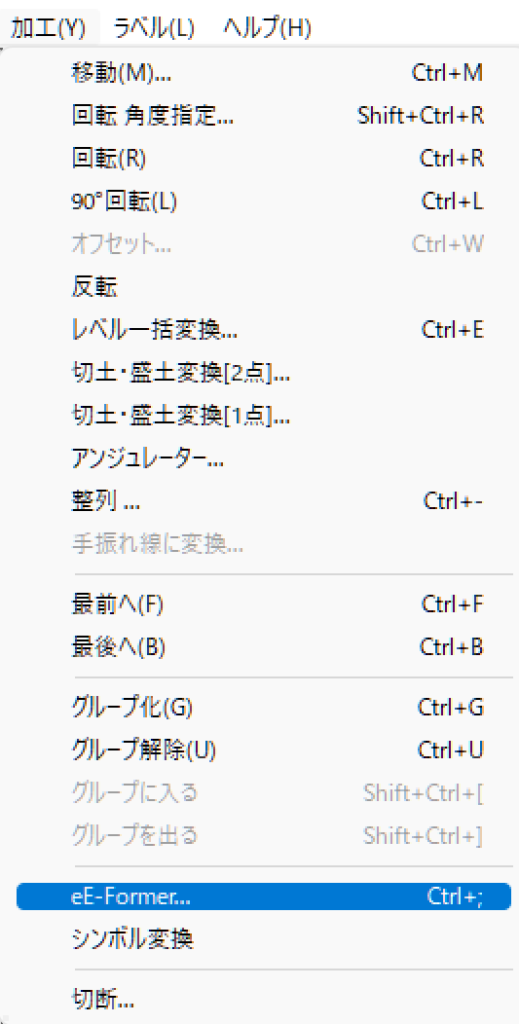
上部メニュー「加工」の「eE-Former」をクリックします。

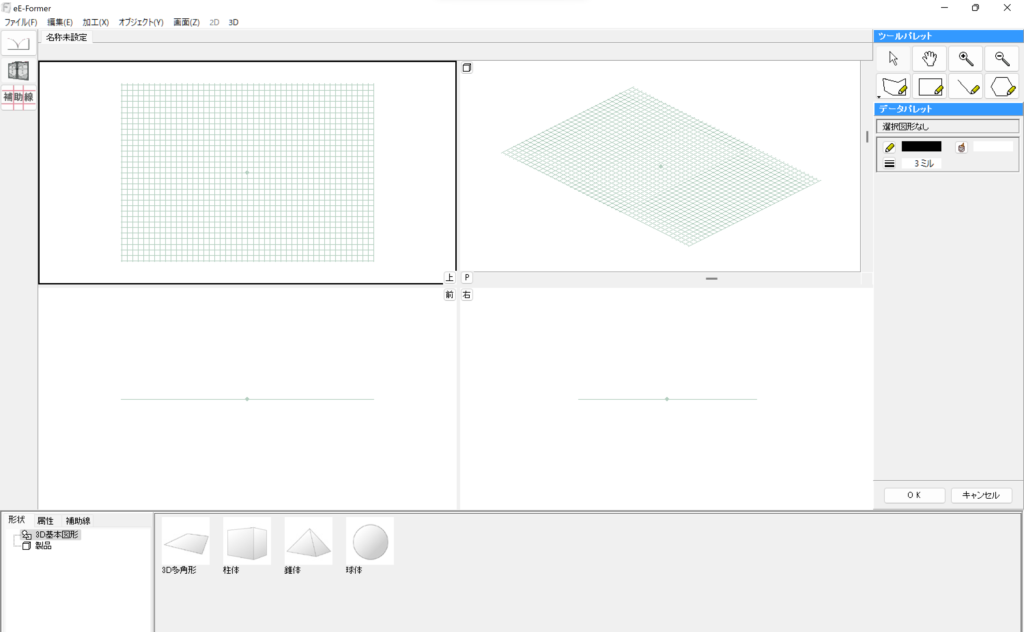
クリックするとeE-Formerが起動します。

「ユニット」レイヤー以外が選択されていると、eE-Formerが白抜きになり選択することができません。(画像、注釈、図枠レイヤーでも表示されます)

立体の四角形(立方体)を作成する方法
eE-Formerで3D図形を作成する基本操作を理解するために、まずは簡単な四角形の立方体を作成します。
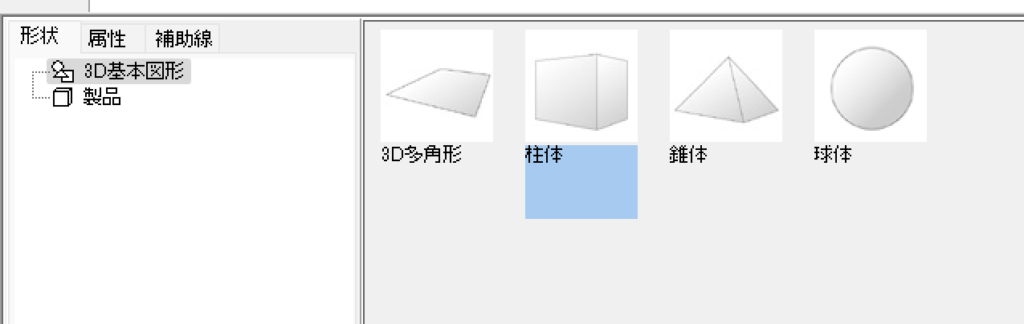
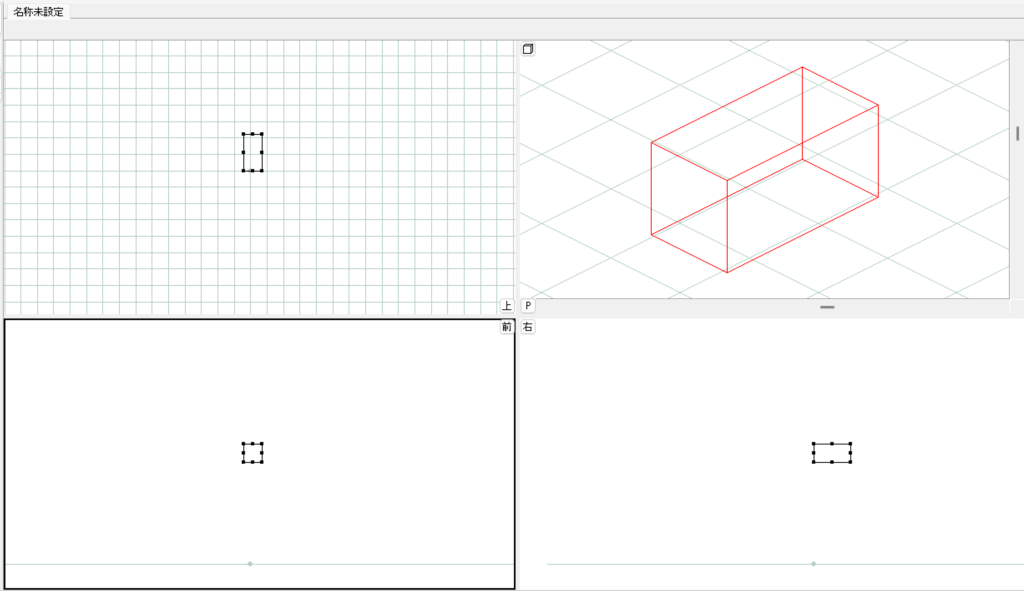
下側に表示されている「柱体」を選択します。

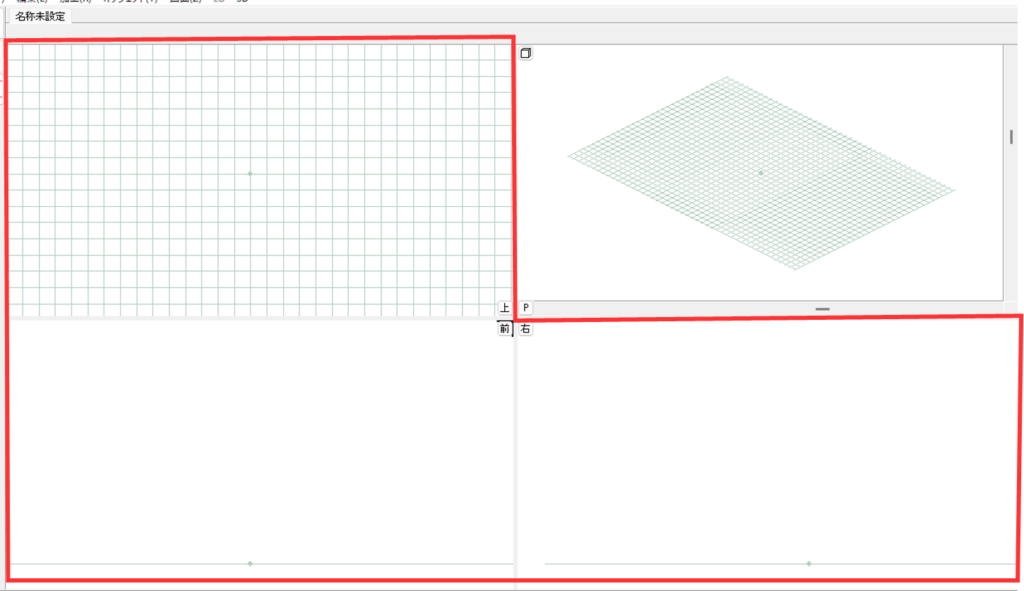
「上」「前」「右」とかかれたレイヤーのいずれかにドロップします。

「△Hの設定」と表示されるので高さを入力します。あとから変更できるので仮の数値で問題ありません。

これで円柱の作成が完了です。

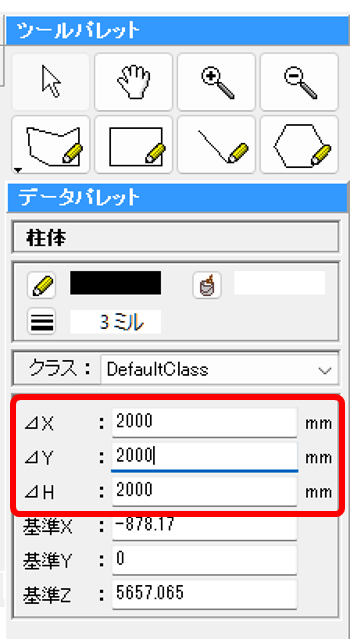
真四角の立法体(正四面体)にするには、右側に表示されているメニューでX, Y, Hそれぞれ同じ値にします。

Enterキーを入力すれば数値が確定します。

以上で正四面体の作成が完了です。
右下の「OK」をクリックするとeE-Formerが閉じます。
平面図上に作成した図形をユニットとして配置することができます。

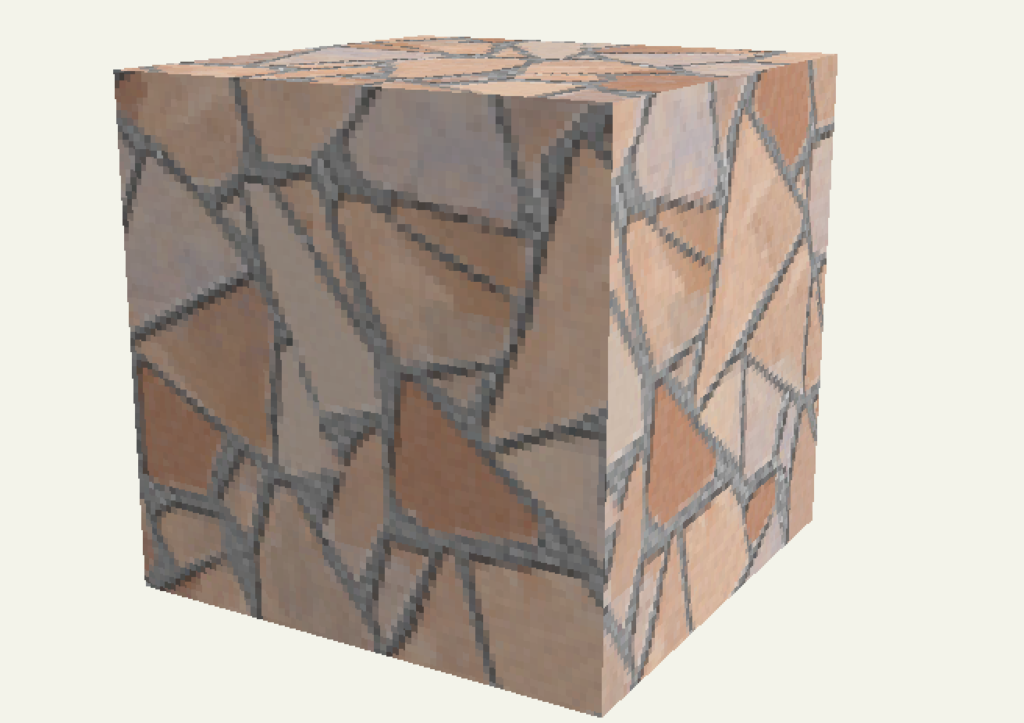
リアルタイムパースで確認すると立方体になっていることがわかります。

3D図の色を変更する
3D図の色を変更するにはリアルタイムパースを使うと便利です。
「ユニット」レイヤーで3D図形をダブルクリックして、リアルタイムパースを開きます。
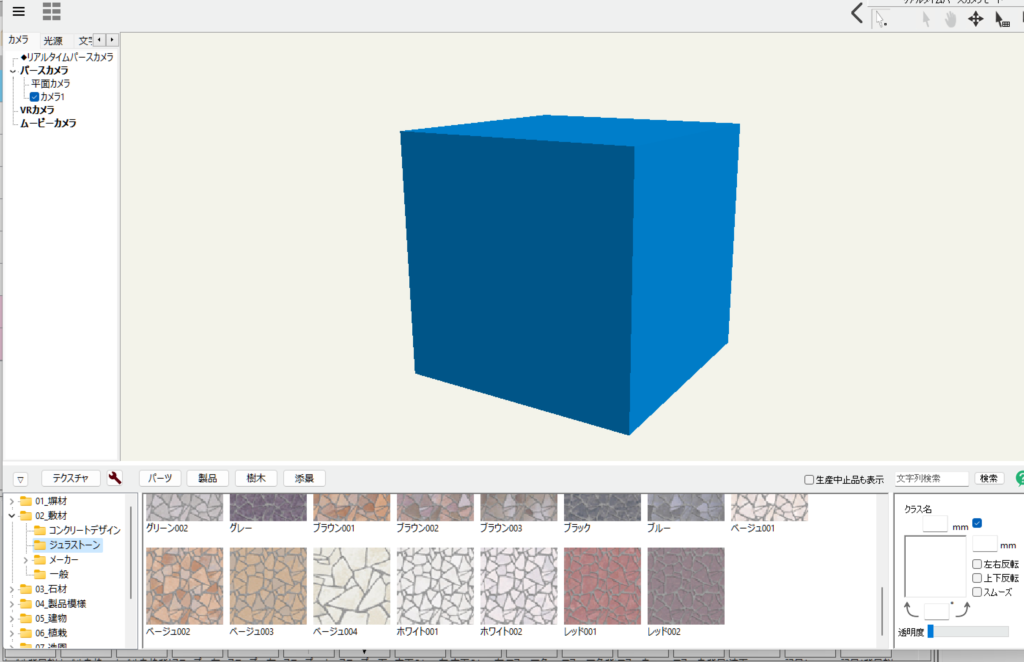
左下に表示されている「△」をクリックするとフォルダ一覧が表示されます。

フォルダを開くと適用可能なカラーの一覧が表示されます。
例えば「敷材 > ジュラストーン」を選択すると以下のようになります。

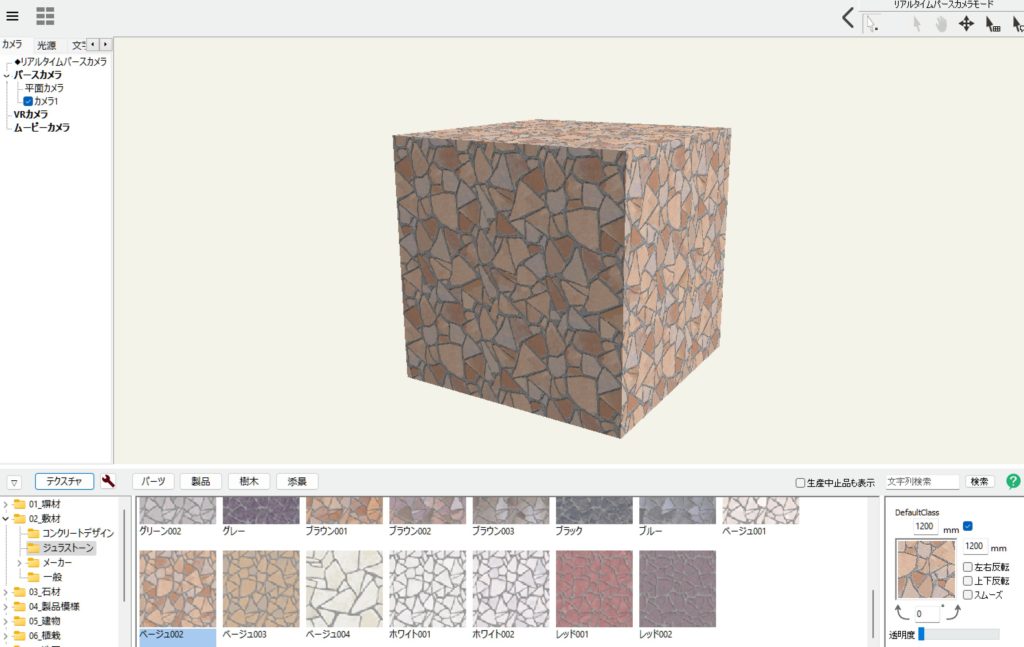
適用したい色が決まったら3D図にドラッグします。

カラーをドラッグする前に、対象のオブジェクト(図形)を選択しておく必要があります。
以上で色の変更が完了です。
密度を変更したいときは右下のx、yの数値を変更します。
例えば、1200から4000に変更します。

すると以下のように表面のパターンが大きくなります。

チェックマークを外すとx、yに別々の数値を入力することができます(非対称で拡大・縮小)


三角錐を作る方法
三角錐の作成
三角錐を作成する方法は以下の2つがあります。
- 錐体をドロップする。
- 3D多角形を三角錐に変形させる。
「錐体をドロップする」はそのままなので、ここでは、「3D多角形を三角錐に変形させる」方法を紹介します。
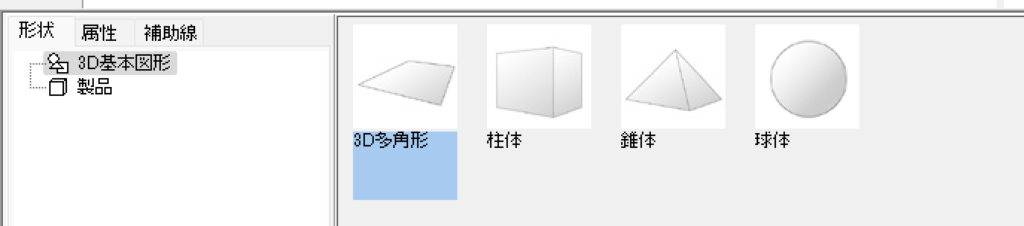
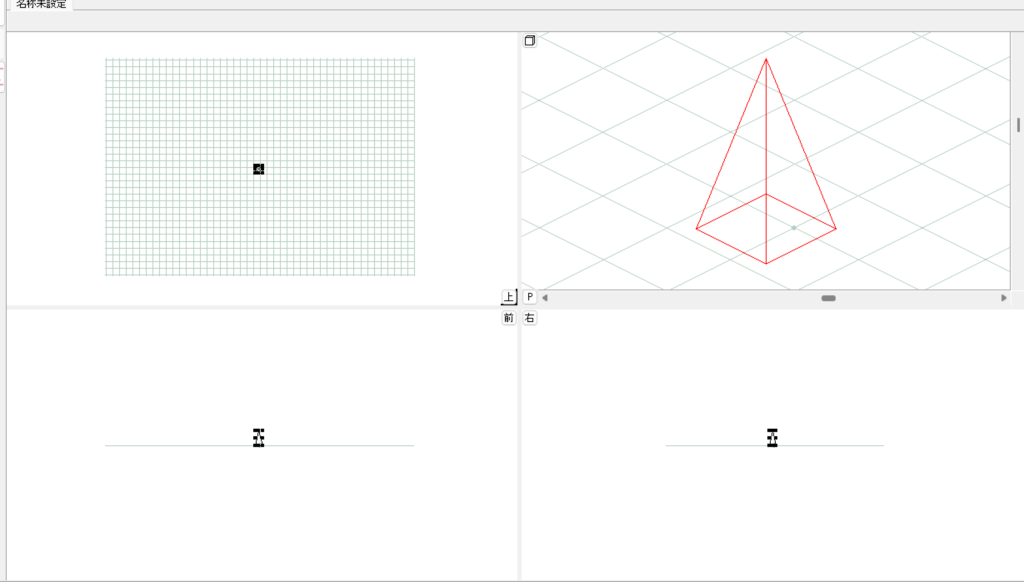
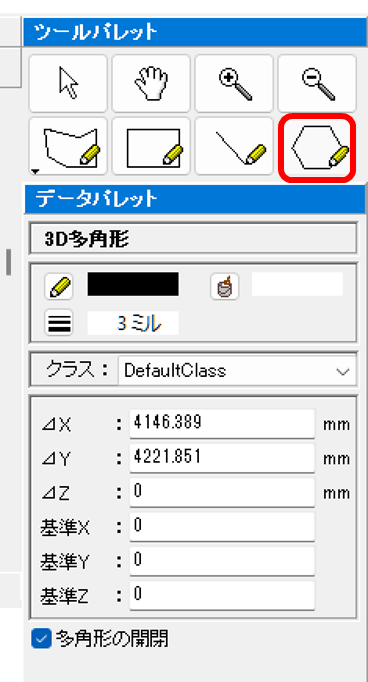
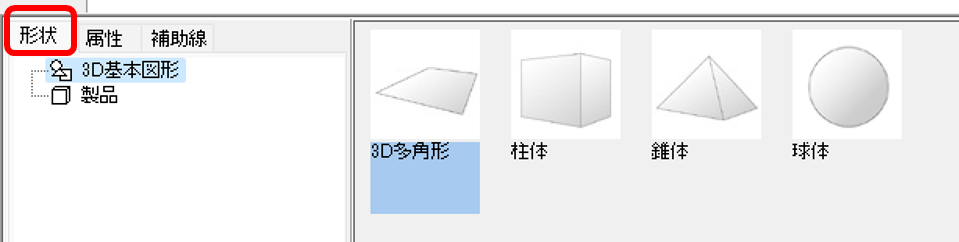
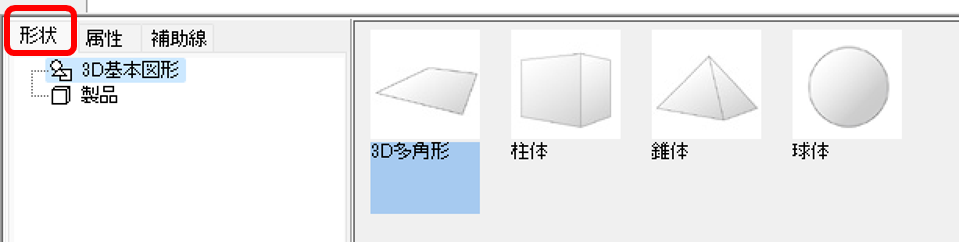
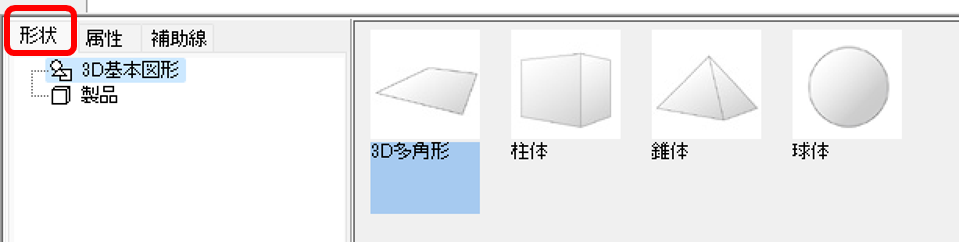
三角錐をつくるにはeE-Formerを起動して、下側の「形状」メニューの中の「3D多角形」をドロップします。

↓ 平面図にドロップ

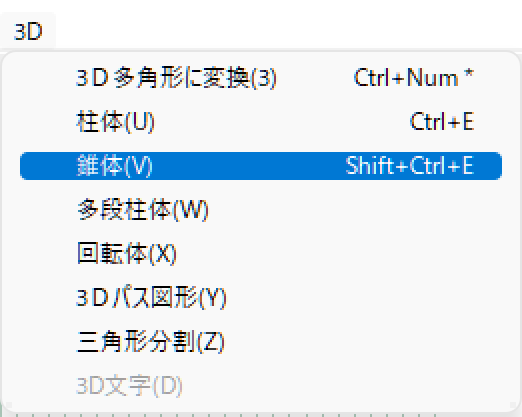
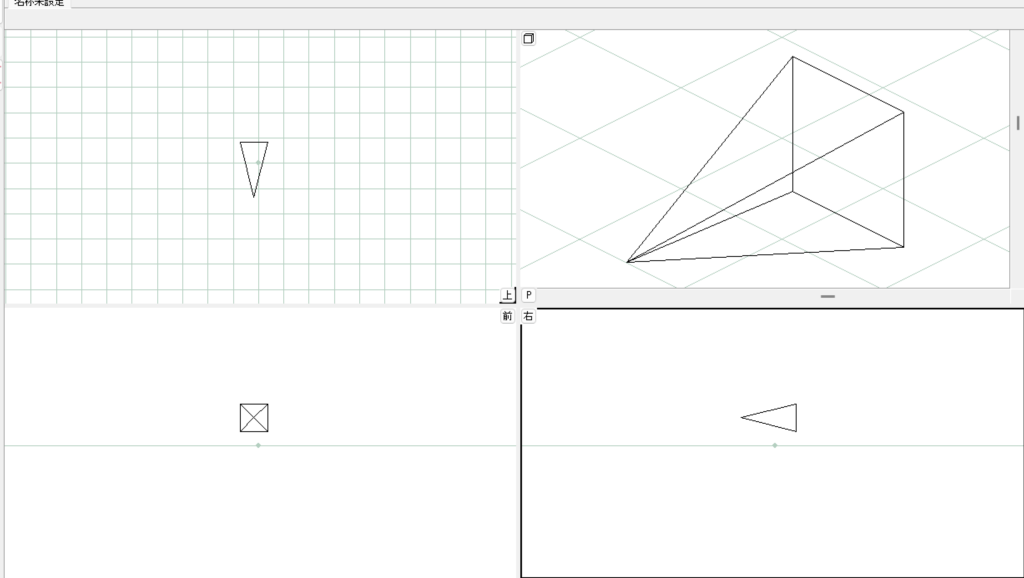
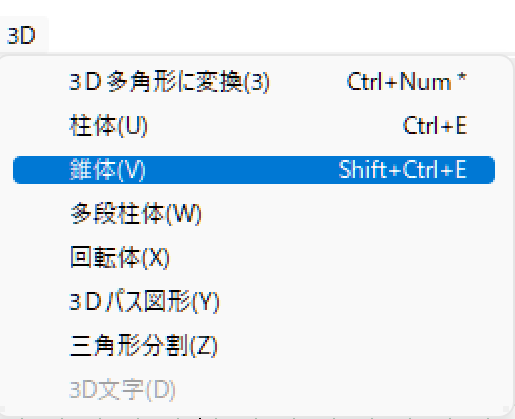
図形を選択した状態で上部メニューの「3D」をクリックし、「錐体」を選択します。

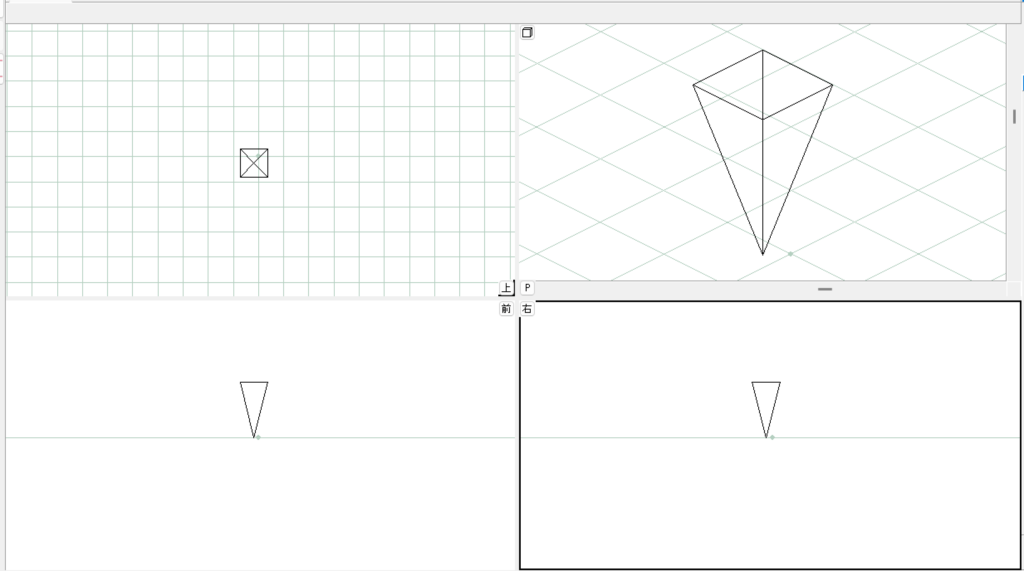
高さの入力を求められるので、数値を入力します。


三角錐の向きを変更する
三角錐の向きを変更するには、どちらの向きに回転させたいかで選択する場所が異なります。
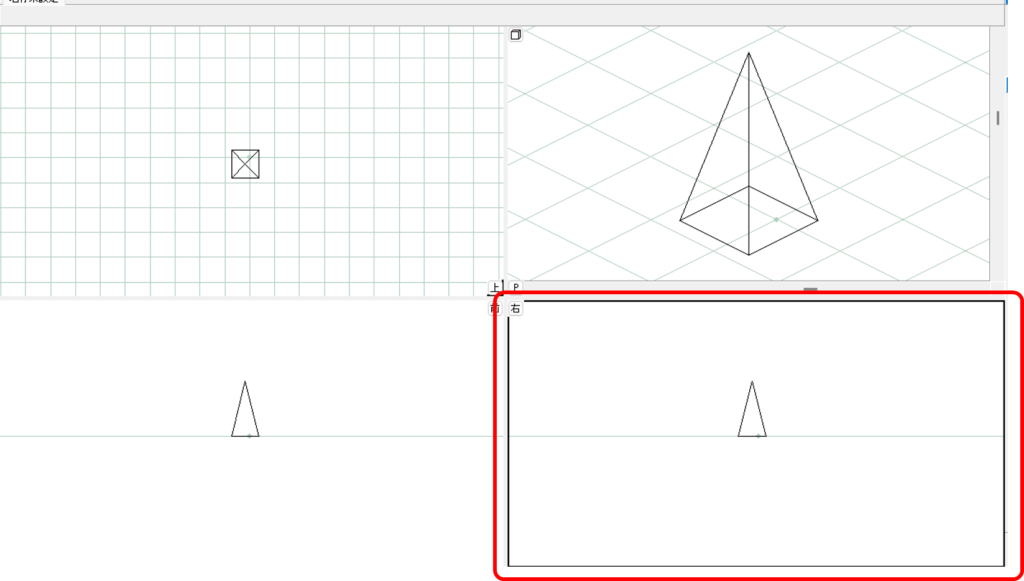
上下反転などz軸方向の回転をする場合は、右下の画面でオブジェクトをクリックします。

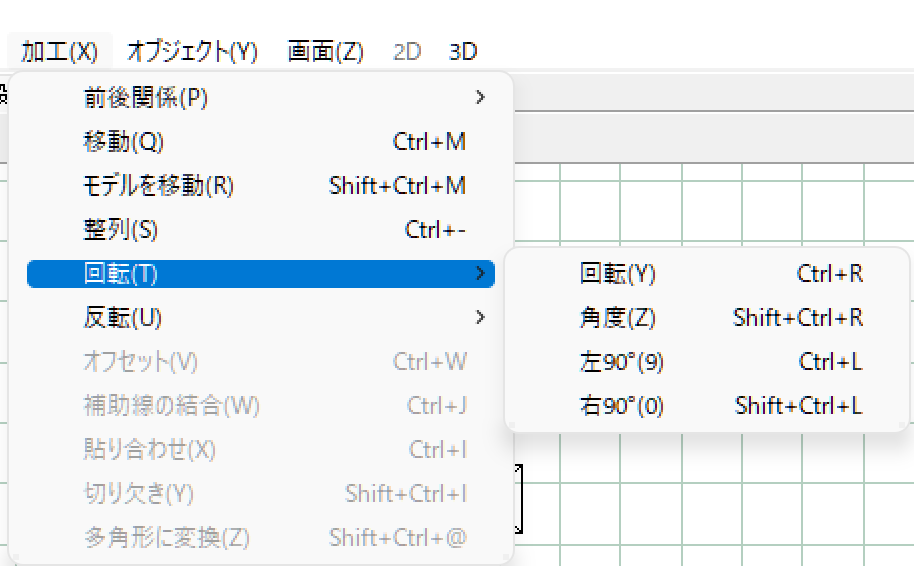
上部メニューの「加工」>「回転」をクリックすると回転メニューが表示されます。

角度指定や90度ずつの回転ができます。

上下反転させることも可能です。

多角形の立方体や三角錐を作る
多角形の立方体や三角錐の作成も簡単にできます。
多角形を描く
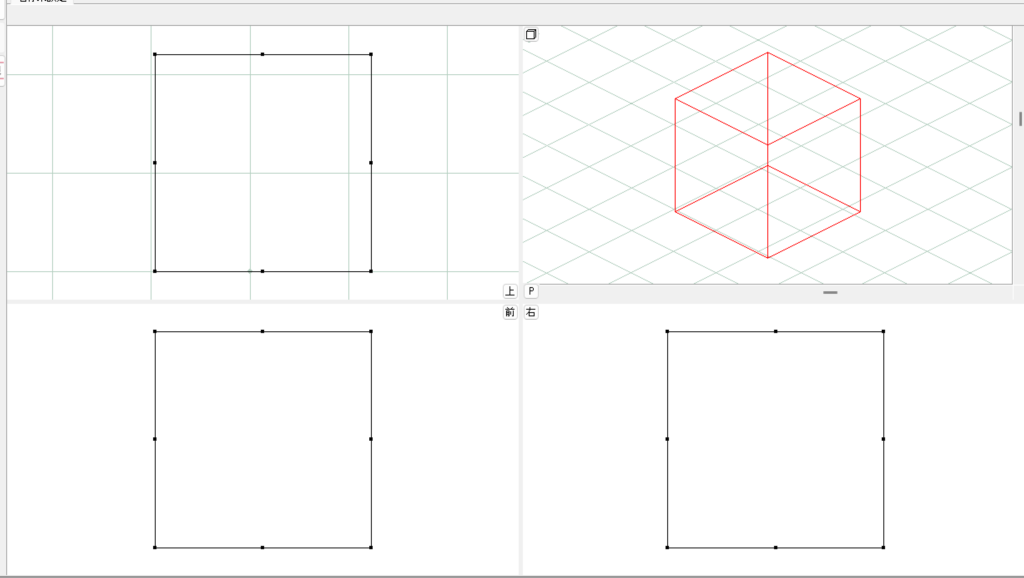
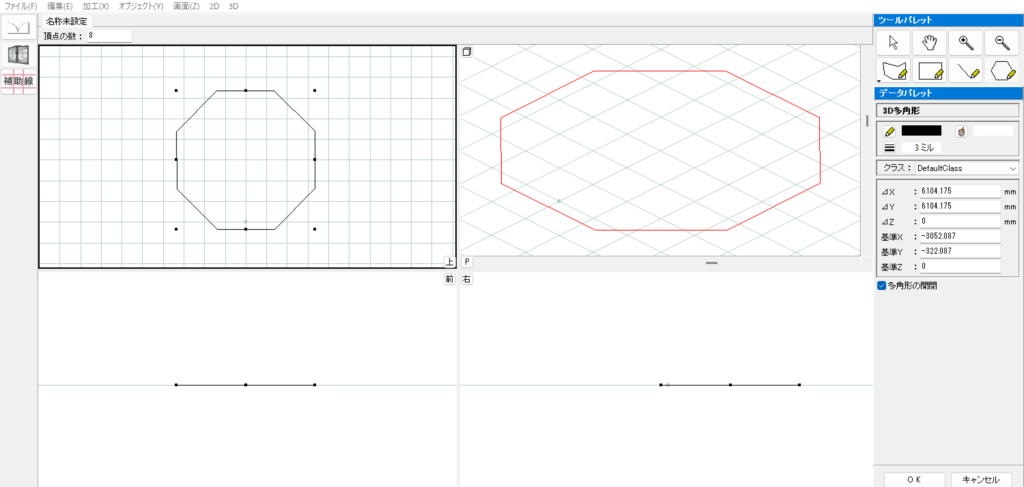
eE-Formerを起動し、左上の「ツールパレット」から正多角形を選択します。

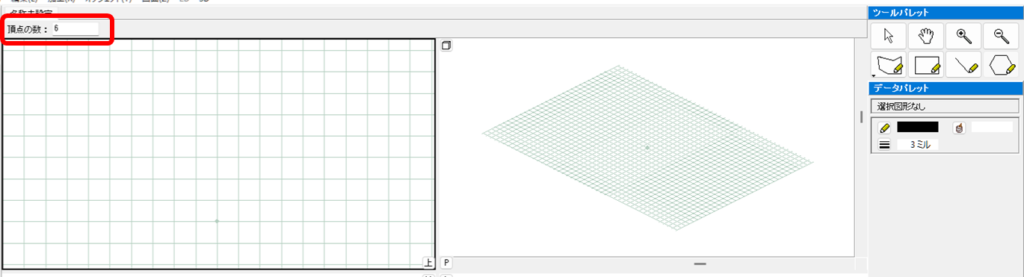
続いて、「頂点の数」を指定します。

頂点の数を指定したら平面図上でドラッグすると指定した頂点の数の多角形を描くことができます。
図形はクリックした点を中心として、ドラッグした長さに従って大きくなっていきます。

多角形の立方体を作る
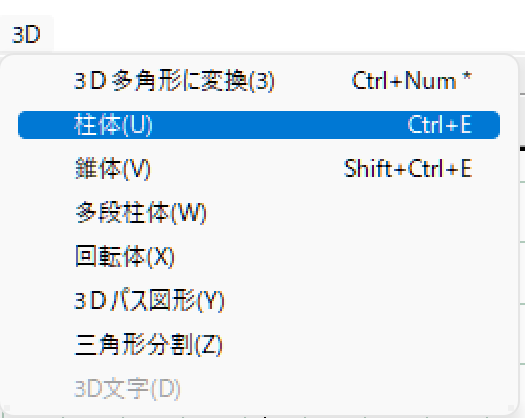
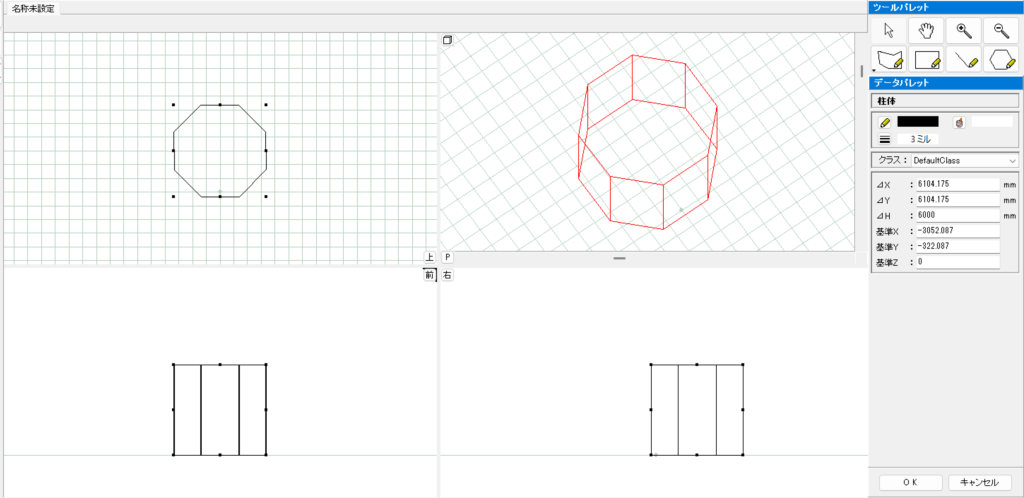
平面図上に2Dの多角形が作成できたら、オブジェクトを選択した状態で上部メニュー「3D」の中の「柱体」をクリックします。

高さを指定して「OK」をクリックします。

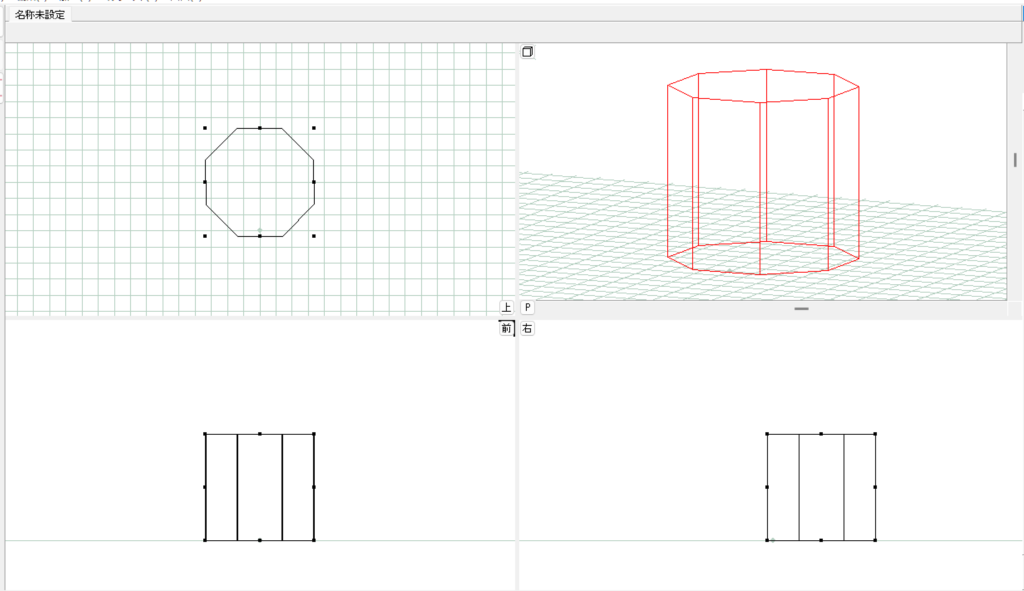
以上で、多角形の立方体の作成が完了です。

図形を回転させるには、右上の「ツールパレット」で矢印に持ち替えます。


多角形の三角錐を作成する方法
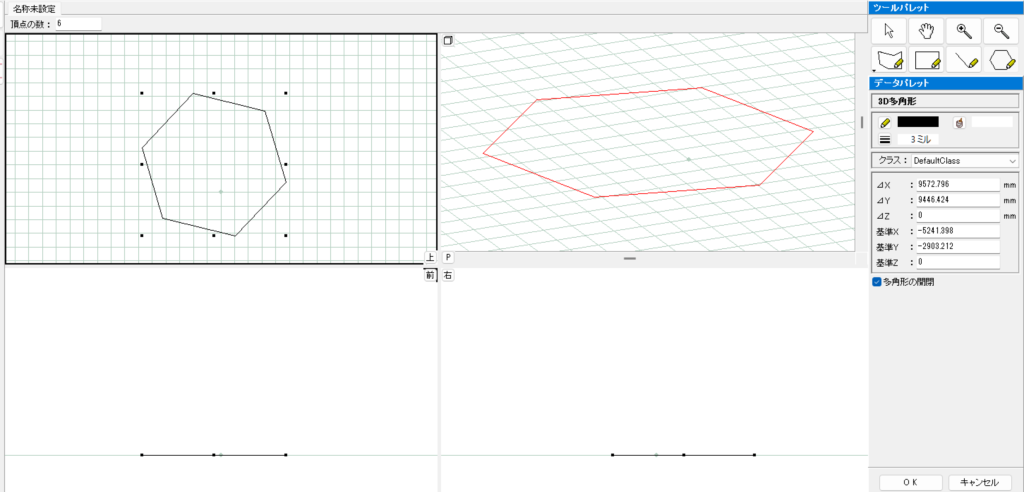
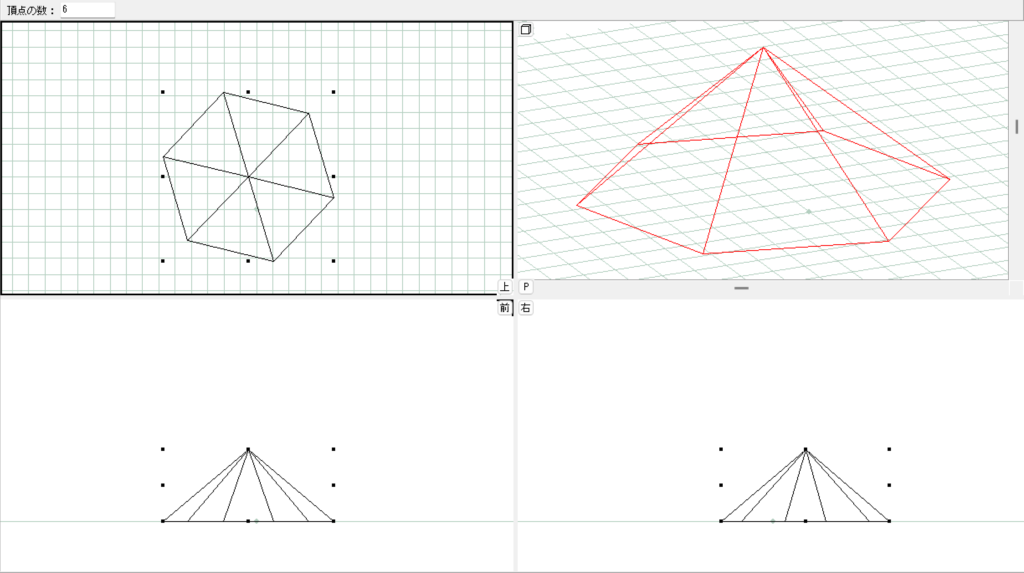
正多角形ツールを使って、底面となる多角形を描きます。

オブジェクトを選択した状態で上部メニュー「3D」>「錐体」をクリックします。

高さを入力して「OK」をクリックします。

以上で多角形の三角錐の作成が完了です。

三角錐と円柱を合体させる
異なる2つの図形を組み合わせて一つの図形にすることも可能です。
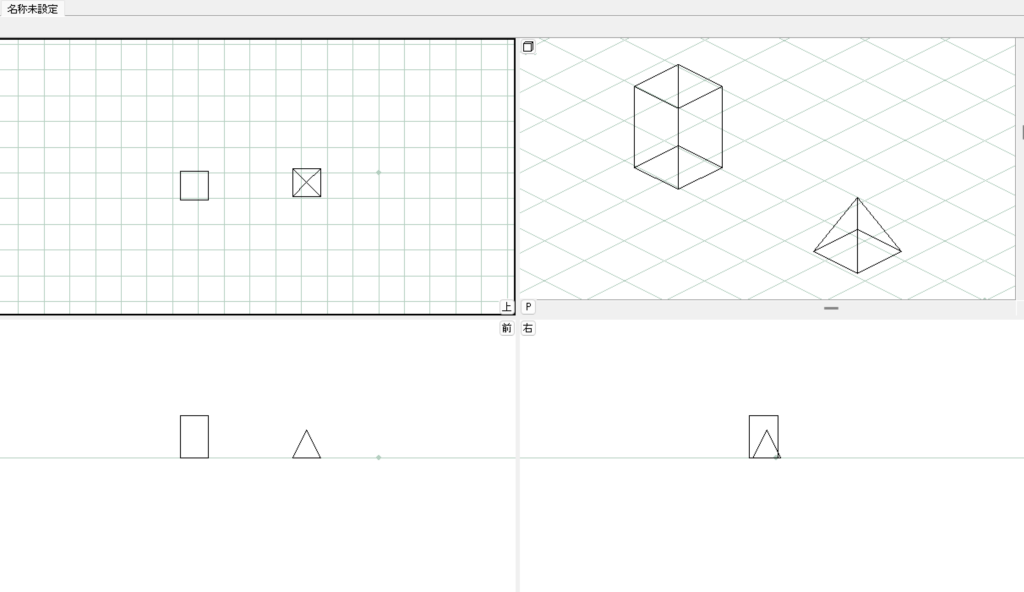
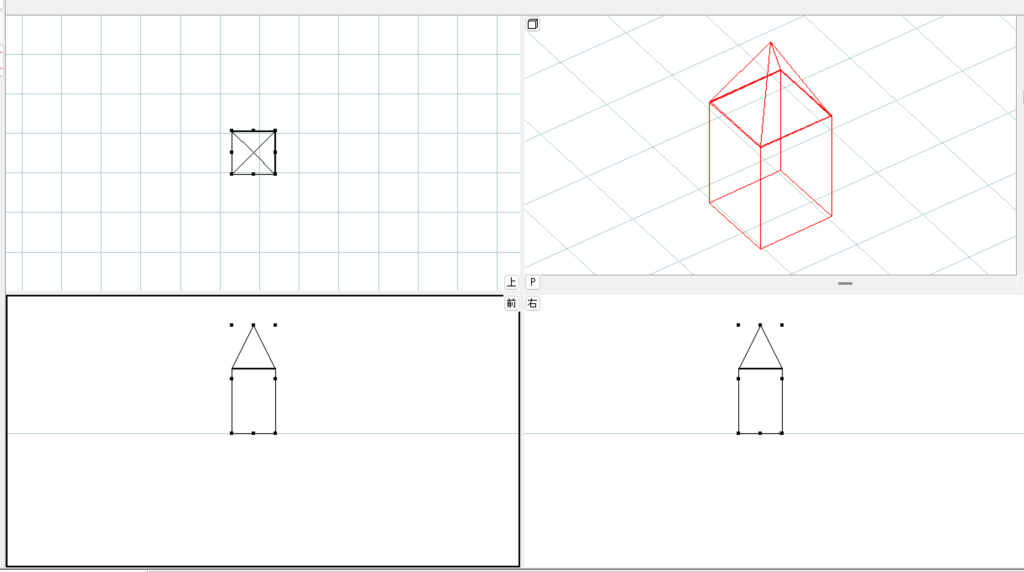
まずは組み合わせたい図形をそれぞれ作成します。

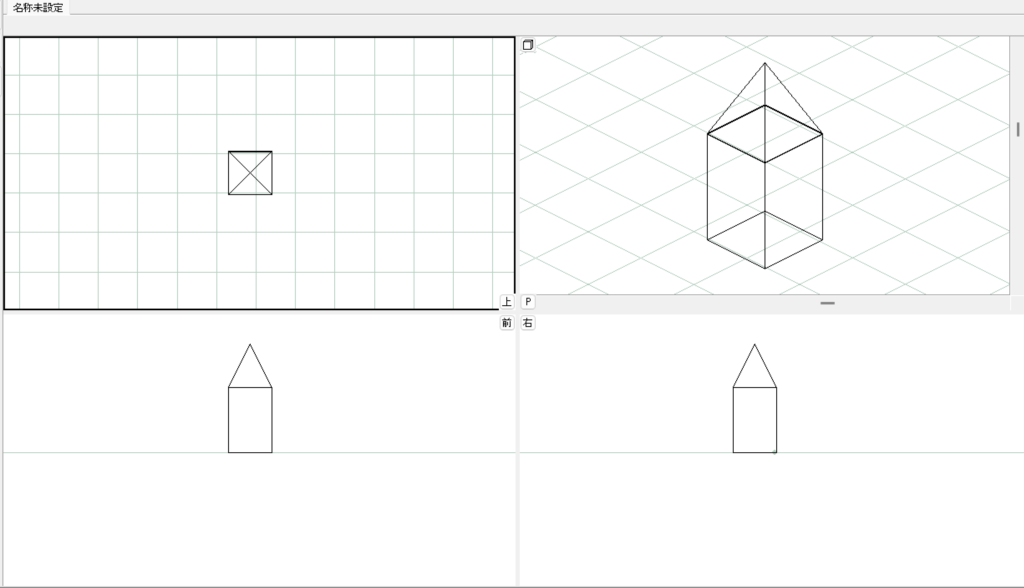
ドラッグや、右メニューのx,y,z座標の位置を指定して2つの図形を組み合わせます。

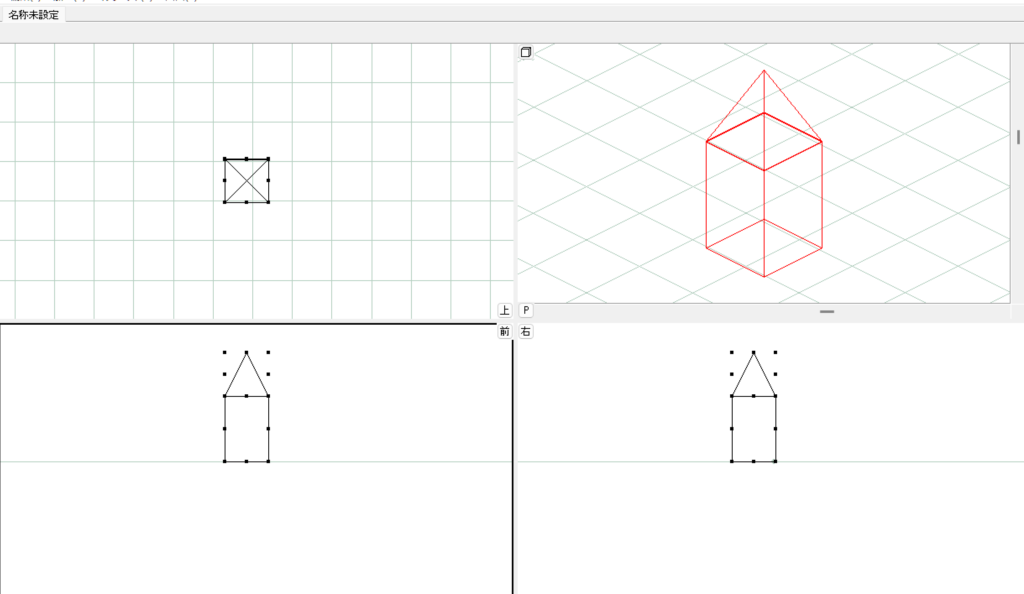
ドラッグして2つの図形を囲み、両方ともを選択した状態にします。

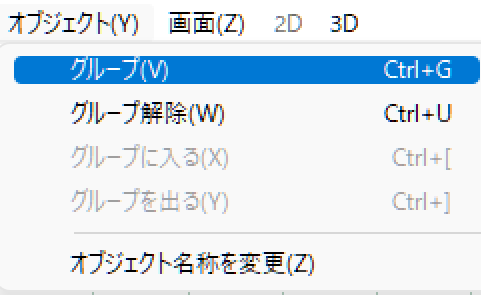
複数の図形を選択した状態で上部メニューの「オブジェクト」>「グループ」をクリックすると、1つの図形として移動することができます。

図形のいずれか1点をクリックすると、図形全体が選択された状態になります。

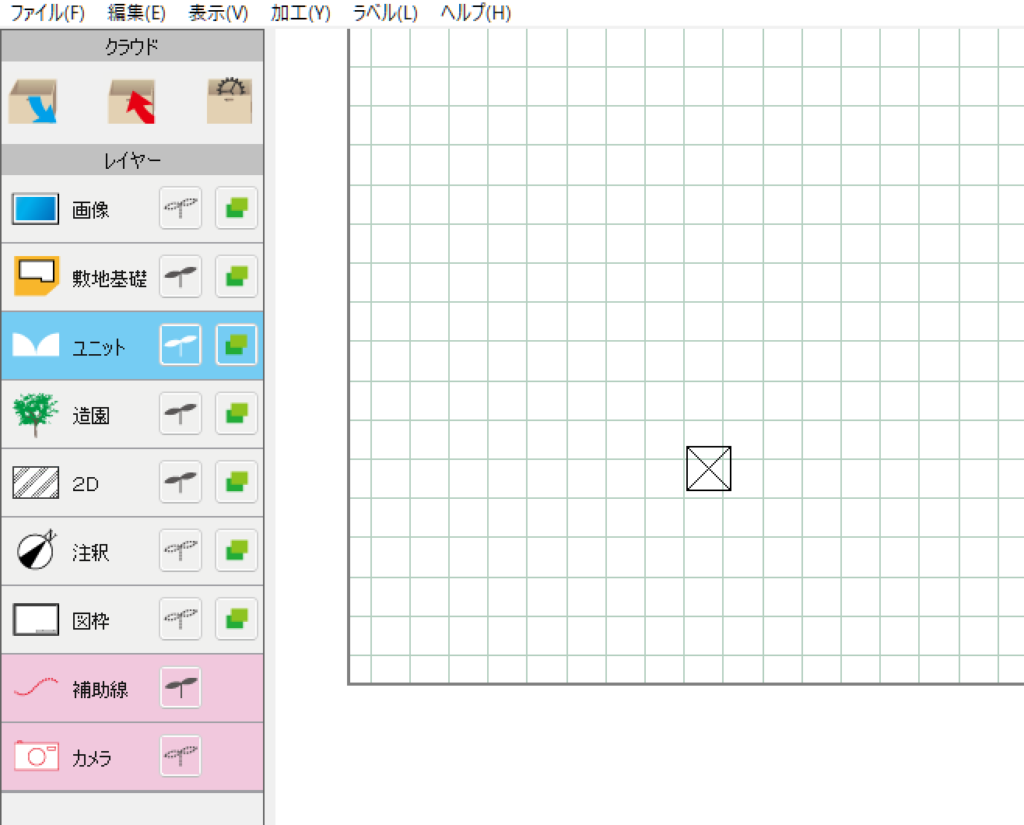
この状態で右下の「OK」をクリックし、O7 CADに戻ると作成した図形を追加することができます。

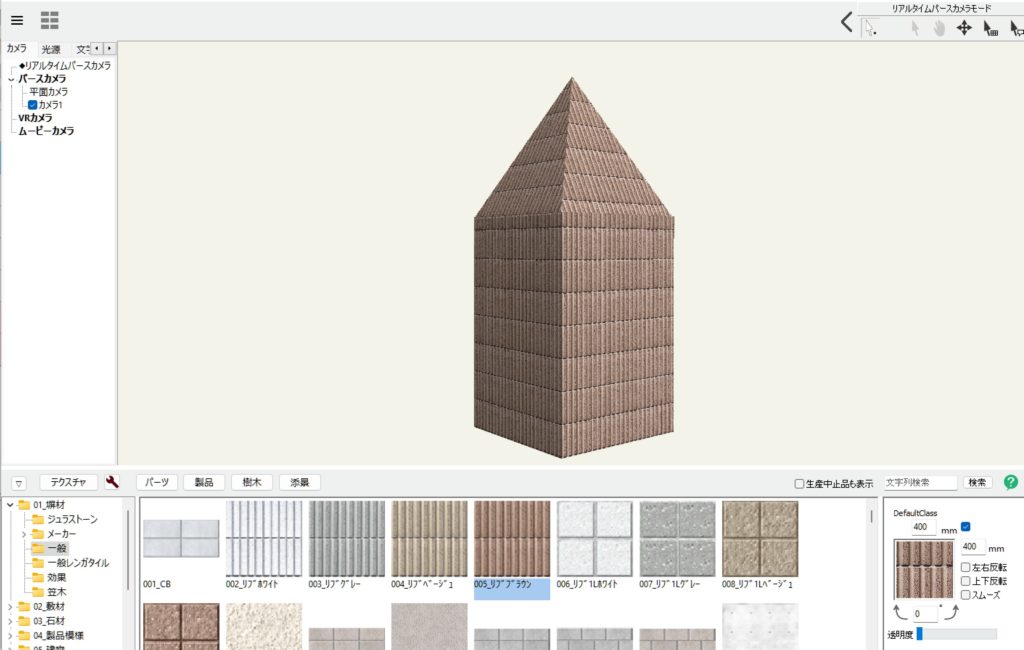
リアルタイムパースを使えば色の変更も可能です。

画面とレイヤーの使い分け
eE-Formerを使う時、画面とレイヤーは大きく3種類に分かれます。
- 2D & 3Dレイヤー
- 2Dレイヤー
- 補助線
2D & 3Dレイヤー
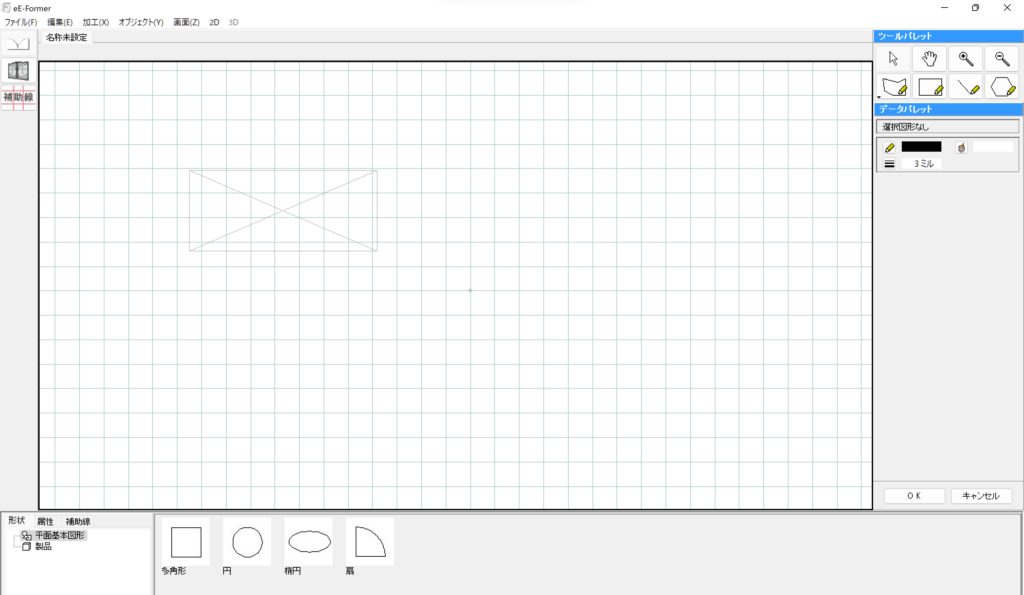
eE-Former起動時にデフォルトで表示されるのは、2D & 3Dレイヤーです。
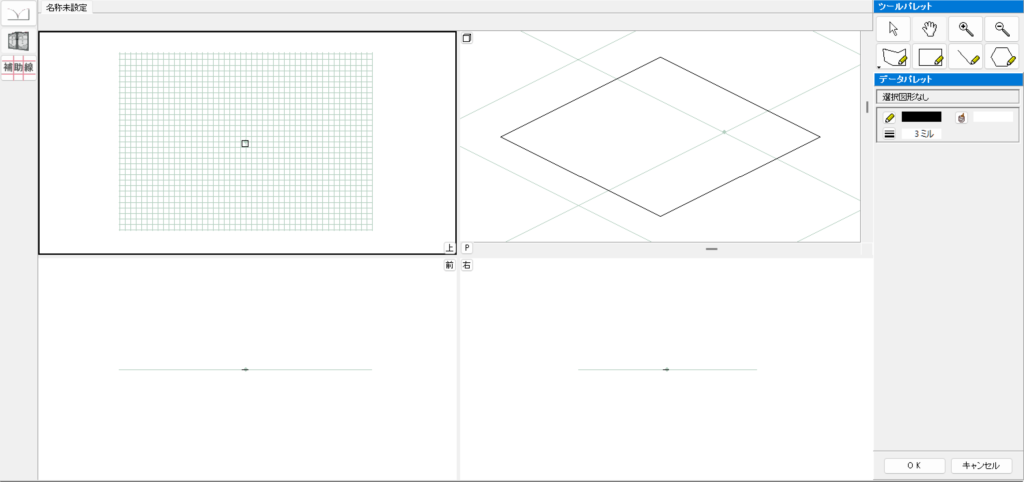
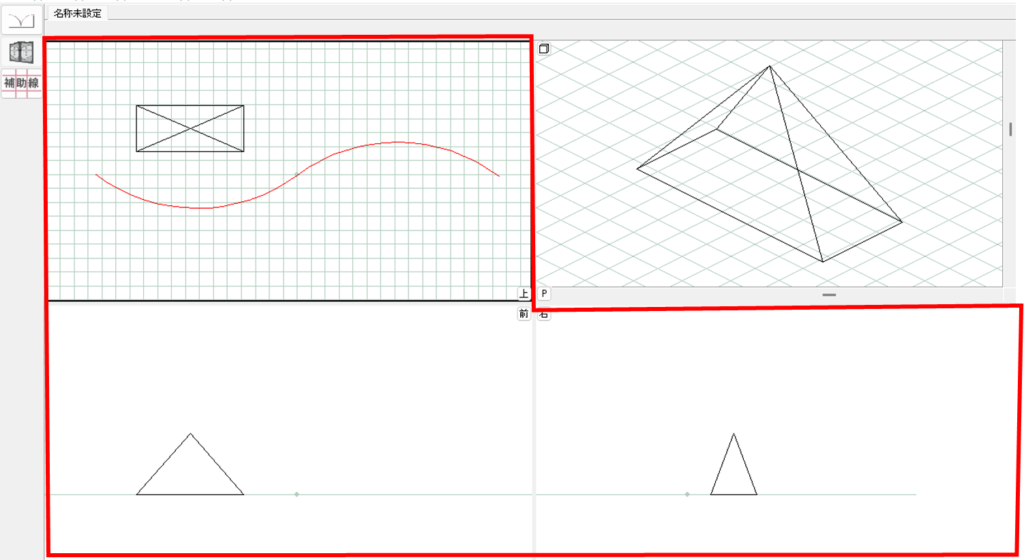
「上」「前」「右」と書かれた場所が2Dレイヤーになり、それぞれx方向、y方向、z方向の平面図になっています。

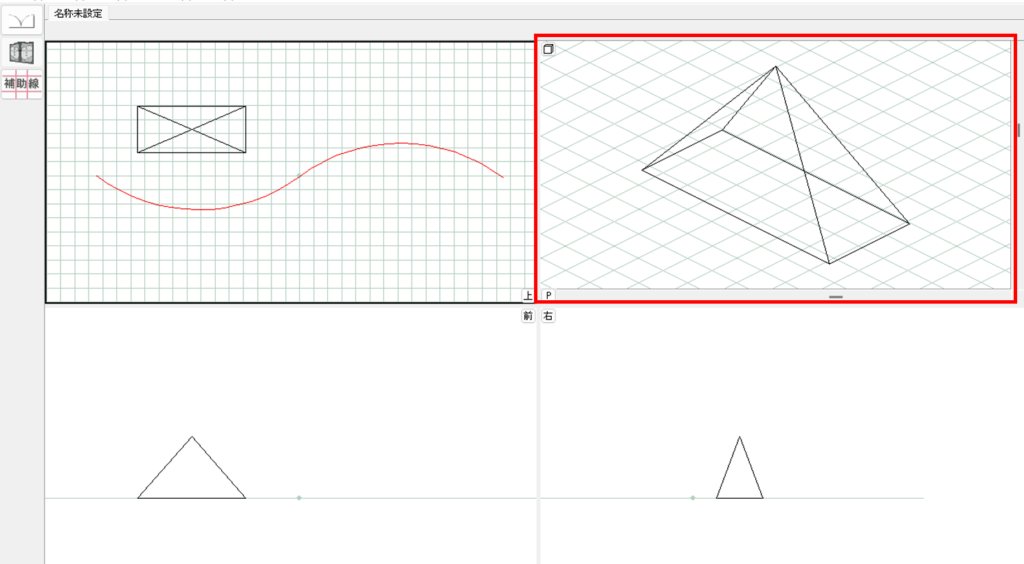
右上は3Dイメージです。この画面で形状変更することはできず、作成した図形をプレビューするのみとなります。

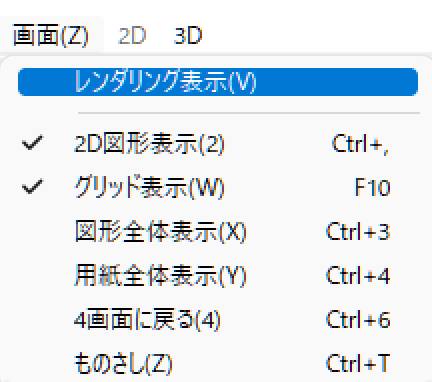
上部メニューの「レンダリング表示」をクリックすると3D図形に色付けをすることができます。


4画面表示にする方法
2D & 3Dレイヤーの4画面表示にするには、左上の真ん中のアイコンをクリックします。

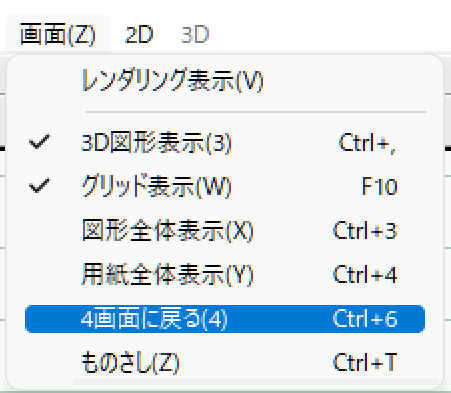
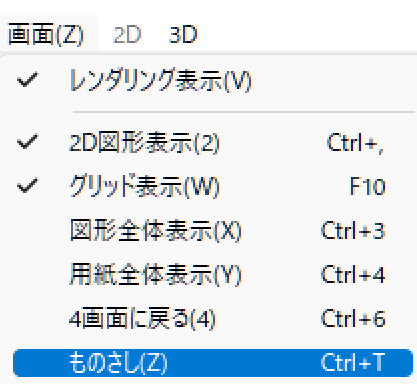
もしくは、上部メニューの「画面」>「4画面表示でも表示できます」

2Dレイヤー(平面図)
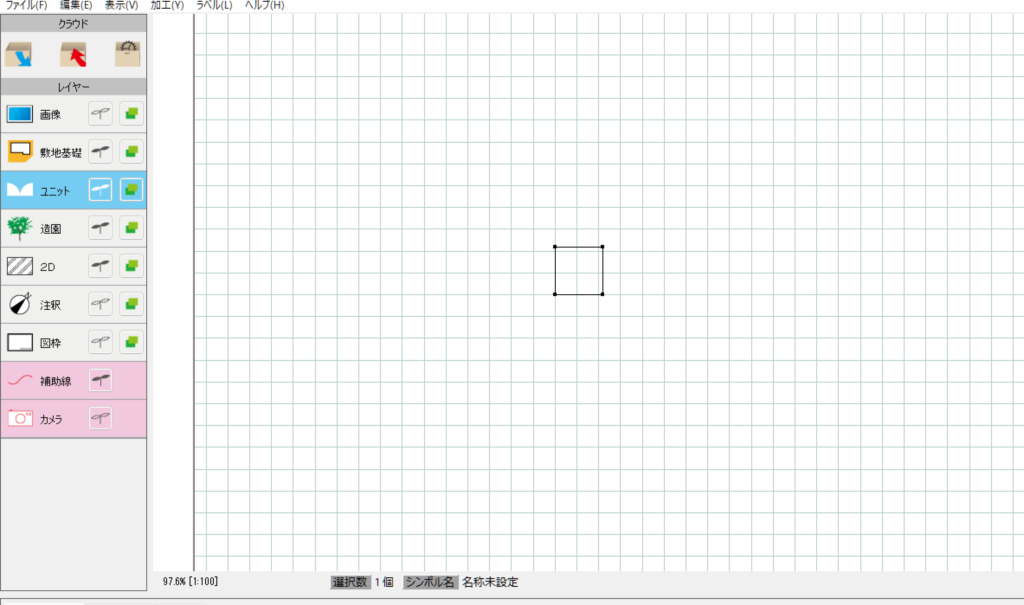
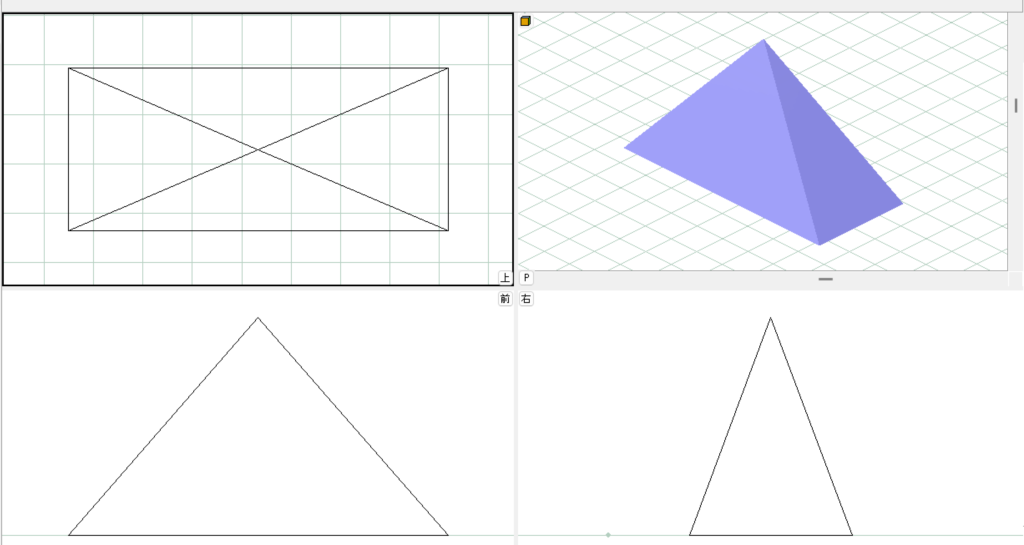
左上の一番上のアイコンをクリックすると4画面表示の左上の平面図だけがフォーカスされた状態になります。

ここで表示されている図形が、O7 CADに戻ったときに平面図上に表示される図形になります。

↓ O7 CADの平面図

補助線
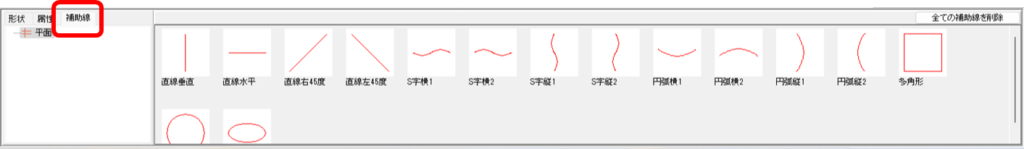
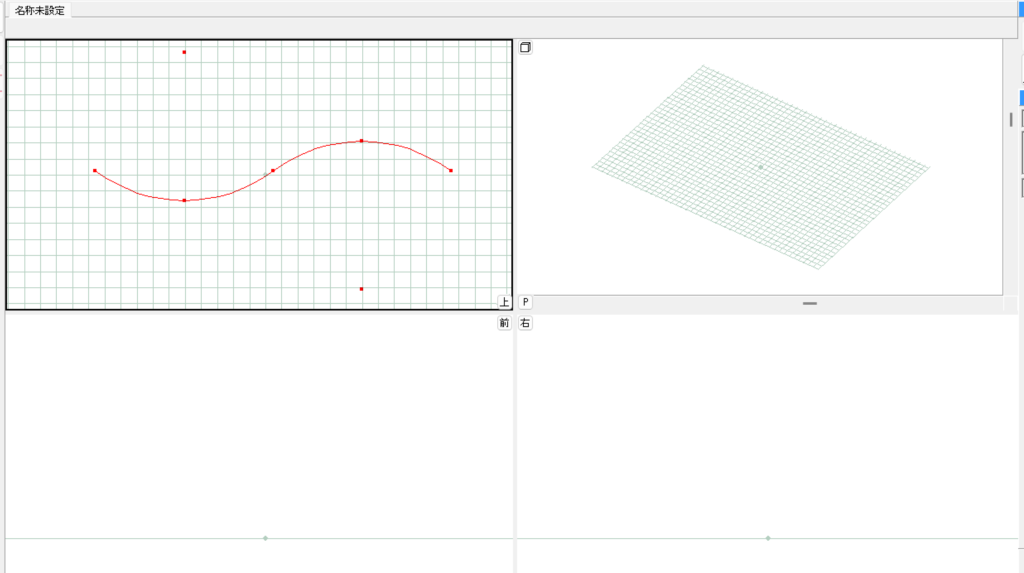
補助線を操作するためにはレイヤーで「補助線」を選択する必要があります。選択方法は2つあります。
- 左上のメニューで「補助線」を選択する。
- 下側のメニューで「補助線」を選択する。
クリックする場所は異なりますが、どちらも実行する処理は同じです。
左上のメニューで「補助線」を選択する
左上のメニューで「補助線」を選択します。

下側のメニューで「補助線」を選択する
下側のメニューで「補助線」を選択する。

「補助線」レイヤーを選択しているときは補助線しか選択・移動できません。
図形を選択・移動したい場合は、下側のメニューで「形状」を選択する必要があります。

※逆に「形状」が選択されているときは、補助線を選択・移動することができません。
距離や寸法を測る方法
eE-Former上で指定した2点間の距離や寸法の計測が簡単に行えます。
「ctrl + T」もしくは上部メニューの「画面」>「ものさし」を選択します。

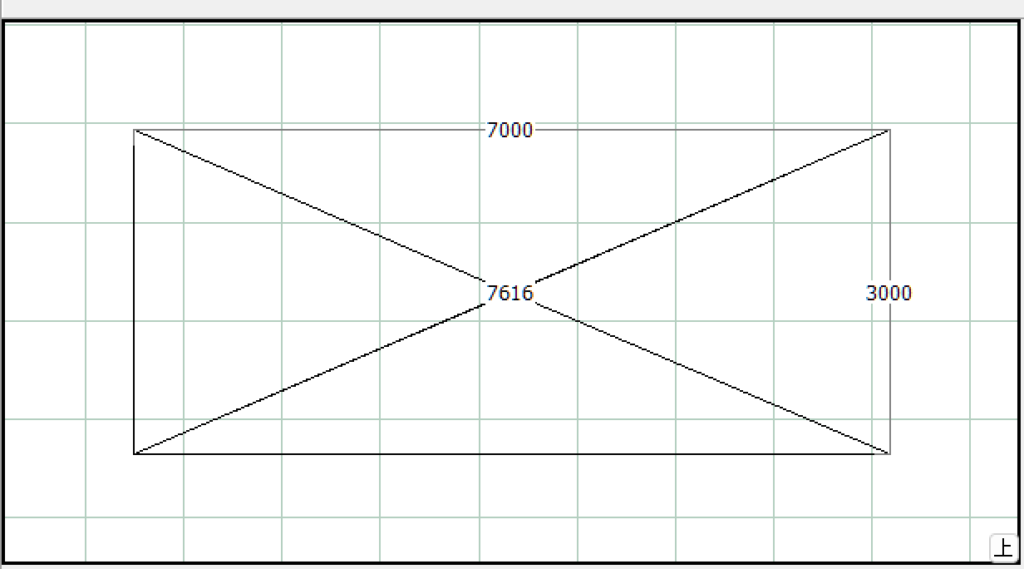
計測したい開始点をクリックし、ドラッグすると長さが表示されます。

「ものさし」の状態を解除するには再度「ctrl + t」もしくは、「画面」>「ものさし」を選択します。
補助線を3Dに変換する方法(3Dパス図形の使い方)
補助線で描いた好きな形状を3Dにすることもできます。
補助線と組み合わせることが可能なのは以下の2つのみです。
- 直線
- 3D多角形
曲線の四角柱を描く方法
補助線を描く
下部のレイヤーで「補助線」を選択します。

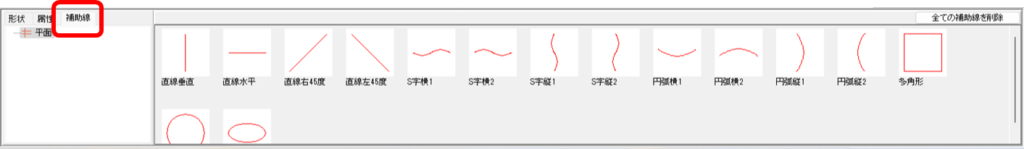
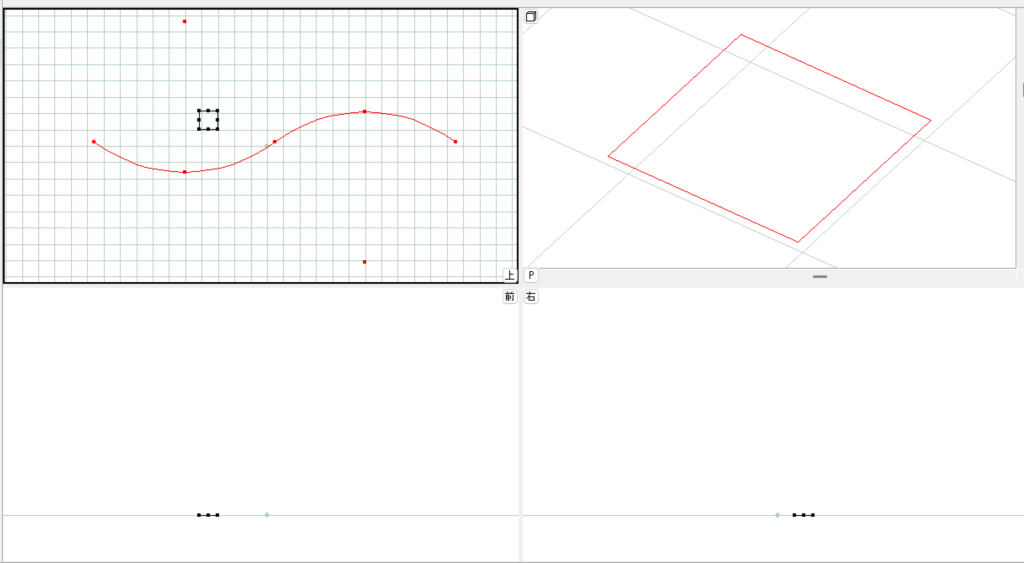
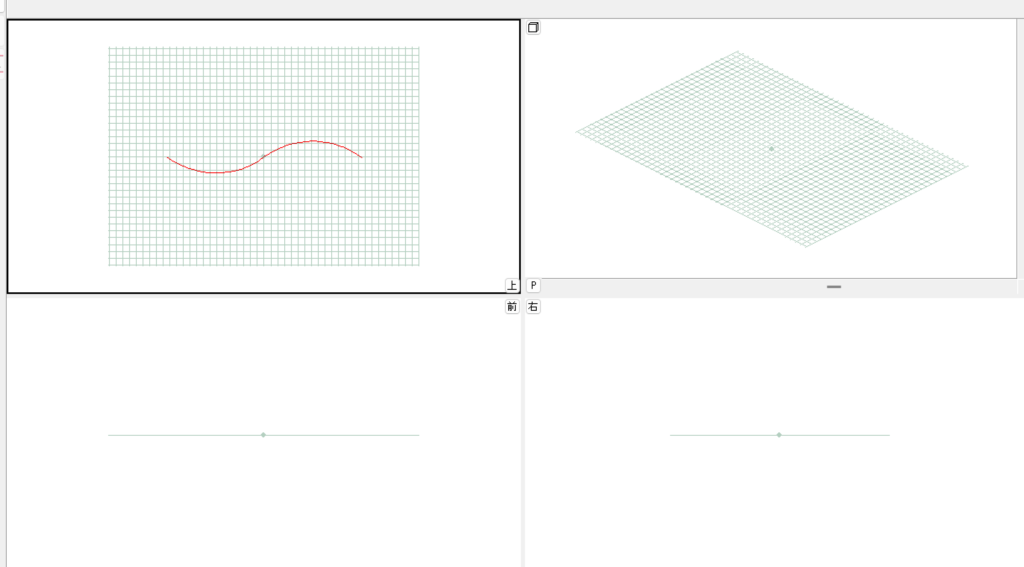
作成したい形状の補助線を選択して、「上」と書かれた面にドラッグします。

断面図形の作成
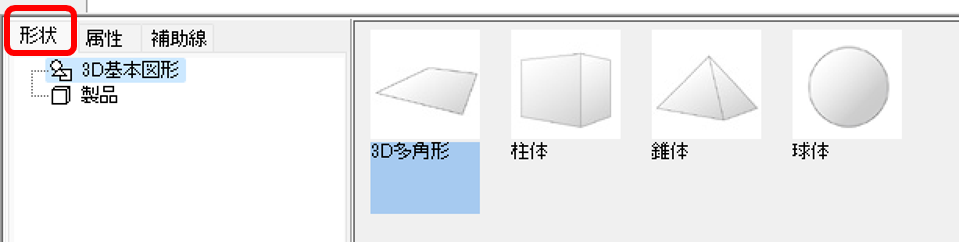
続いてレイヤーを「形状」に切り替えます。

「3D多角形」をドラッグします。

3D図形の作成
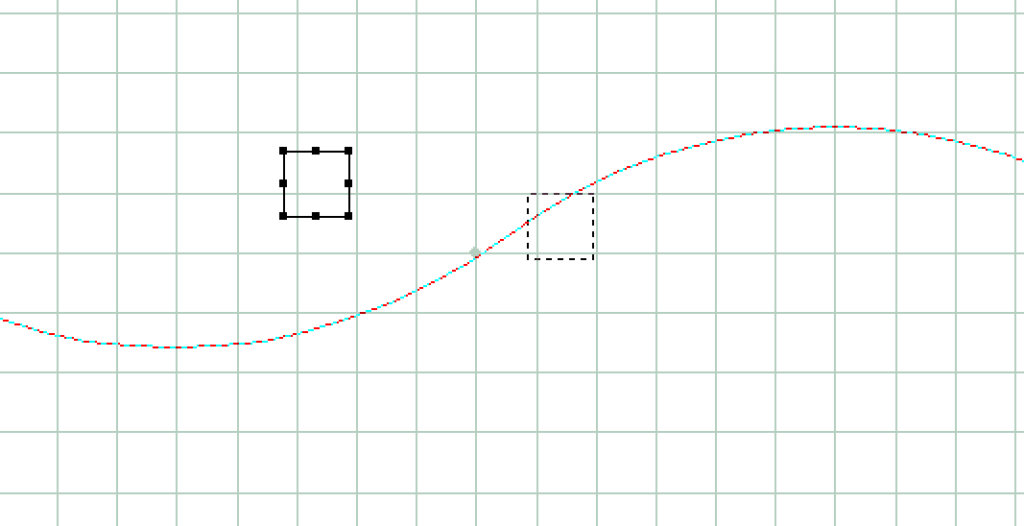
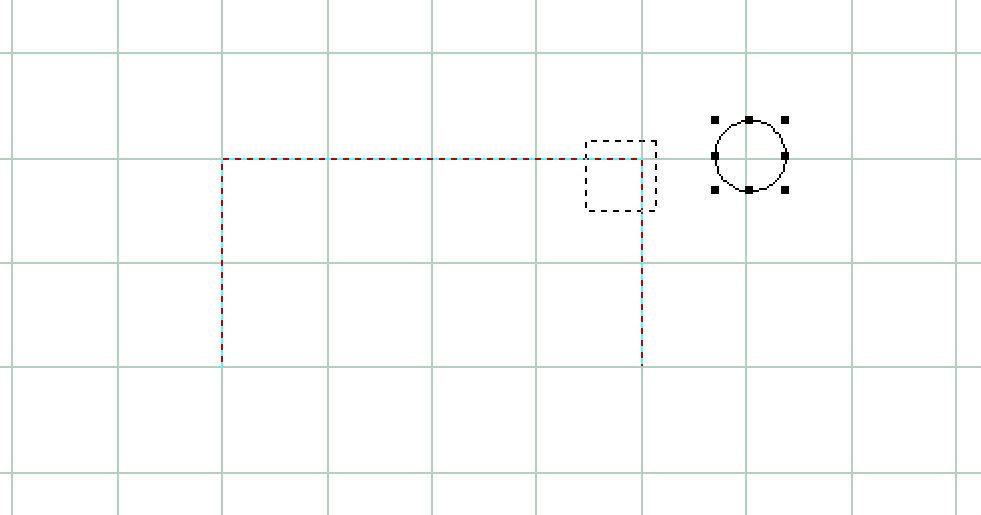
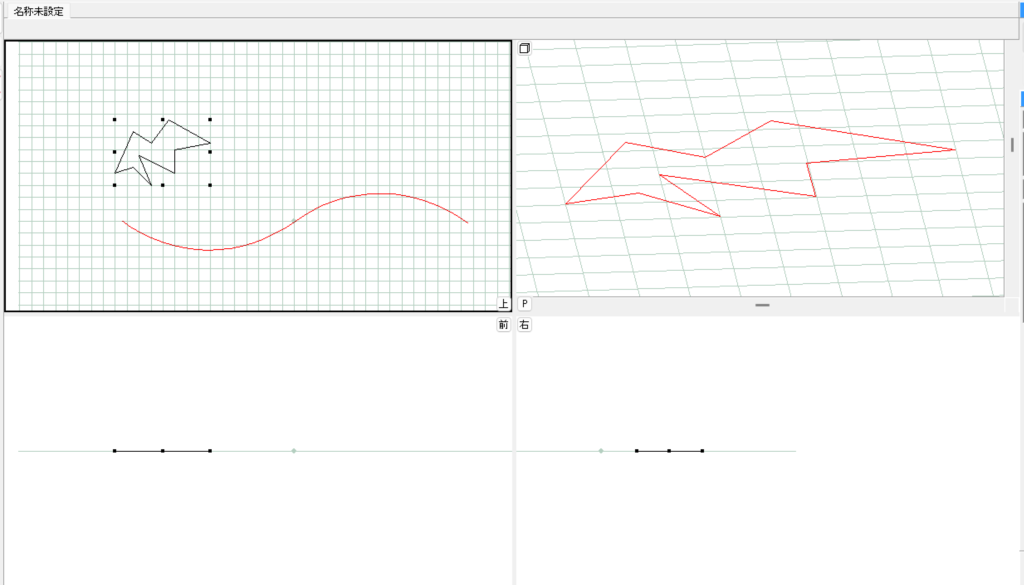
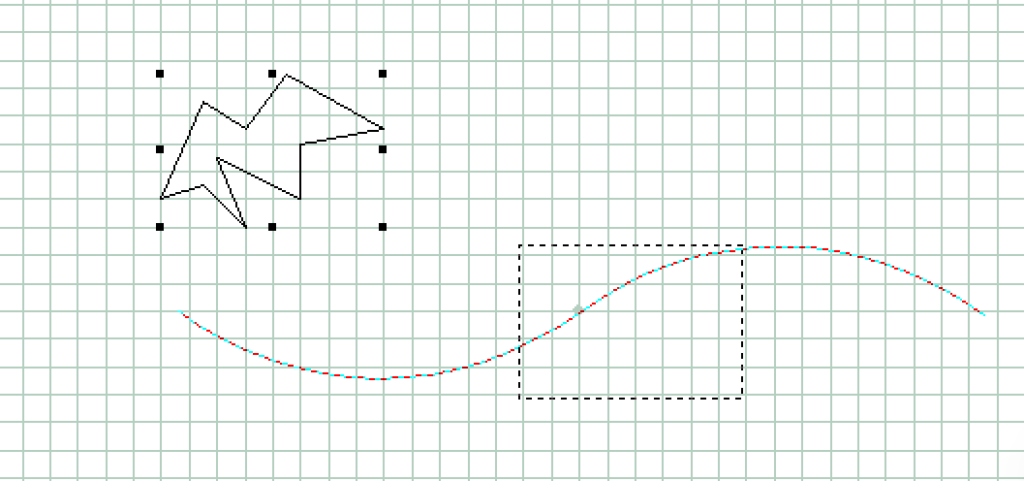
作成した3D多角形をドラッグして、補助線の上に移動しctrlを押しながらドロップします。

図形をドラッグするには、図形の線をクリックした状態でドラッグします。(※頂点や図形の中ではありません)
ctrlを押しながらドラッグすると、カーソルが補助線にあったときに補助線が点線に変わります。このときにドロップします。
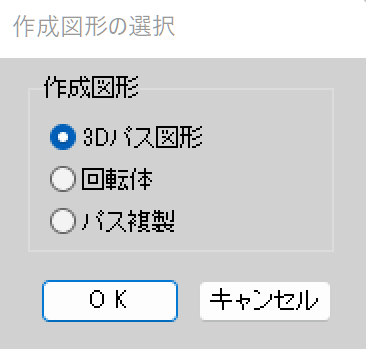
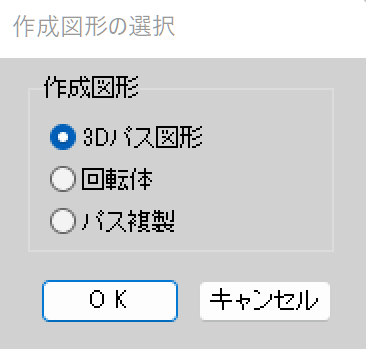
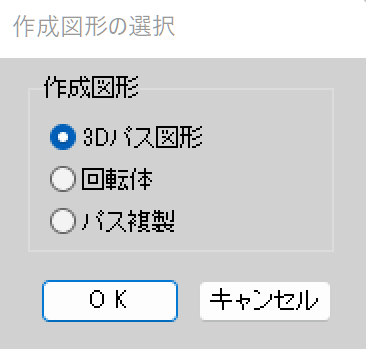
作成図形というダイアログが開くので「3Dパス図形」を選択し「OK」をクリックします。

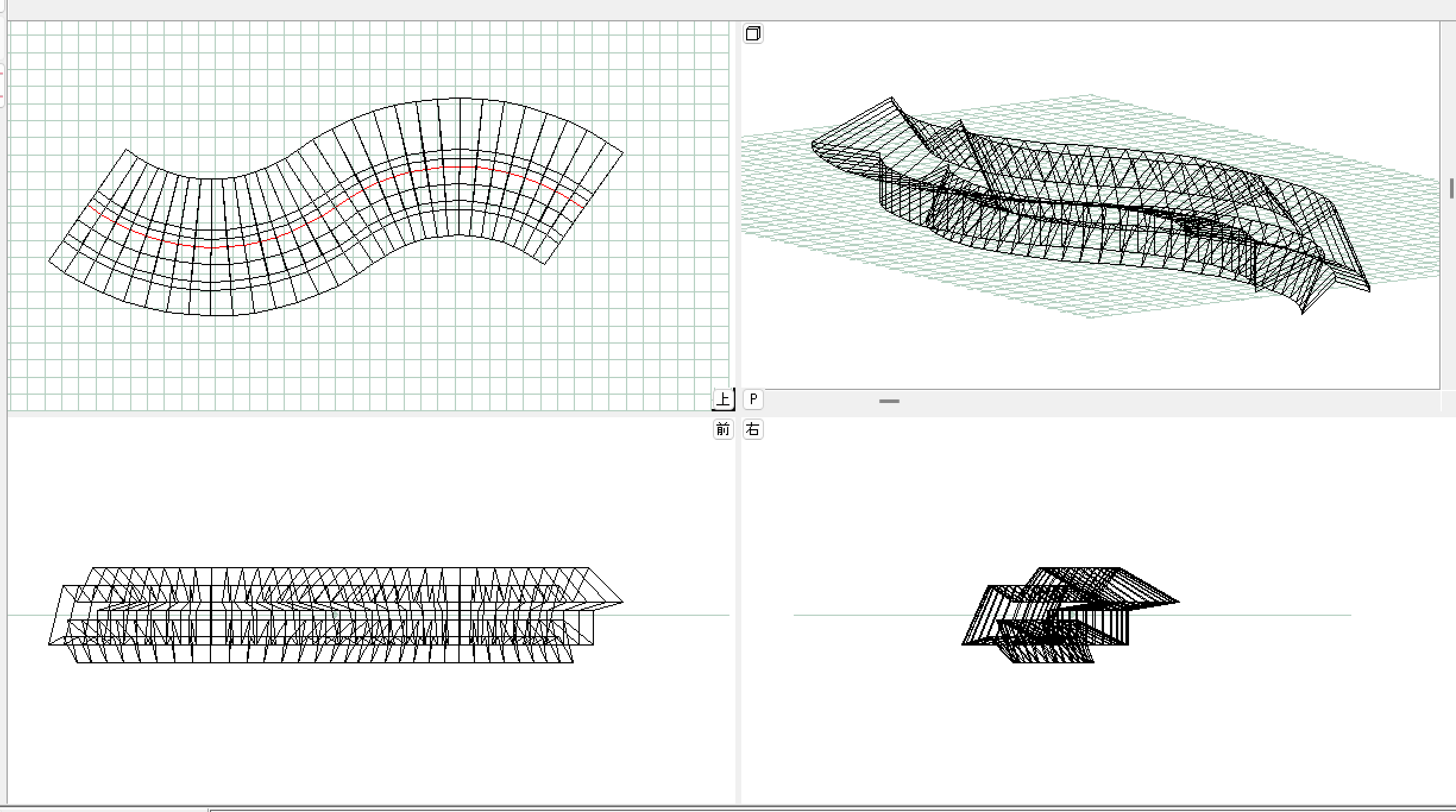
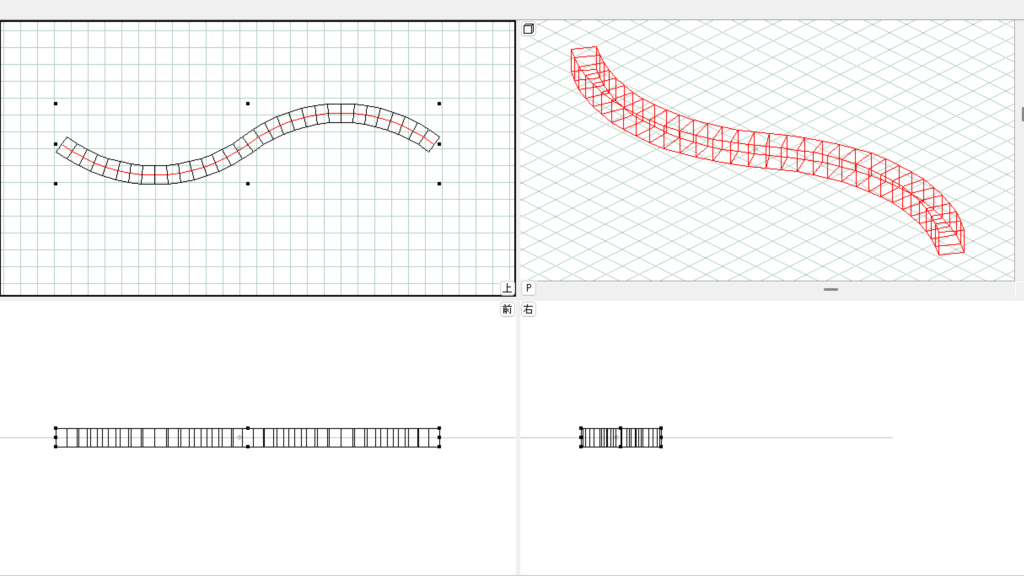
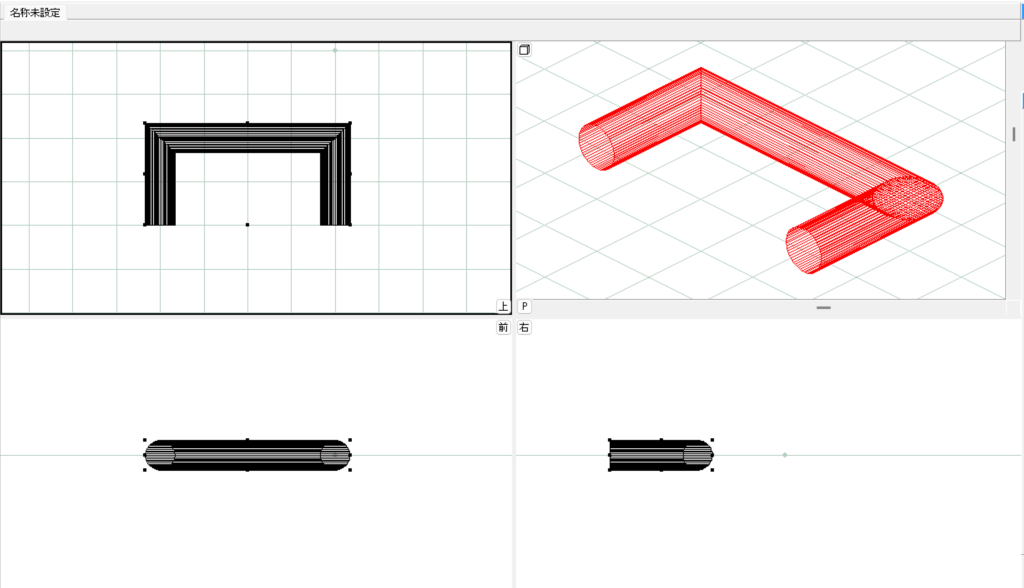
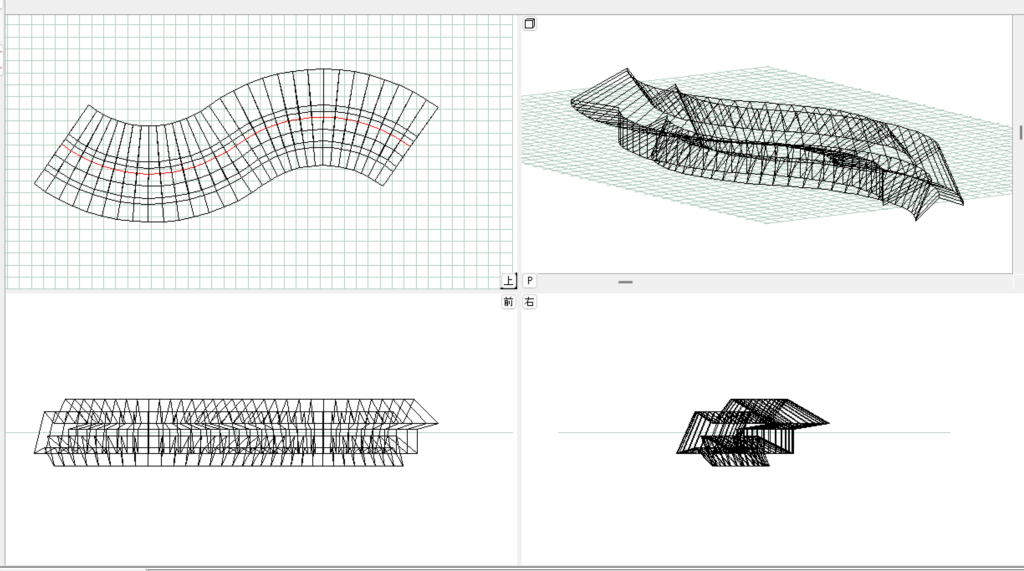
すると、指定した形状の3D図形が作成されます。

3Dパス図形の注意点
柱体や四角柱とは組み合わせできない
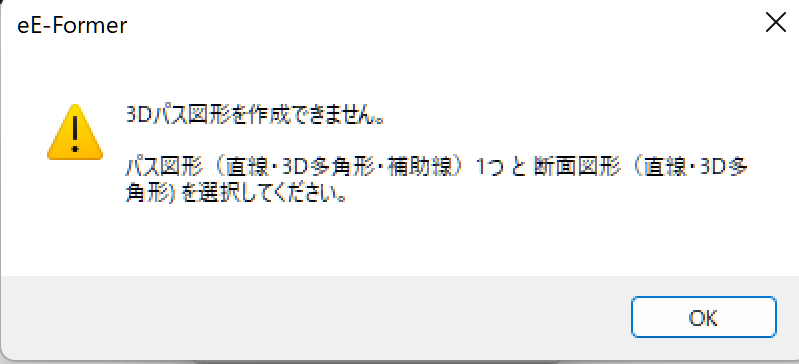
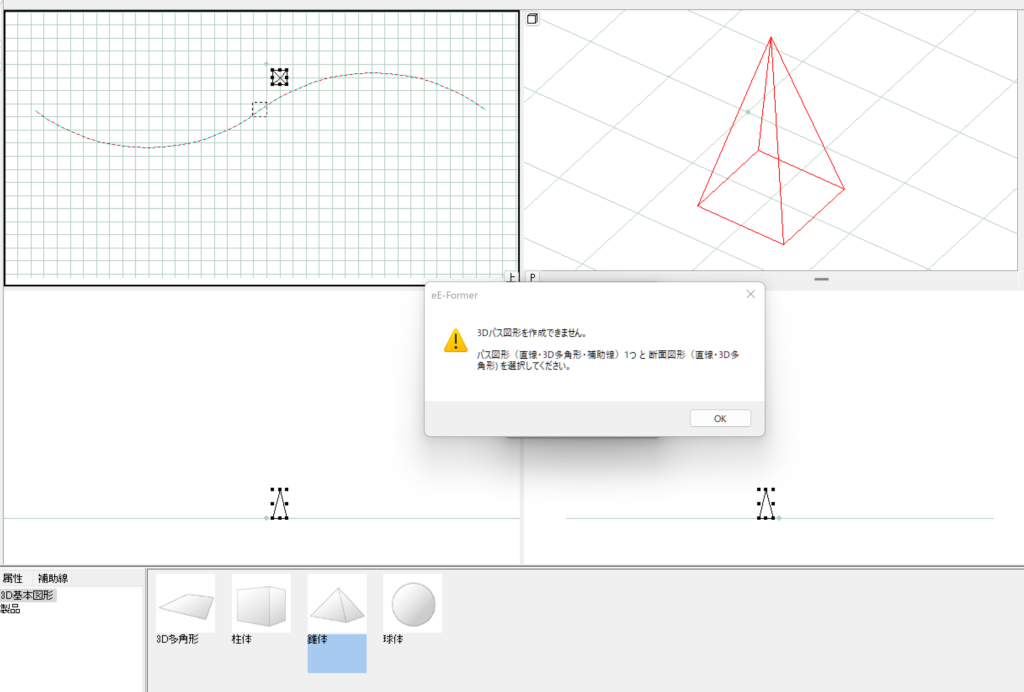
補助線と断面を用いて自由な形状の3D図形を作成するときに、直線や3D多角形を組み合わせようとすると以下のようなエラーが発生します。
3Dパス図形を作成できません。パス図形(直線・3D多角形・補助線)1つと断面図形(直線・3D多角形)を選択してください。

例えば、補助線に対して錐体を組み合わせようとした場合に発生します。

形状の変更ができない
作成した3D図形は後からサイズを変更することができません。このため、補助線と断面図を作成したときにサイズを合わせておく必要があります。
円柱の3D図形を描く方法
補助線を描く
左側のレイヤーで「補助線」を選択します。

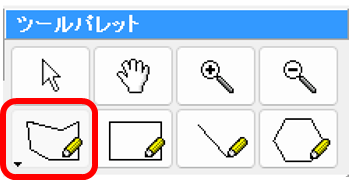
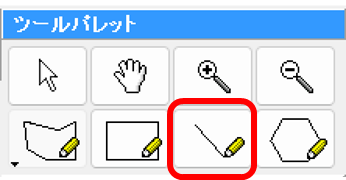
下側に表示された補助線一覧か、左側の「ツールパレット」から図形を選択します。
ここでは例として「ツールパレット」の多角形を使用します。

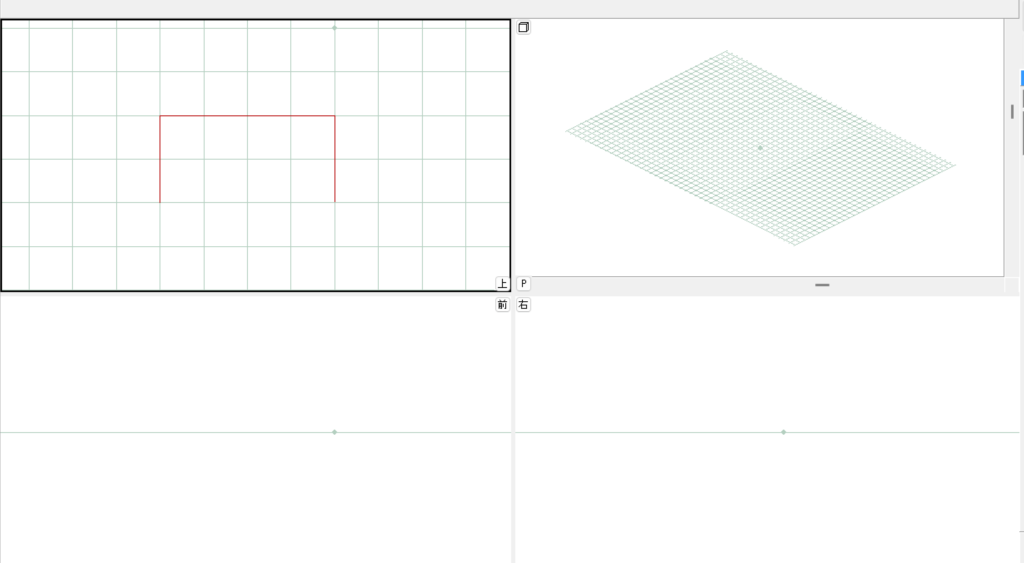
「上」と書かれた面に補助線を描きます。

断面図形の作成
続いてレイヤーを「2D編集」に切り替えます。

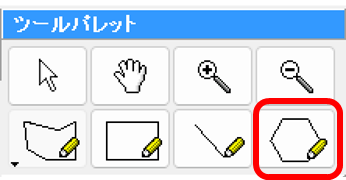
右側のツールパレットの正多角形を選択します。

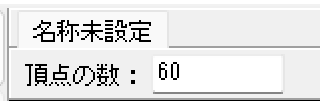
丸を作成するため、頂点の数を「60」にします。

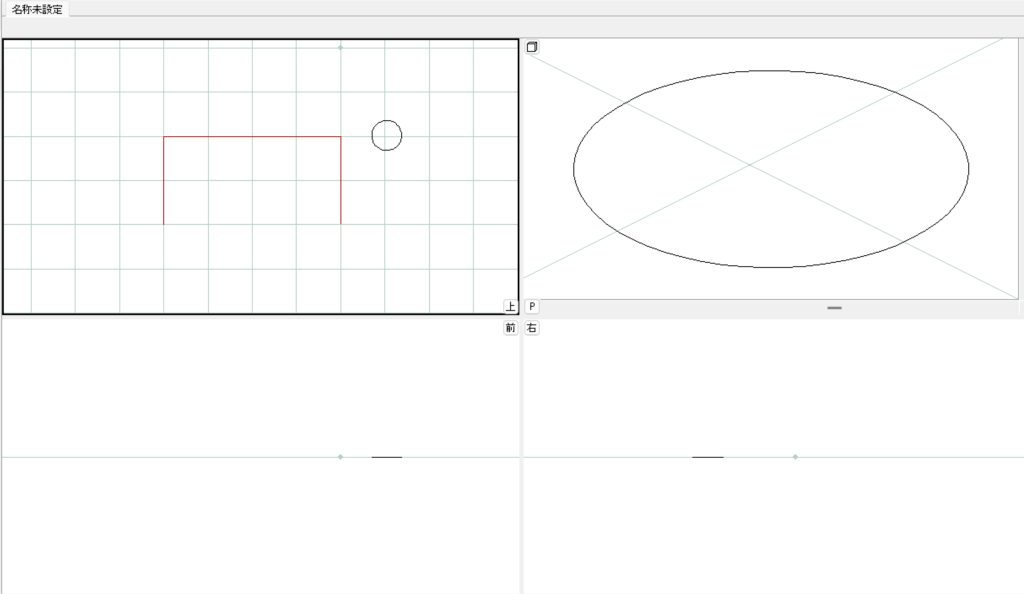
先ほど引いた補助線の近くに丸を描きます。

3D図形の作成
作成した3D多角形をドラッグして、補助線の上に移動しctrlを押しながらドロップします。

図形をドラッグするには、図形の線をクリックした状態でドラッグします。(※頂点や図形の中ではありません)
ctrlを押しながらドラッグすると、カーソルが補助線にあったときに補助線が点線に変わります。このときにドロップします。
作成図形というダイアログが開くので「3Dパス図形」を選択し「OK」をクリックします。

すると、指定した形状の3D図形が作成されます。

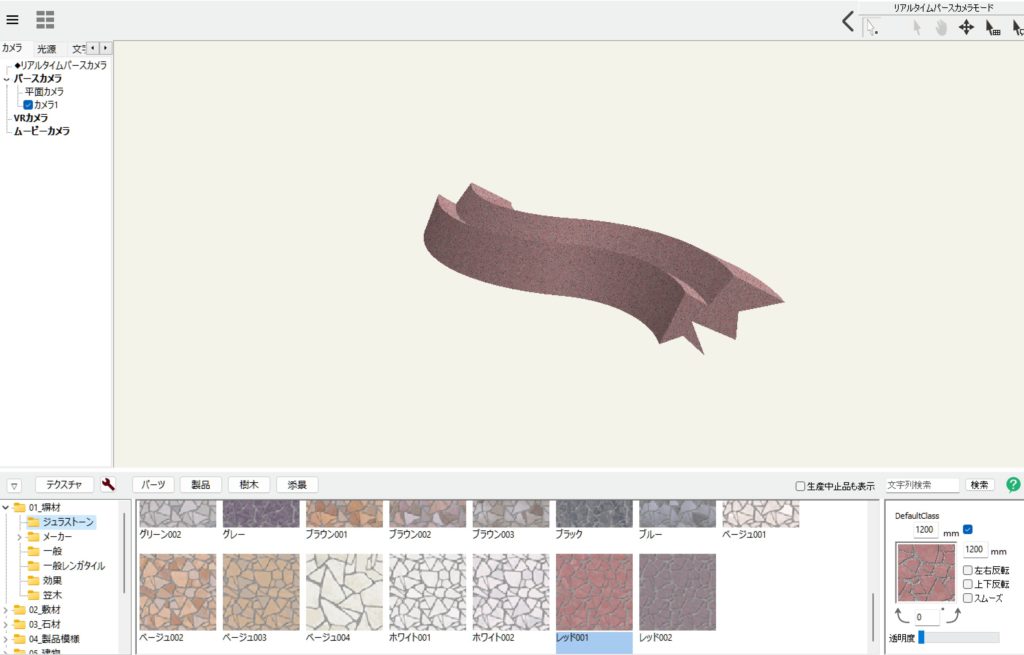
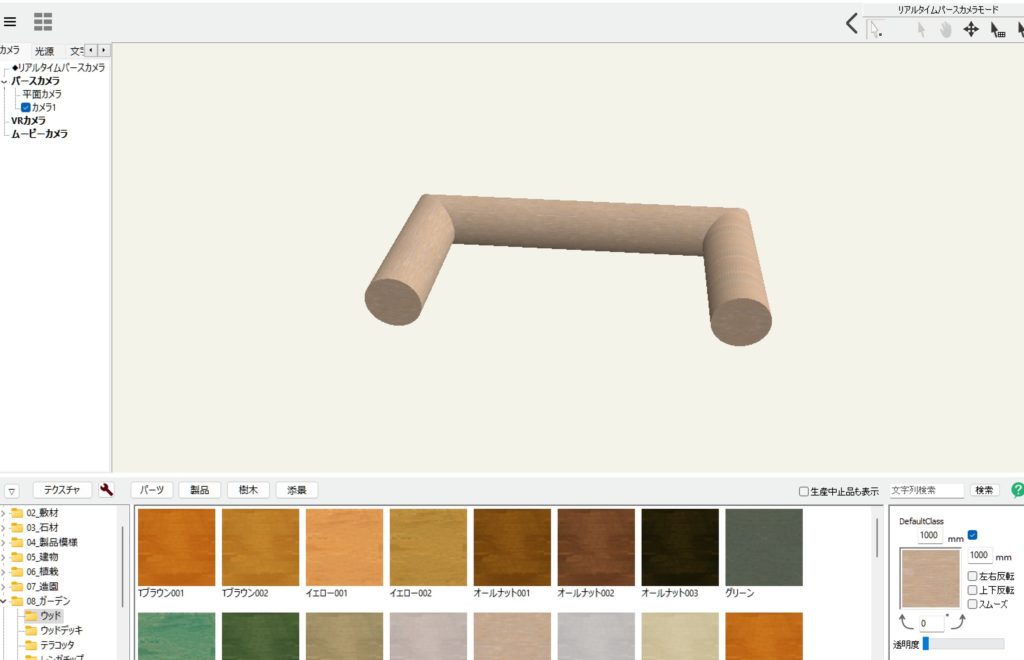
リアルタイムパースでカラーの変更も可能です。

平らな3D図形を描く方法
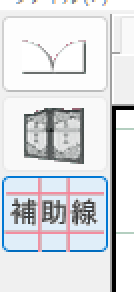
補助線を描く
左側のレイヤーで「補助線」を選択します。

下側に表示された補助線一覧か、左側の「ツールパレット」から図形を選択し、「上」と書かれた面に補助線を描きます。

断面図形の作成
続いてレイヤーを「形状」に切り替えます。

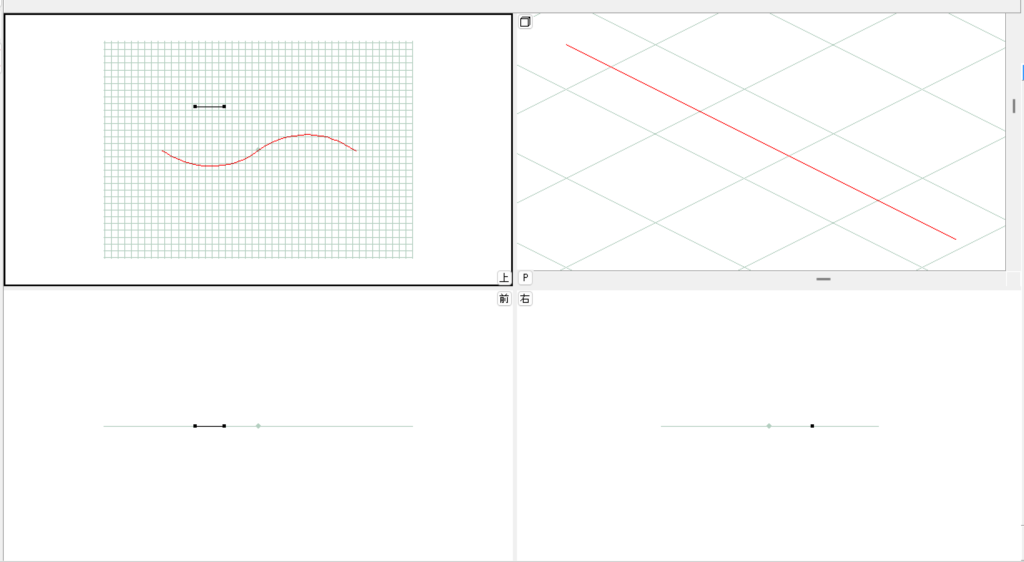
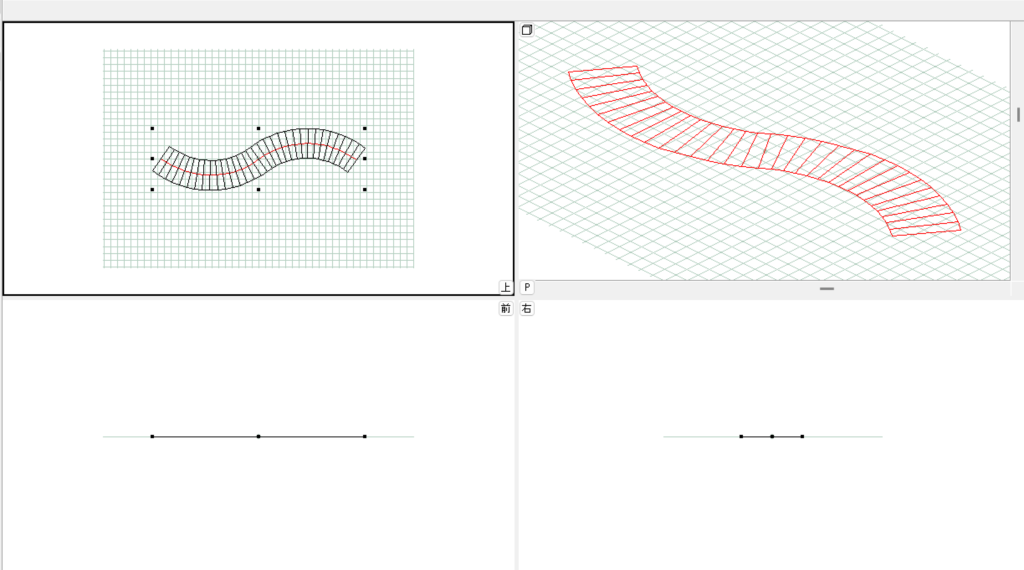
右側のツールパレットの手書き直線を選択し、先ほど引いた補助線の近くに線を描きます。

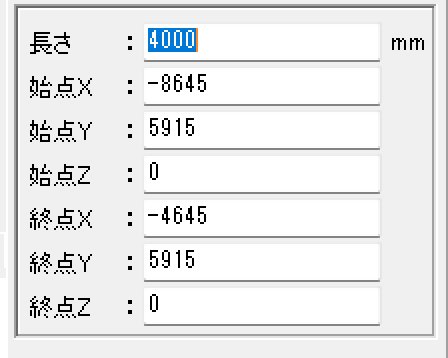
線の長さが作成する3D図形の幅になるので、先に長さを調整しておきます。


3D図形の作成
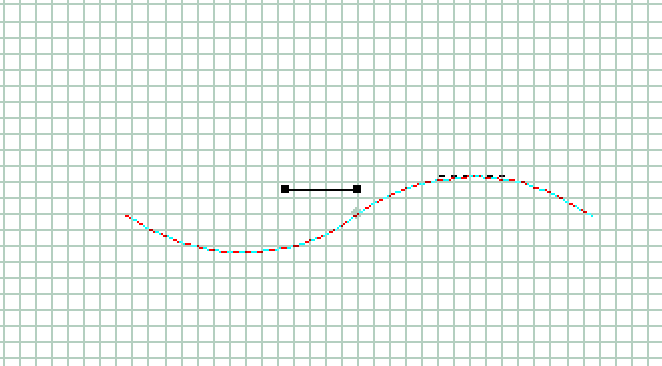
作成した3D多角形をドラッグして、補助線の上に移動しctrlを押しながらドロップします。

図形をドラッグするには、ツールパレットで白い矢印を選択し、図形の線をクリックした状態でドラッグします。(※頂点や図形の中ではありません)
ctrlを押しながらドラッグすると、カーソルが補助線にあったときに補助線が点線に変わります。このときにドロップします。
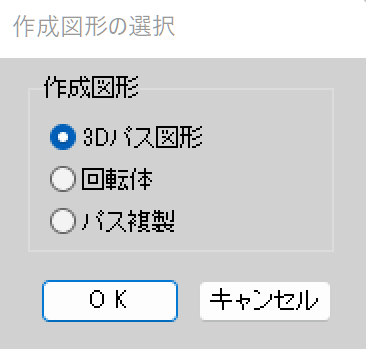
作成図形というダイアログが開くので「3Dパス図形」を選択し「OK」をクリックします。

すると、指定した形状の3D図形が作成されます。

オリジナル断面の3D図形を描く方法
補助線を描く
左側のレイヤーで「補助線」を選択します。

下側に表示された補助線一覧か、左側の「ツールパレット」から図形を選択し、「上」と書かれた面に補助線を描きます。

断面図形の作成
続いてレイヤーを「形状」に切り替えます。

右側のツールパレットの「多角形」を選択し、先ほど引いた補助線の近くに線を描きます。

この図形が作成する3D図形の幅になるので、先にサイズを調整しておきます。

3D図形の作成
作成した3D多角形をドラッグして、補助線の上に移動しctrlを押しながらドロップします。

図形をドラッグするには、ツールパレットで白い矢印を選択し、図形の線をクリックした状態でドラッグします。(※頂点や図形の中ではありません)
ctrlを押しながらドラッグすると、カーソルが補助線にあったときに補助線が点線に変わります。このときにドロップします。
作成図形というダイアログが開くので「3Dパス図形」を選択し「OK」をクリックします。

すると、指定した形状の3D図形が作成されます。

リアルタイムパースで色を変更することも可能です。