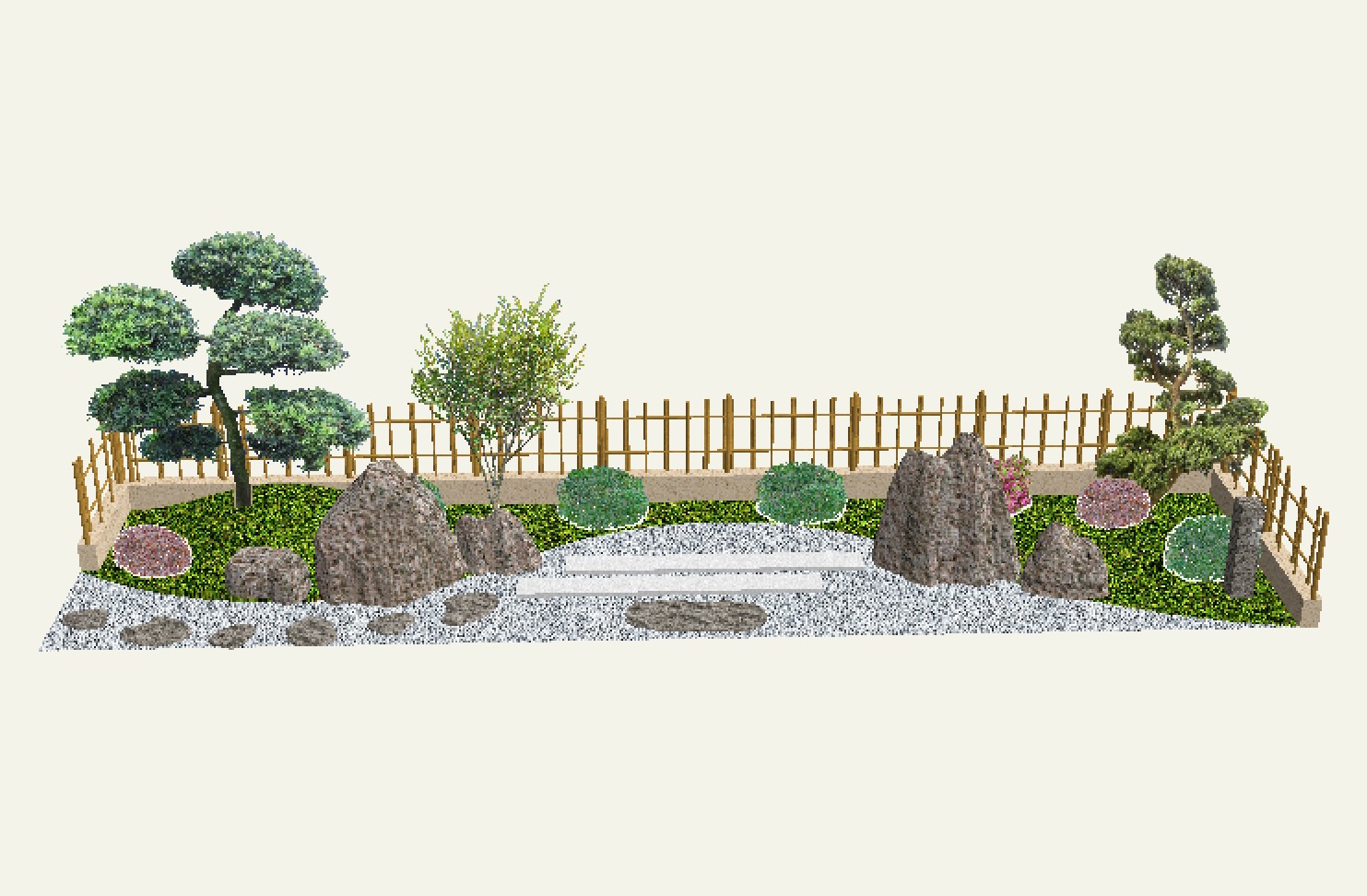
エクステリア専用CAD O7を使うと木々や草花、石で作られたオシャレで複雑な造園を簡単に描くことができます。
ここではその手順を実例で解説しています。
用紙の作成
まずは新しいCADを開いて、用紙の設定をします。
造園部分のみを中心に描くので縮尺を「50:1」とします。
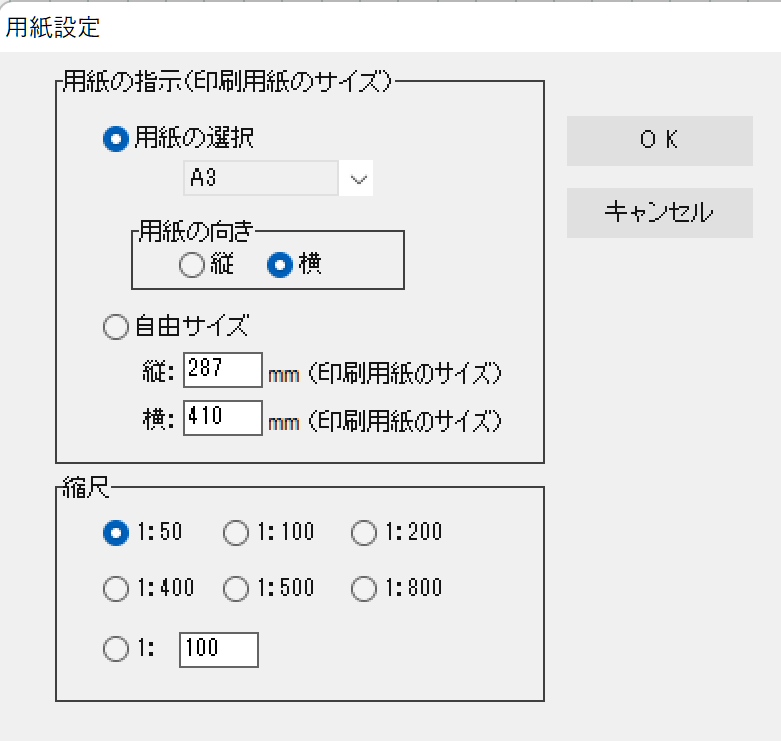
用紙の縮尺を指定するには、上部メニューの「ファイル」から「用紙の大きさ」を選択します。

用紙の大きさはA3とし、縮尺の「1:50」にチェックマークをいれOKをクリックします。

敷地を描く
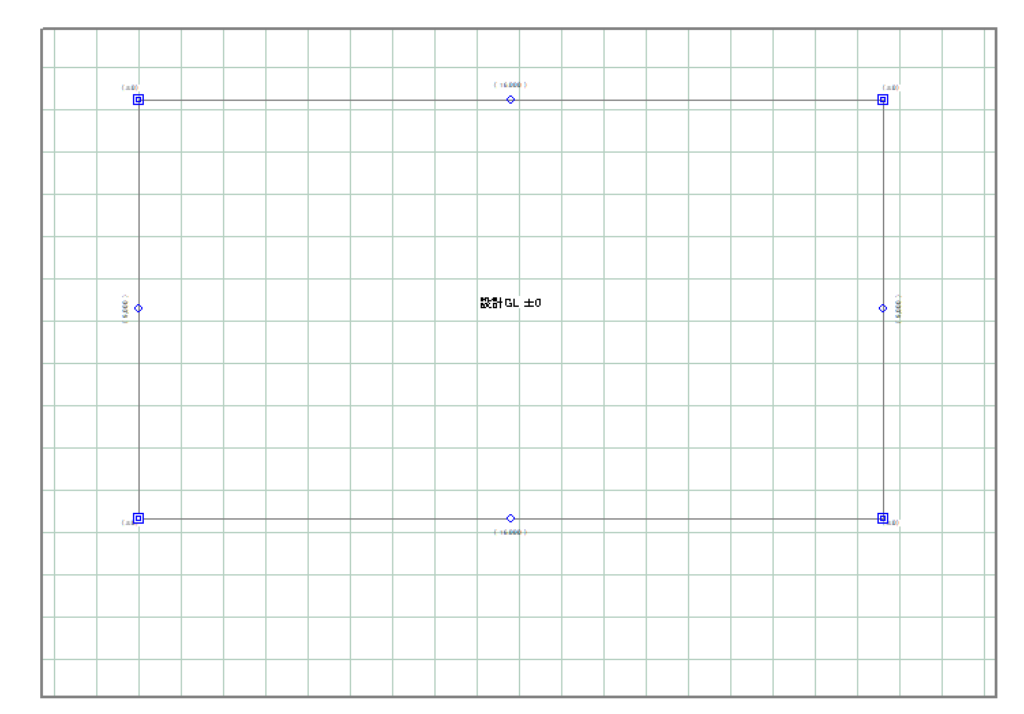
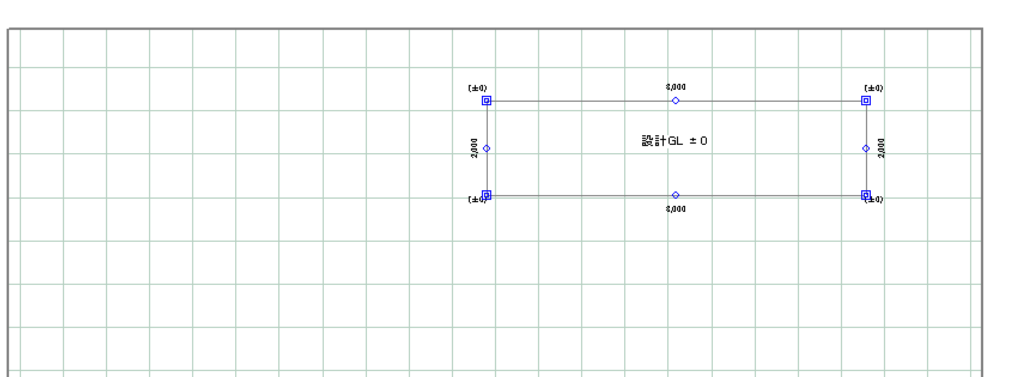
「敷地基礎」レイヤーを使って、8,000 x 2,000mmの長方形を描きます。
横型長方形を選択してドラッグし、寸法に数値を入力します。
▼敷地をドラッグした状態

↓ 縮尺を変更

敷地や用紙は後から簡単に移動できるので、作図を開始する場所はどこでも問題ありません。
保存する
敷地を描いたら「ctrl + s」で保存します。
自動保存ではないので、こまめに保存をすることが重要です。(保存せずに閉じてしまったり、思ってもいないエラーが発生することがあるため)
波線の補助線を描く
補助線の追加
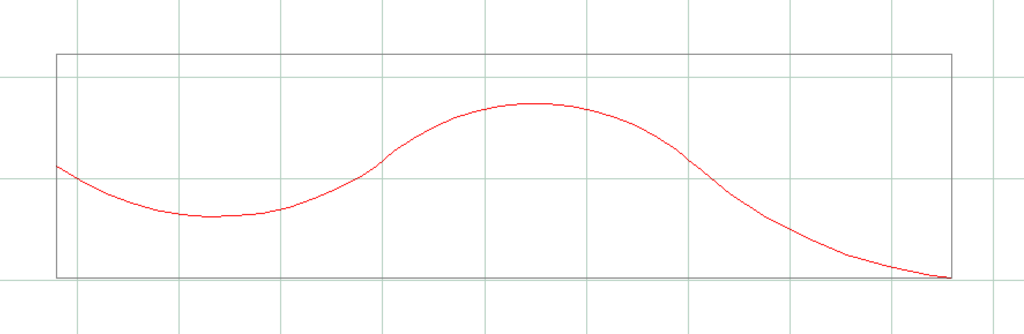
オシャレな境界線にするため、波線の補助線を描きます。
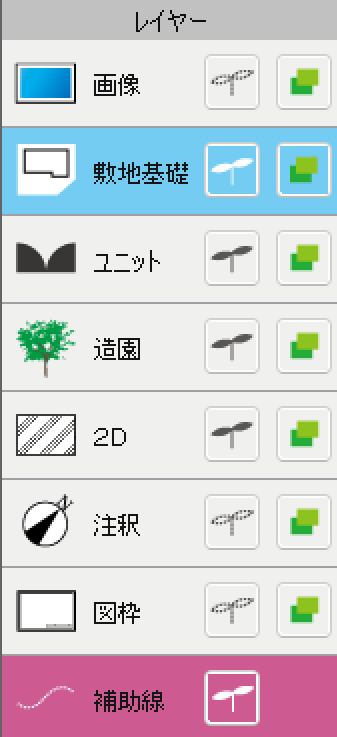
「補助線」レイヤーを選択します。

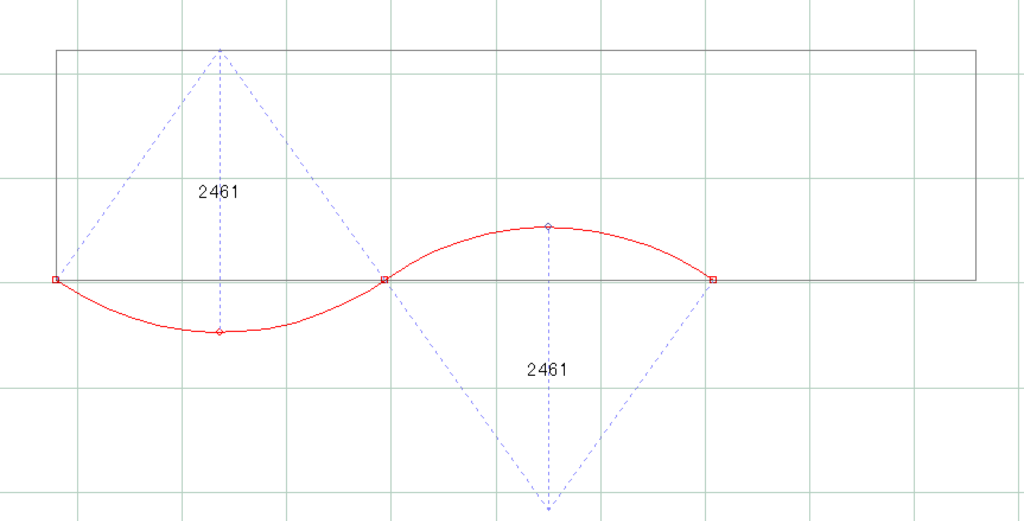
下側に補助線の一覧が表示されるので、「S字横1」をドラッグし、敷地の左下にドロップします。

補助線の水平・垂直移動
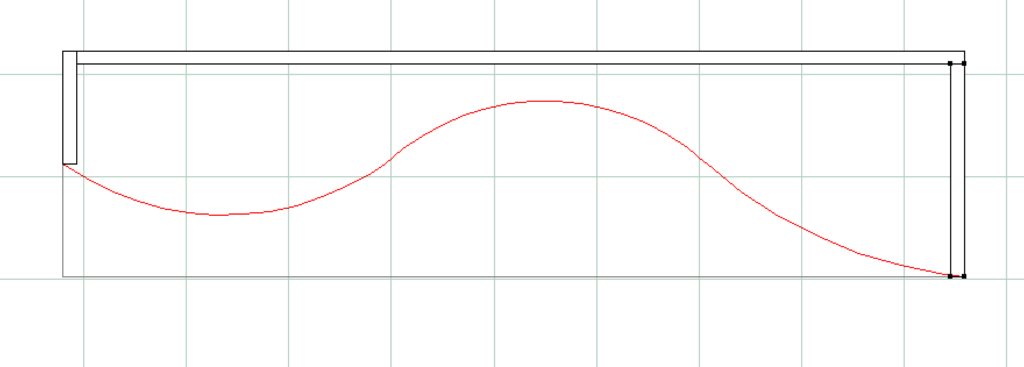
今回はこの補助線を上に1000mm移動します。
ドラッグでも移動できますが、寸法が分かっている場合は寸法を指定して移動するのが簡単です。
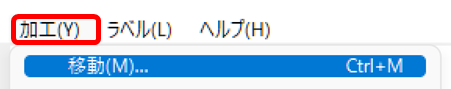
補助線を選択した状態で、「ctrl + m」または、上メニューの「加工」>「移動」をクリックします。

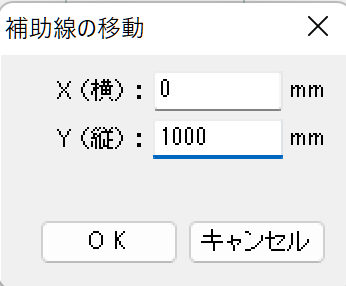
移動のメニューが表示されるので、移動したい方向に寸法を入力します。(左方向や下方向に移動したい場合はマイナスで入力します)

「OK」をクリックすると指定した高さだけ移動させることができます。

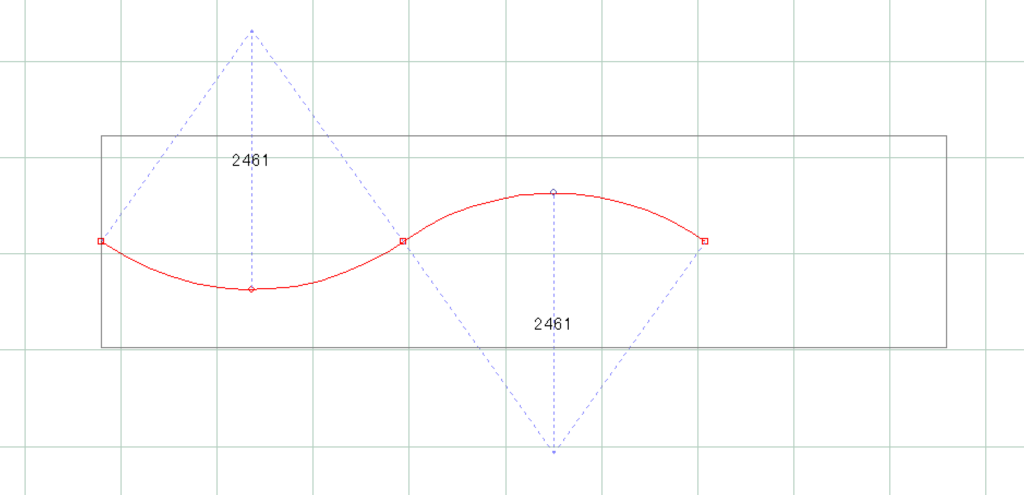
補助線を結合する
補助線を結合してより長く滑らかな曲線を描くこともできます。
新たに円弧横1という補助線を平面図にドラッグします。
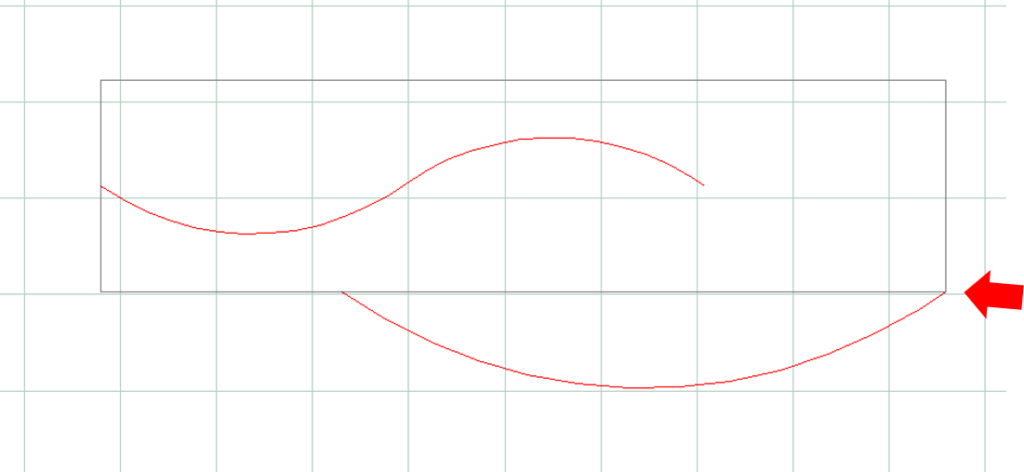
まず角をピタッと吸着させます。(近づければ自動で吸着します)

続いて補助線同士をくっつけます。

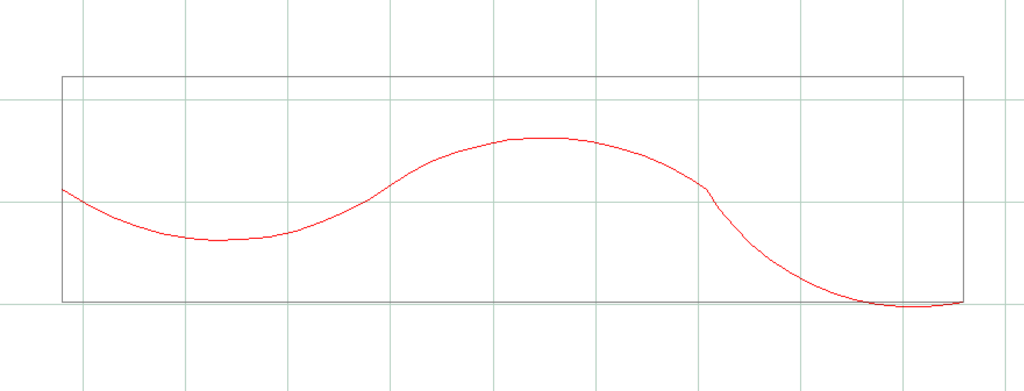
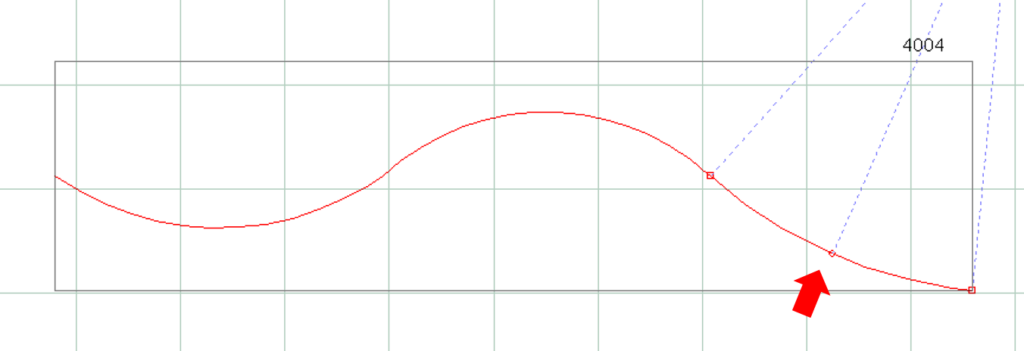
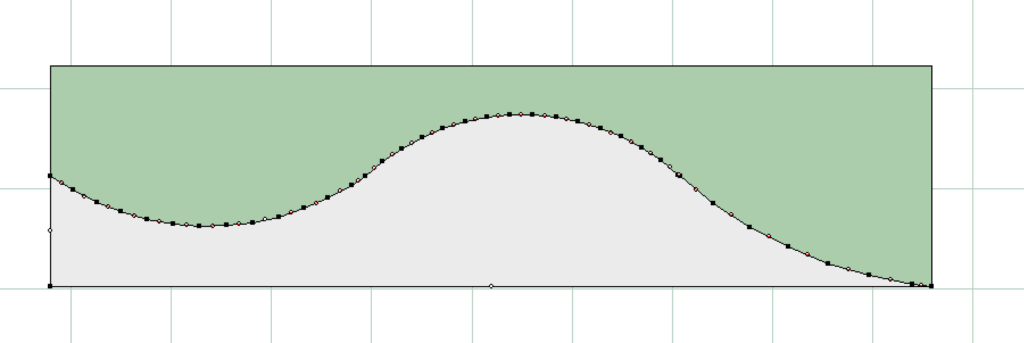
結合部分が滑らかになるように調整します。補助線の真ん中の点を上に押し上げます。

必要に応じて反対側の線も調整します。
補助線が滑らかになれば完了です。

塀+形材の追加
補助線より上側の左右上の3か所に「塀+形材」を追加します。
「ユニット」レイヤーの「塀+形材」を境界線にドロップします。(ここでは縦の塀を使用)


塀をドロップするときに、境界線に対する吸着ポイントが、①外側、②真上、③内側の3か所があります。(上記例では境界線の内側に設置しています)
地面の装飾(砂利と寄植え)
2分割した地面に手前側を「砂利」、奥を寄せ植えで埋めていきます。
「ユニット」レイヤーの「床」からそれぞれを選んでドラッグします。


寄せ植え(よせうえ)とは、複数の種類の草や花を植えることです。O7では芝と異なり、カラーのある草が地面を覆います。

なお、芝は以下のようになります。

ガーデンライトの設置
和風のガーデンライトを追加していきます。
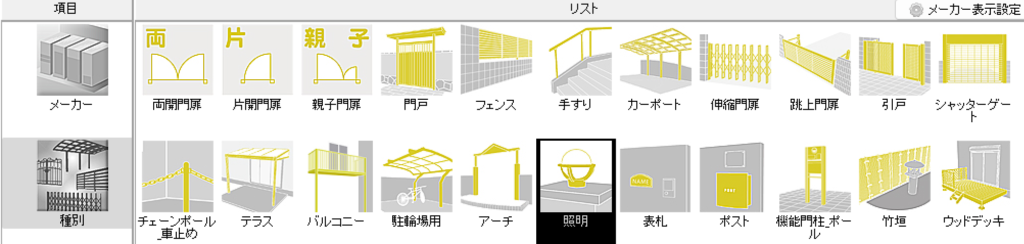
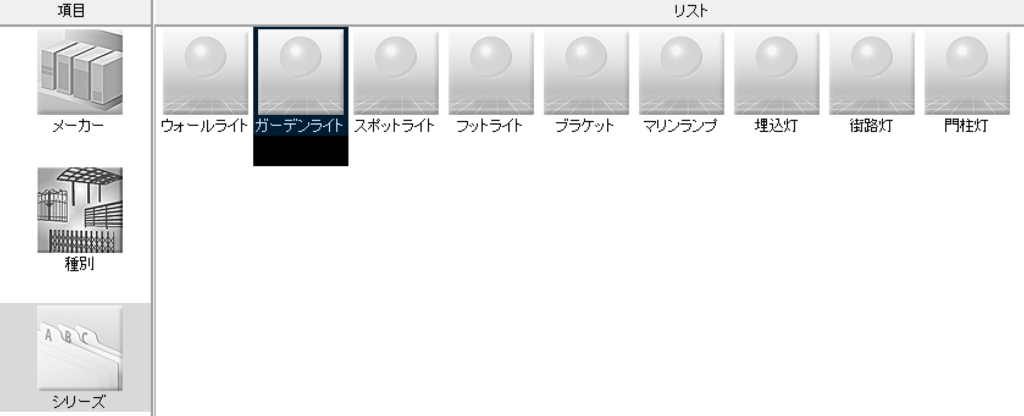
ガーデンライトは「ユニット」レイヤーの「製品タブ」を選択し、「エクステリア一般」>「照明」>「ガーデンライト」とすることで一覧を表示することができます。
実際の選択手順
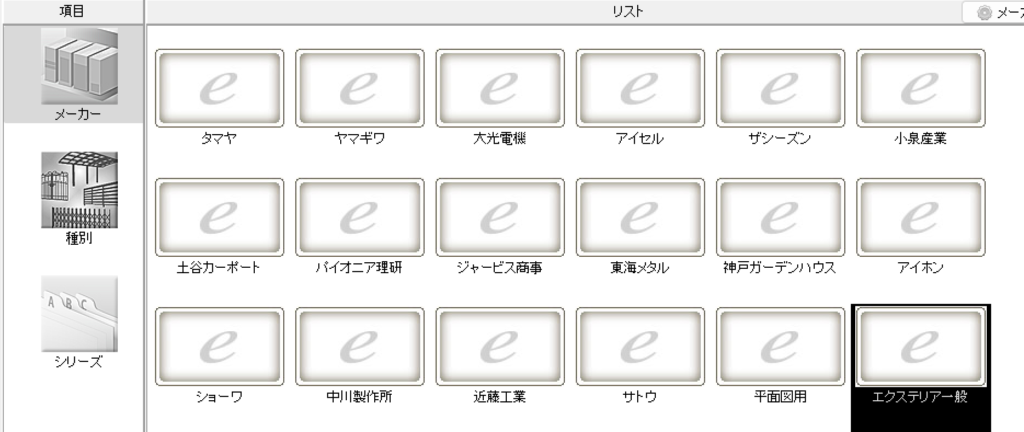
「ユニット」レイヤーの製品タブをクリックすると以下のような画面が表示されます。
「メーカー」を選択し、下の方にある「エクステリア一般」をクリックします。

つづいて、「種別」の中の「照明」をクリックします。

次に、「シリーズ」の中の「ガーデンライト」を選択します。

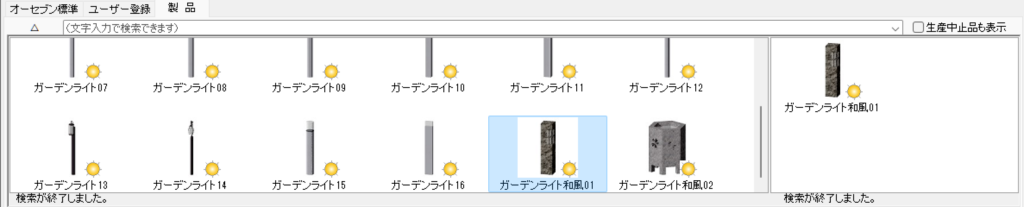
すると下側に絞り込みした結果の製品のみが並びます。
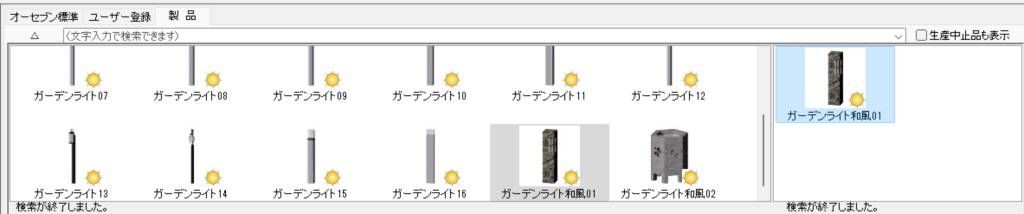
「ガーデンライト和風01」があるので、これをクリックします。

サイズの一覧が右側に表示されます(今回は1種類のみです)。対象のサイズを選んで平面図にドロップします。

ここでは右下にドロップします。

リアルタイムパースで見ると以下のようになります。

築山の作成
次に左下に築山(つきやま)を作成します。
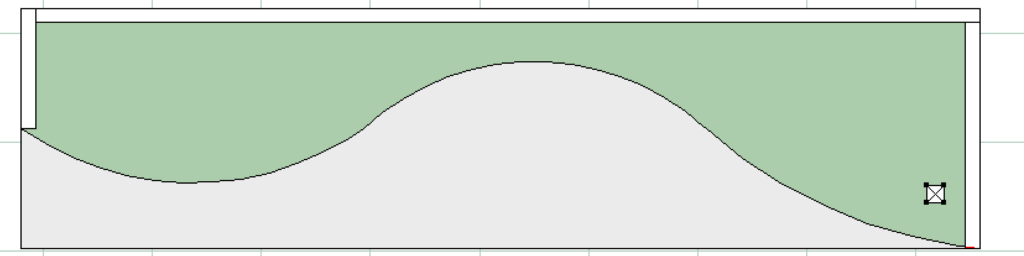
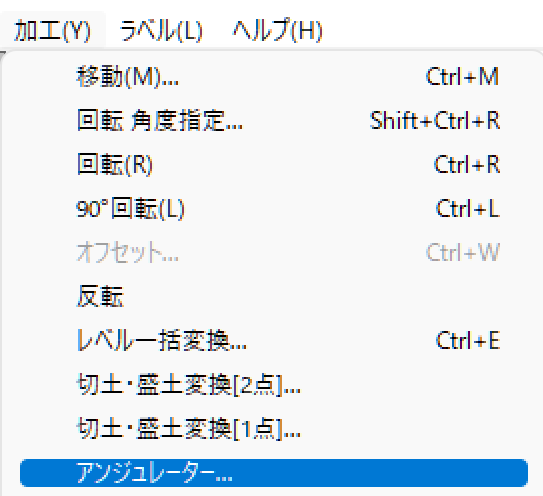
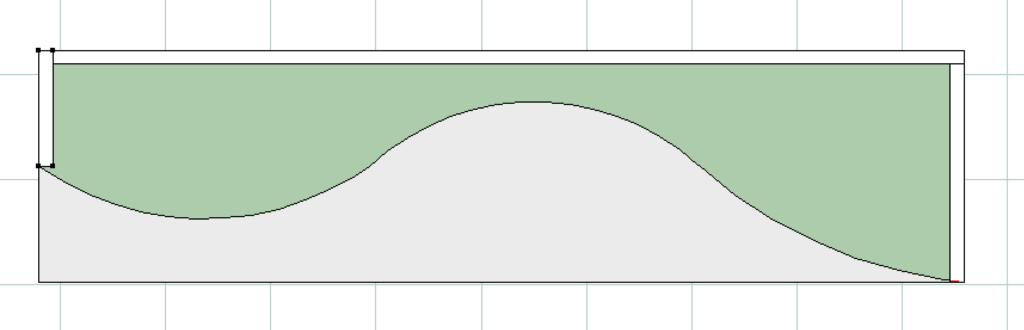
「ユニット」レイヤーで平面図上の寄せ植えをクリックし、上のメニューから「加工」>「アンジュレーター」を選択します。

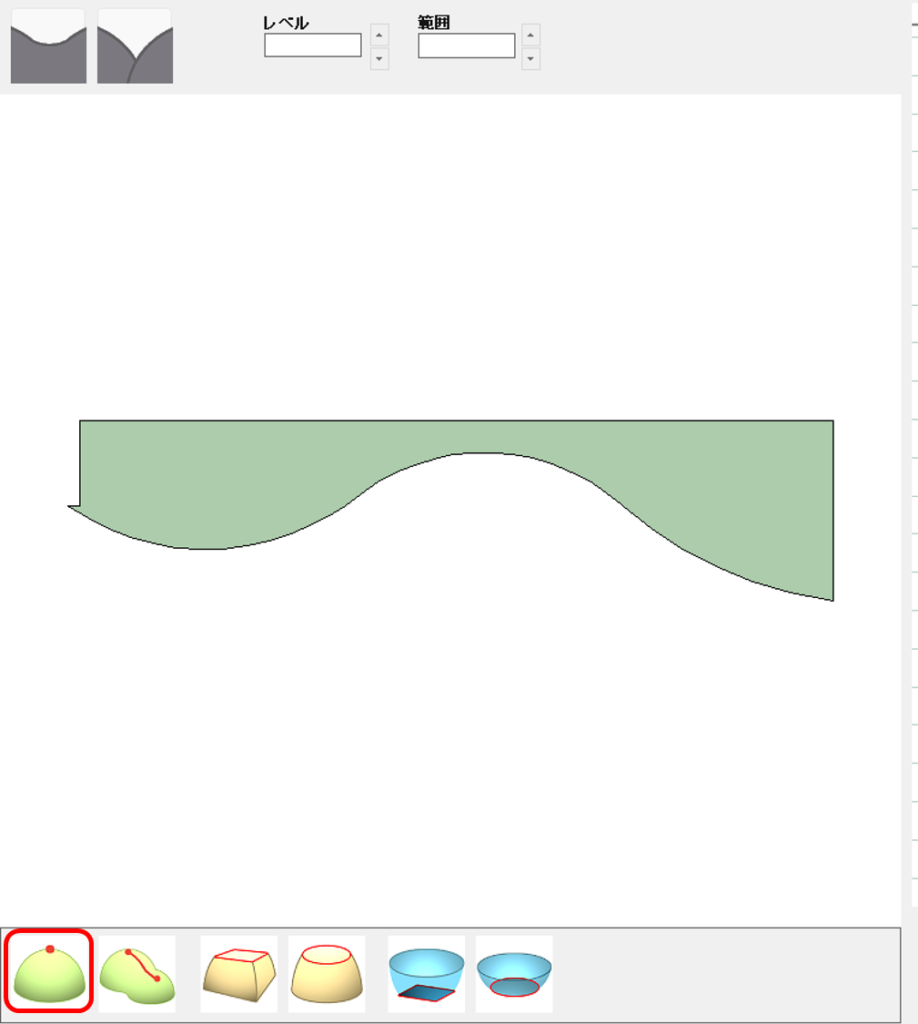
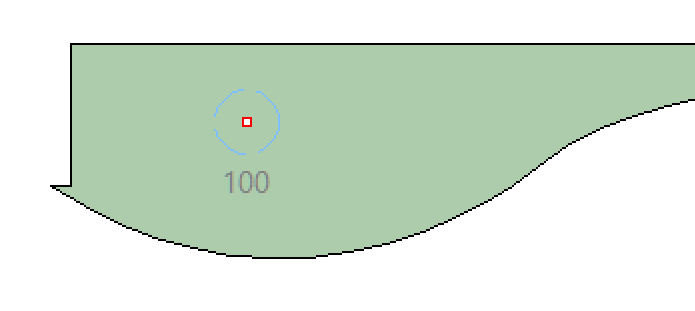
左下にある図形を、築山を築きたいところにドロップします。

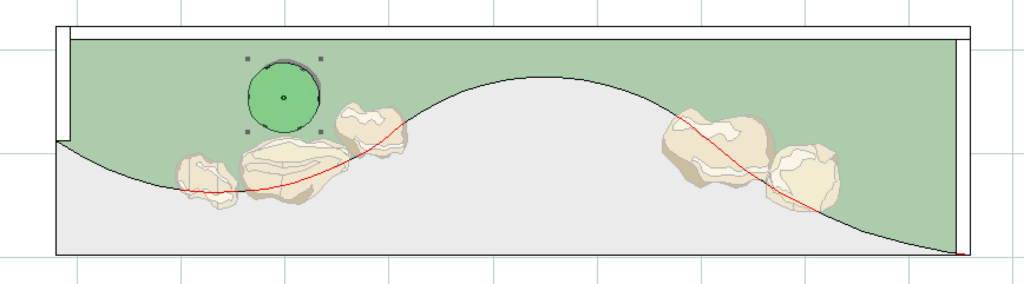
数値と円が表示されます。

下に表示されている数値がレベルで、地面からの高さになります。
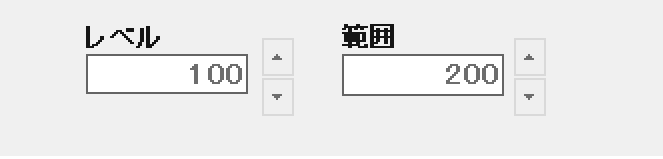
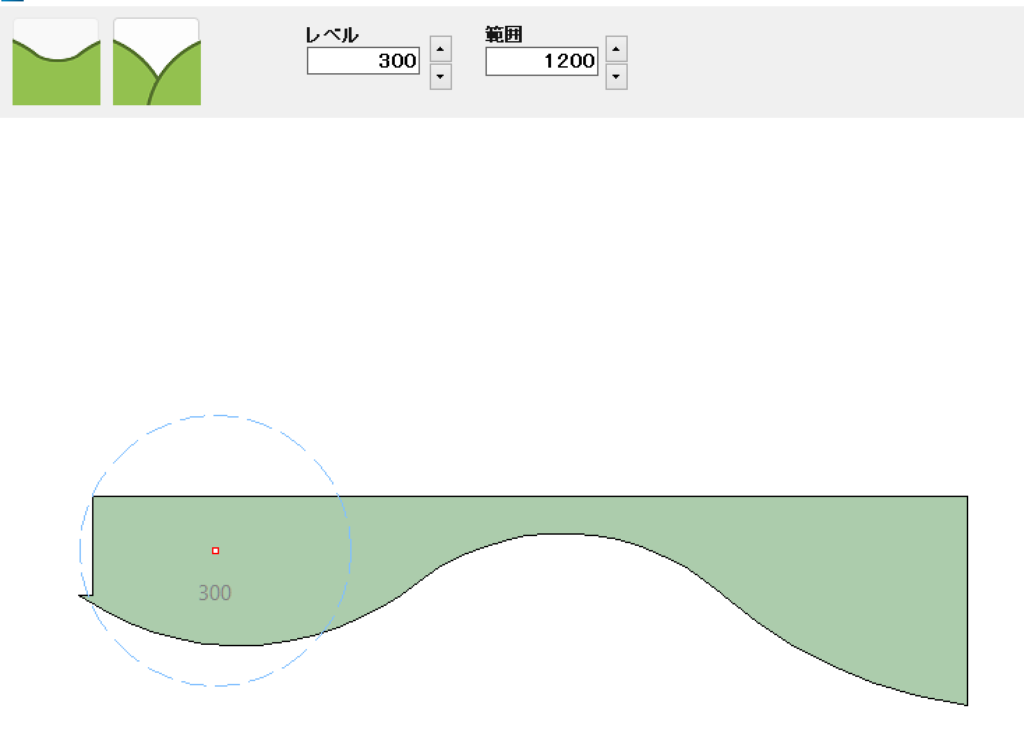
数値をクリックすると上部に「レベル(高さ)」と「(築山の)範囲」を入力する欄が表示されます。

今回はレベルを300、範囲を1200とし、なだらかな築山を築きます。

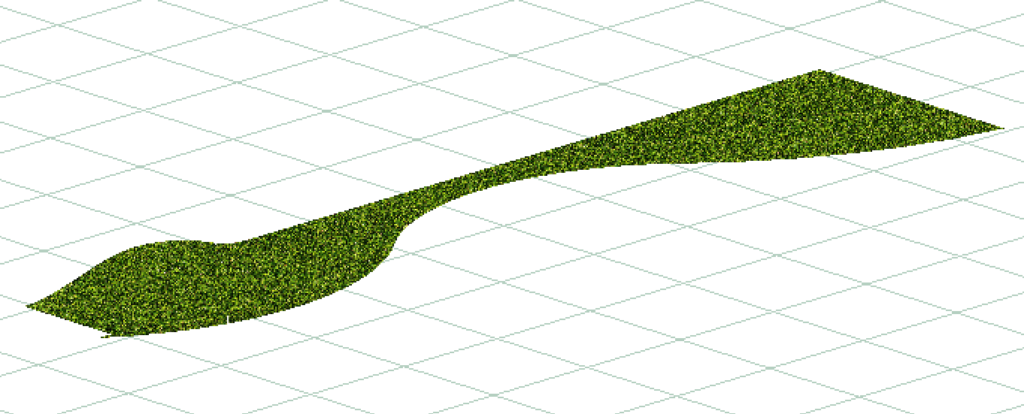
となりの画面で3D図を確認することができます。右側と下側にあるバーを動かすと3D図を動かすことができます。


完成したら「OK」をクリックします。
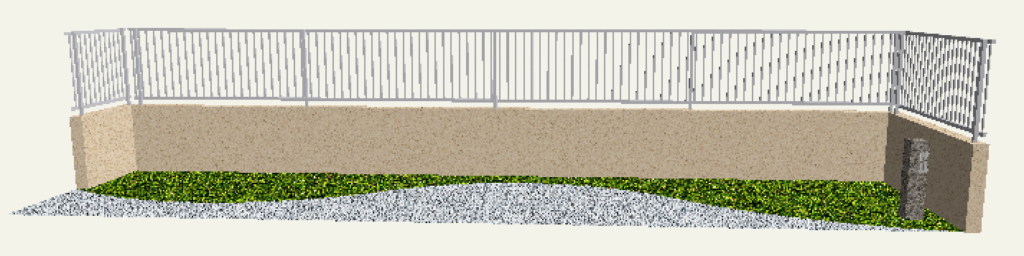
3D図で確認すると、指定したところに築山ができていることがわかります。

塀の高さを変更する
塀のデフォルトの高さは700となっているため、これを200に下げます。
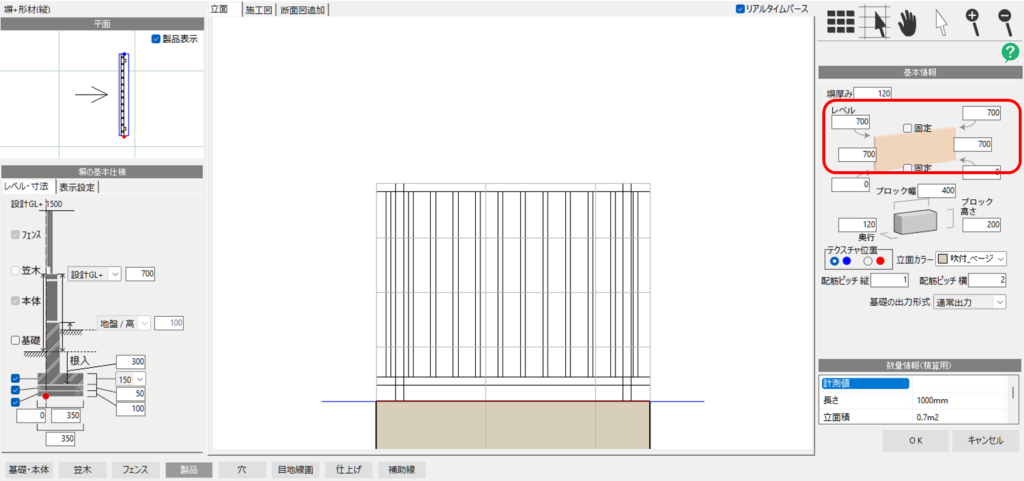
平面図上で塀をダブルクリックすると、塀の細かな調整メニュー(塀デザイナー)が起動します。
現在のレベル(高さ)が700になっていることがわかります。

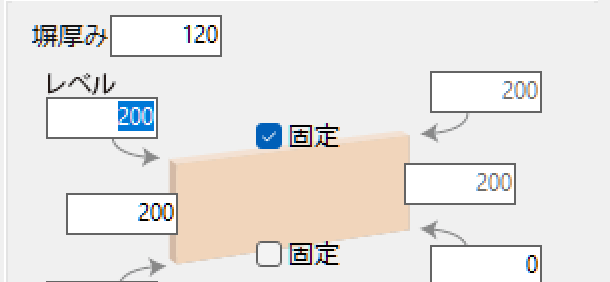
左右両方の高さを200にしたいので「固定」にチェックマークを入れて、左上など一か所のレベルに200と入力します。

これで高さの設定は完了です。
築山(つきやま)とは、山に見立てて石または土砂を盛りあげた箇所や、こんもり盛り上がっている場所のことを指します。
フェンスの種類を竹垣に変更する
フェンスを竹垣に変更する方法
和風の庭にするため、フェンスを竹垣に変更します。
フェンスの設定手順は、どこか1ヵ所のフェンスの仕様を確定し、あとは属性のコピペで、作成した仕様を他のフェンスにも簡単に適用することができます。
「ユニット」レイヤーを選択した状態で、平面図上のフェンスを選択します。

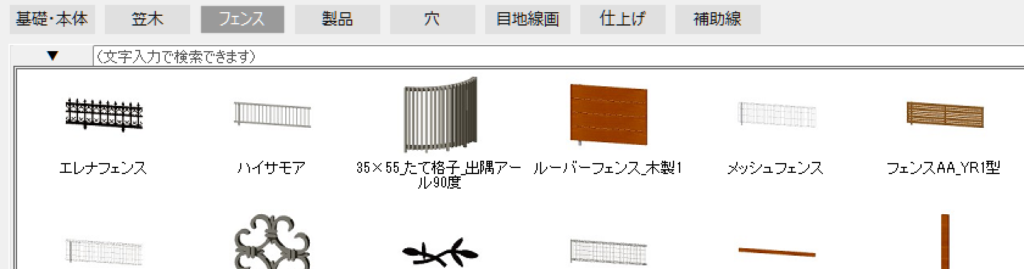
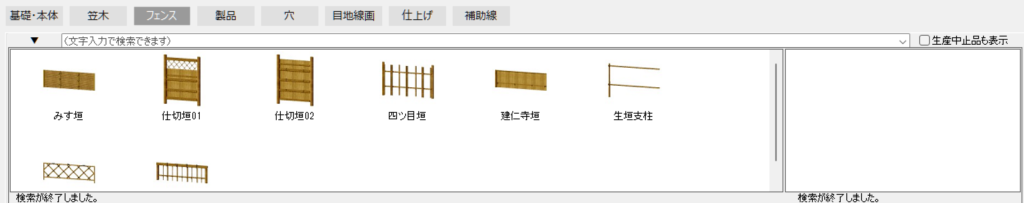
フェンスの種類を変更するには、下側に表示されている「フェンス」をクリックします。

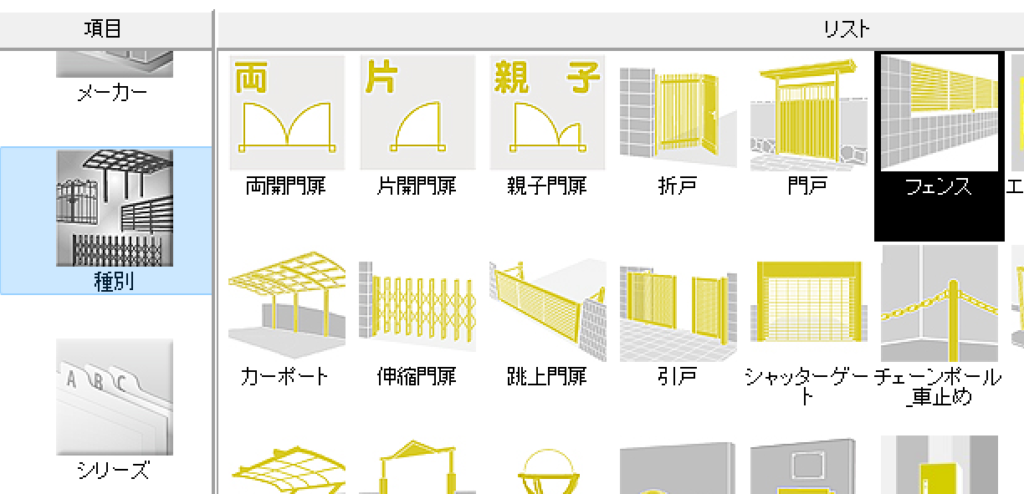
この状態では種別で「フェンス」が選択された状態になっています。

この状態で、設置したいフェンスのメーカーとシリーズを絞り込んでいきます。
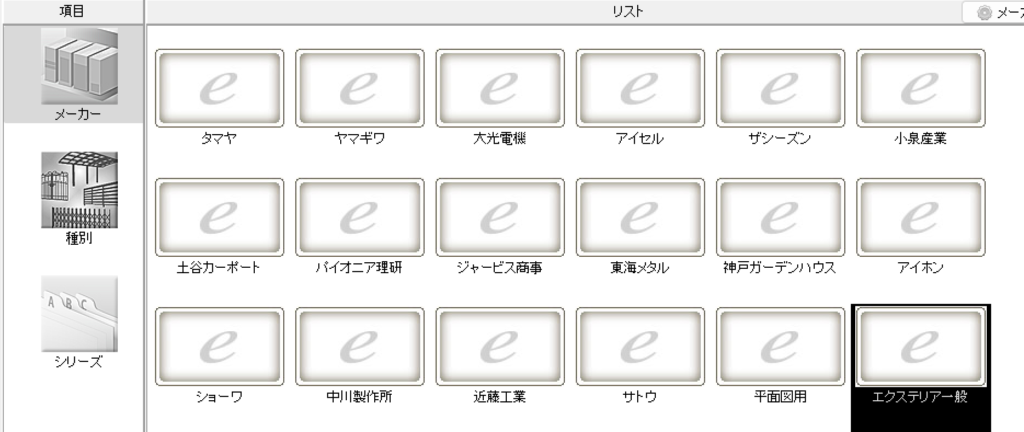
ここでは「メーカー」は「エクステリア一般」を選択します。

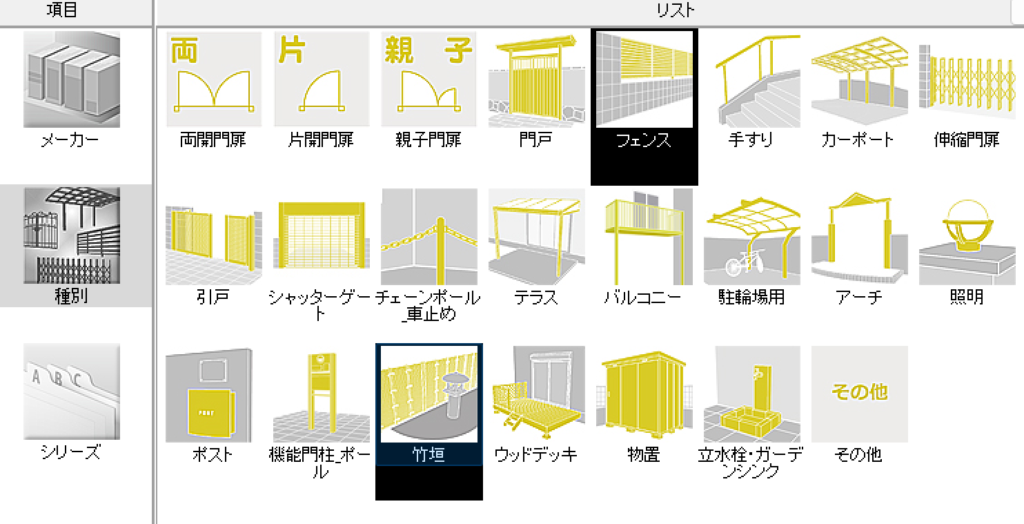
次に「種別」で「竹垣」を選択します。

「シリーズ」で「一般_竹垣」を選択します。

これで絞り込みが完了です。絞り込みの状態は「シリーズ」の下に表示されています。

絞り込んだ状態で該当する商品下に表示されます。

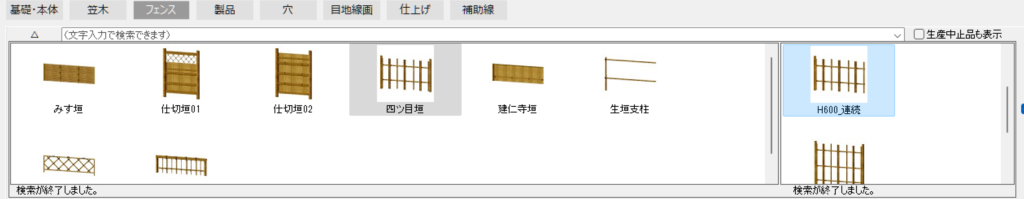
変更したい竹垣を選びます。右側にサイズ一覧が表示されるので、追加したいものを平面図のフェンスのところにドラッグします。

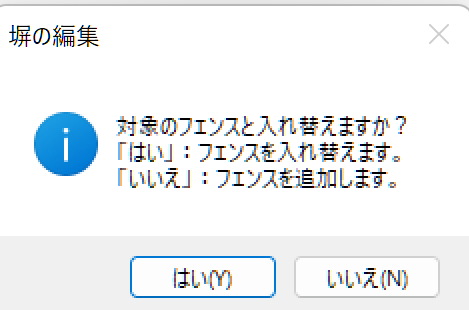
「入れ替えますか?」と聞かれるので「はい」を選択します。

これで指定した竹垣とフェンスを入れ替えることができました。

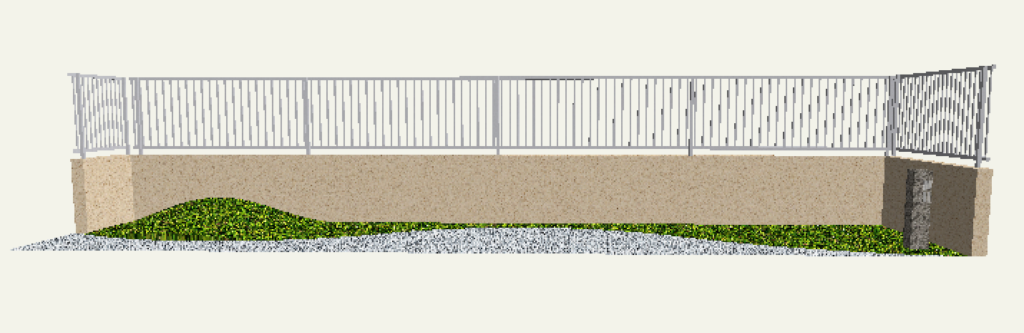
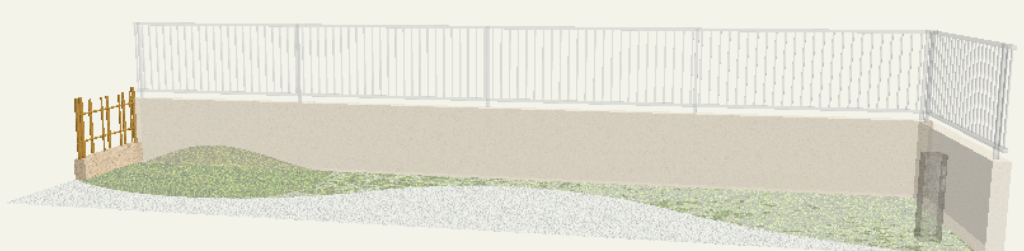
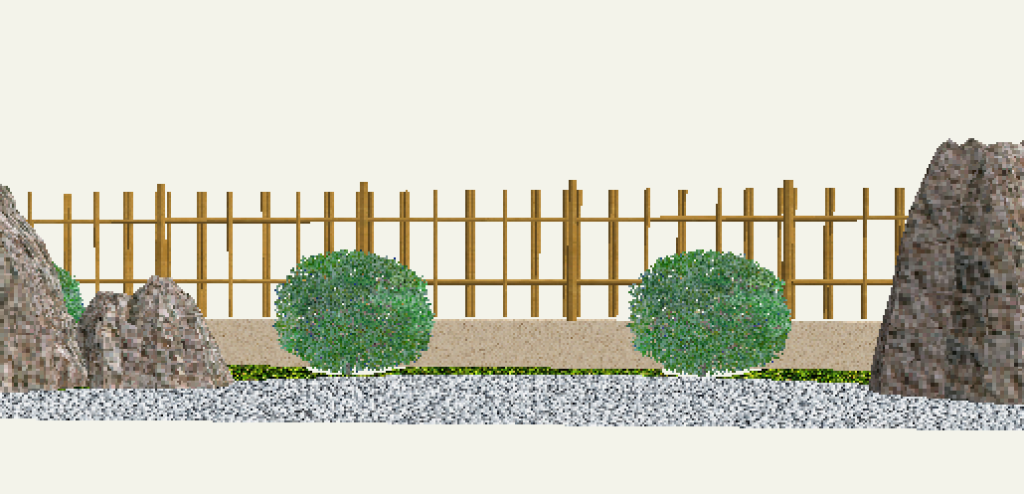
リアルタイムパースで確認すると指定した塀とフェンスが竹垣に変わっていることがわかります。

他のフェンスも同じ仕様にする
平面図上で竹垣に変更したフェンスを選択し、右クリックを押すと「属性コピー」というメニューが表示されるのでクリックします。

これで先ほど作成した、塀の高さや竹垣などの仕様がコピーされた状態となります。
続いて、仕様を適用させたい他のフェンスを選択し右クリックをおします。
「属性ペースト」という項目が表示されるのでクリックします。

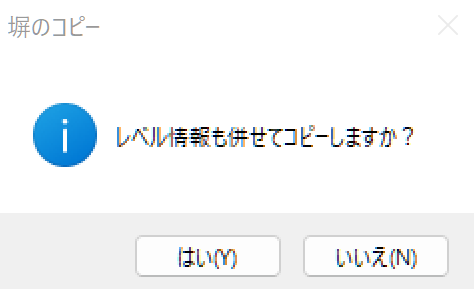
すると「レベル情報も併せてコピーしますか?」と聞かれるので「いいえ」を選択します。

以上で、塀とフェンスの仕様のコピペが完了です。
「レベル情報も併せてコピーしますか?」で「はい」を選択すると、対象のレベル情報も丸ごとコピーします。
傾斜地などで作成している場合は、上の斜面のレベル情報が適用されてしまい、再度修正などの手間が発生することになります。
意図的にレベルを合わせたいときのみ「はい」を選択する必要があります。
リアルタイムパースで確認すると、全ての塀が竹垣になっていることがわかります。

フェンス(竹垣)の開始位置を調整する
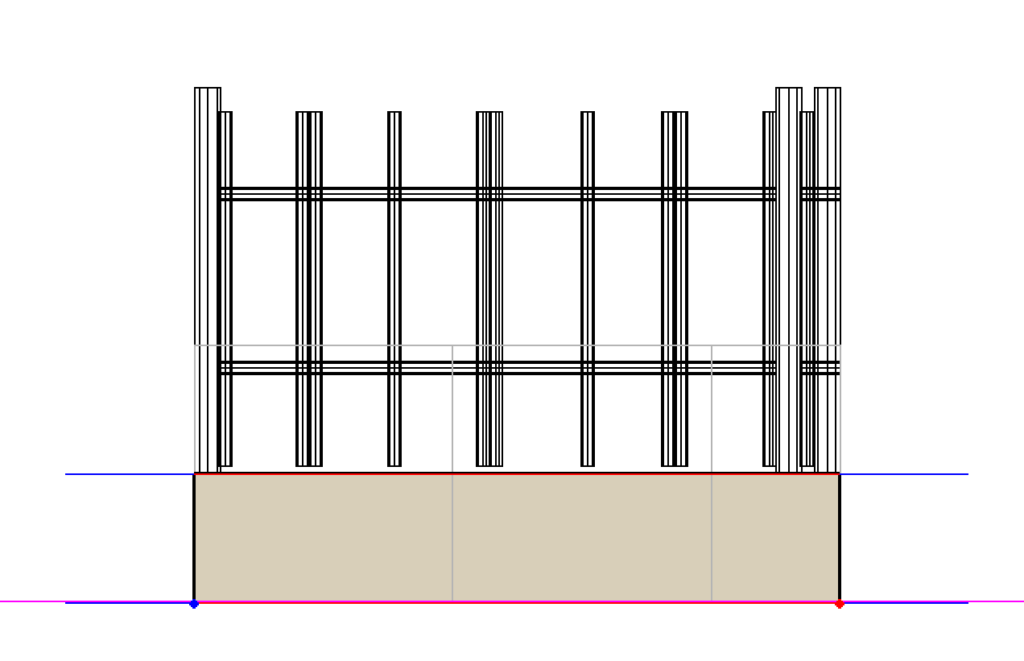
現状では左側のフェンスの開始位置が奥から始まっているため、手前側に複数のポールが立っています。

この竹垣の開始位置を逆にし、きれいに見えるようにします。
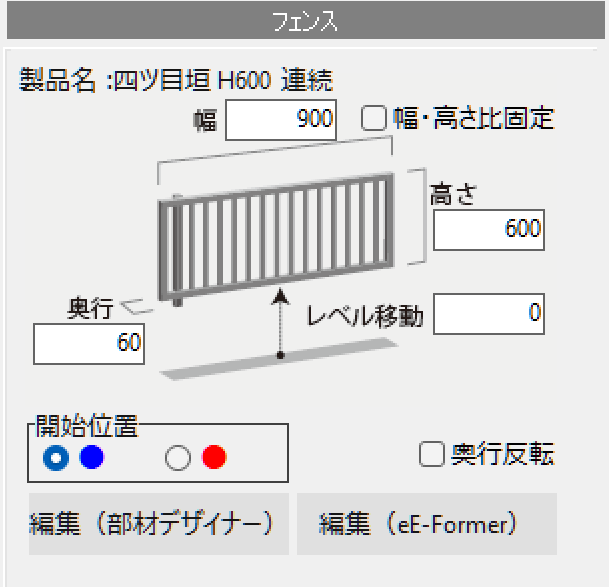
平面図上で対象の竹垣を選択して詳細メニューを開きます。
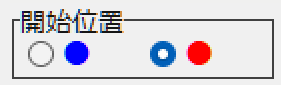
フェンスを選択すると右側に「開始位置」というメニューが表示されます。

上記の場合、開始位置は青色(左側)が選択されているので、これを赤色にします。

OKをクリックすれば適用が完了します。
リアルタイムパースで確認すると、フェンスの開始位置が意図した方向になっていることがわかります。

石(景石)を配置する
景石の設置
日本庭園らしく石を配置していきます。
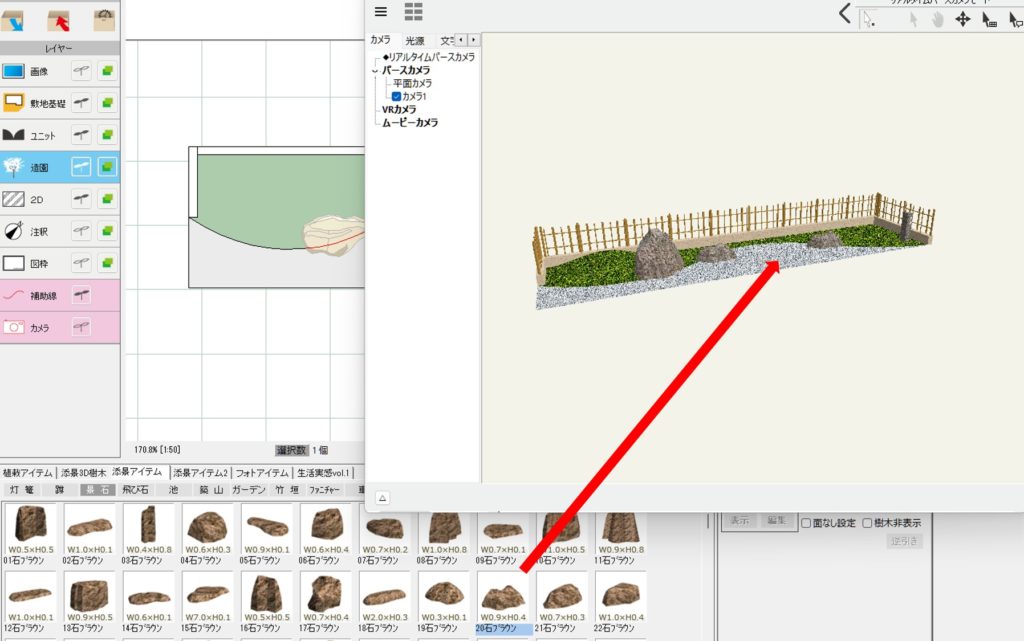
石は「造園」レイヤーの「添景アイテム」>「景石」を選択すると、景石の一覧が表示されます。

景石(けいせき)とは、日本庭園などで使われる自然石のことを指します。オシャレで造形深く、意匠性のある石、あるいは岩のことです。
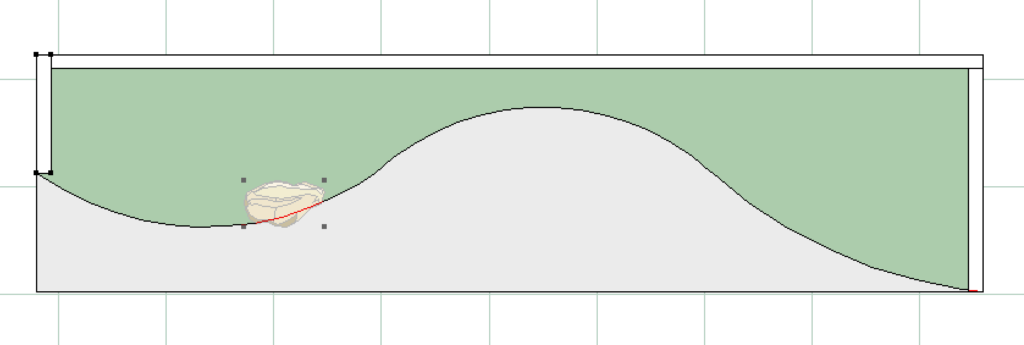
配置したい景石を平面図上にドラッグします。

石のサイズを変更する
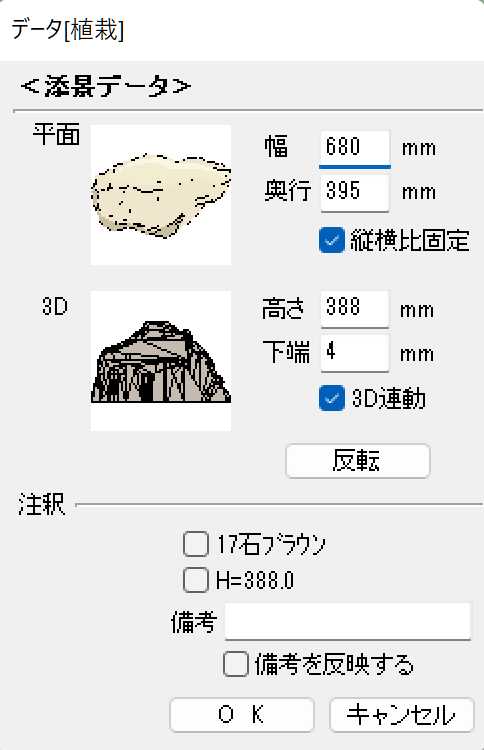
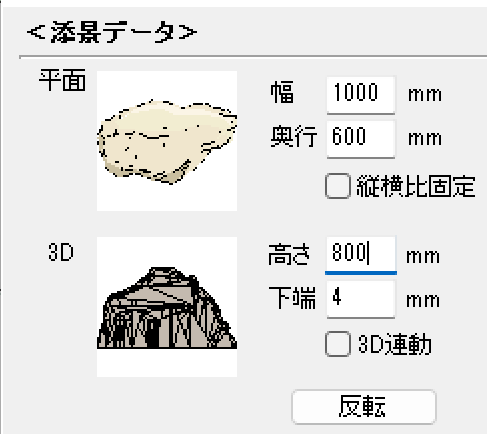
石のサイズを変更するには、平面図上で対象の石をダブルクリックします。
すると植栽と同じく、縦横、高さを調整するメニューが表示されます。

デフォルトでは「縦横比固定」にチェックが入っています。縦横を個別に設定したい場合はチェックマークを外します。
ここでは高さ1000、奥行600、高さ800とします。

OKをクリックするとサイズが確定します。
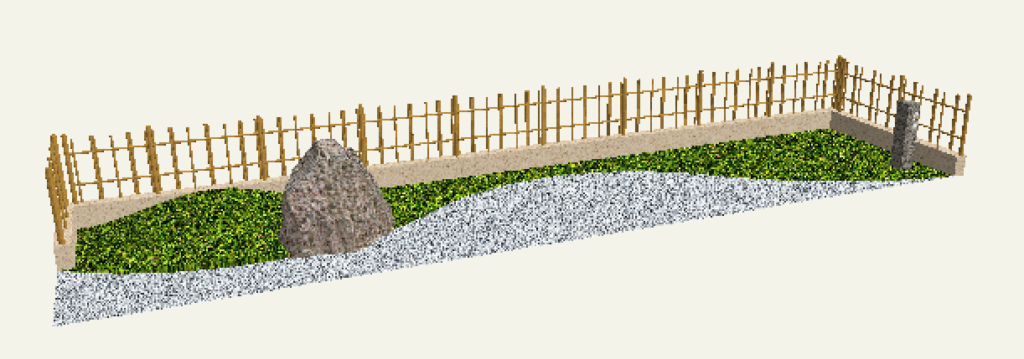
リアルタイムパースで確認すると、自然石が設置されていることがわかります。

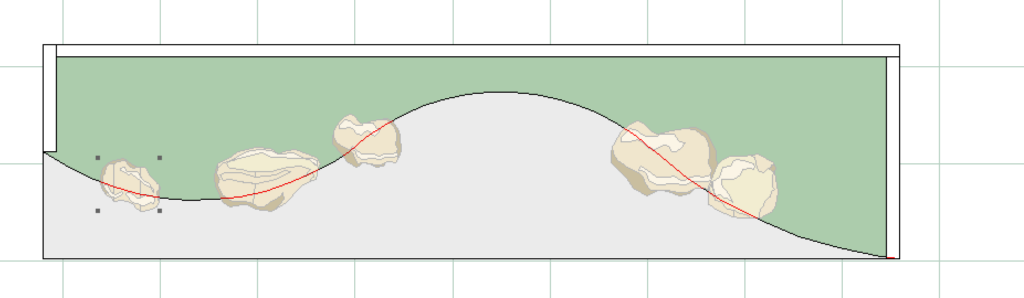
同様にして石を配置していきます。
なお、石の配置は平面図の下側に表示されているものをリアルタイムパースに直接ドロップすることもできます。

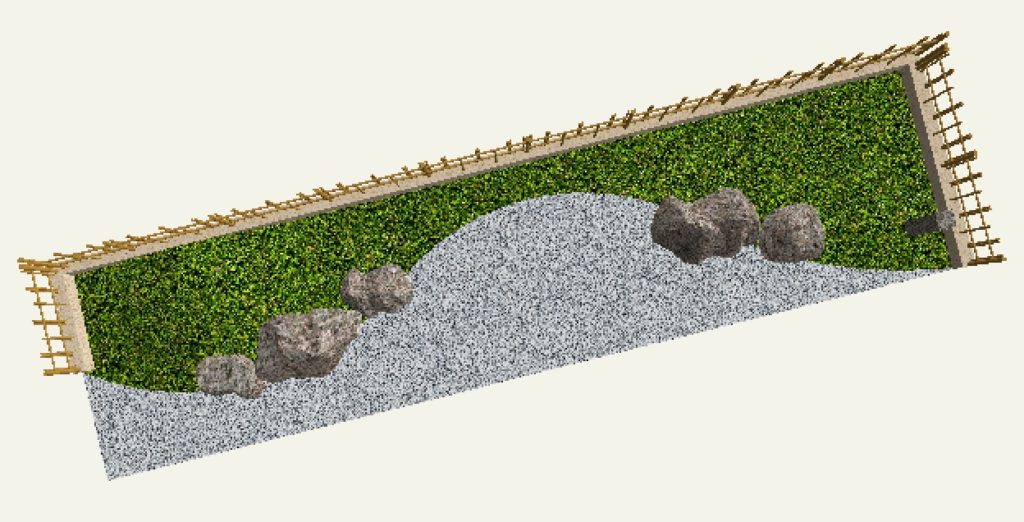
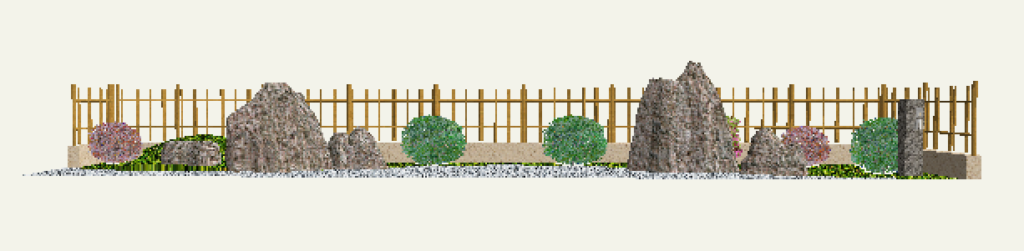
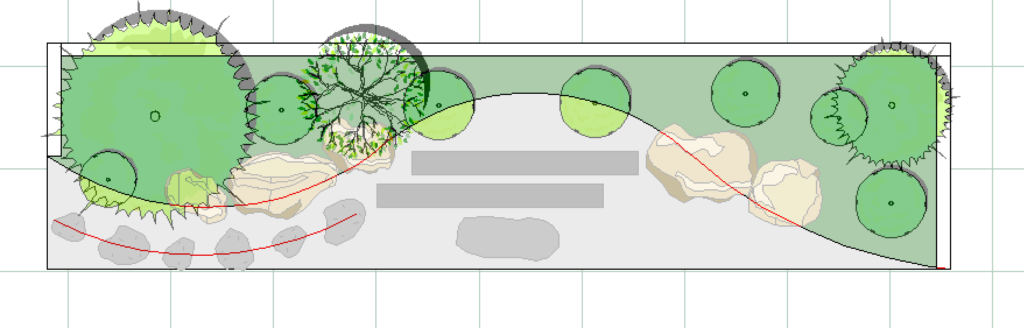
石を以下のように配置しました。

このときリアルタイムパースは以下のようになります。


植栽(さつき)を植える
日本庭園の中に植栽としてさつきを植えていきます。
「造園」レイヤーの「植栽アイテム」を選択し、検索メニューに「さつき」と入力します。

さつきの一覧が表示されるので配置したいものをドラッグします。

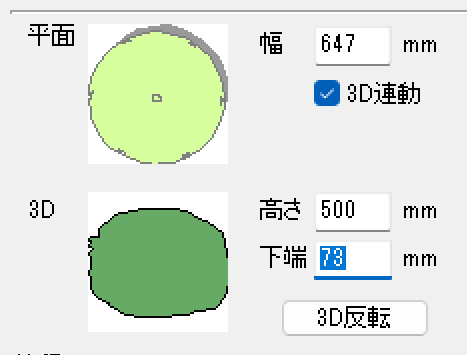
ダブルクリックすると、詳細メニューが起動し、幅、高さなどを調整することができます。

3D連動にチェックが入っていると、幅と高さが連動するので、個別に設定したい場合は外します。
注意点
さつきにはデフォルトで下端の高さが入っています。

これがあると、リアルタイムパースで確認したときに宙に浮いているように見えます。

下端を短くするか0とすることで、見栄えが解消します。

複製する
サイズを調整した植栽と同じものを設置したい場合は、「ctrl + c」でコピーし「ctrl + p」で貼り付けすることができます。
リアルタイムパースで確認すると、同じ仕様の植栽が複製されていることがわかります。

日本庭園で使われる主な植栽
日本庭園で使われる植栽はある程度の定番品があります。以下が和風の木の代表例です。
- アカマツ(赤松)
- マキ(槇)
- ゴヨウマツ(五葉松)
- イチイ(一位)
- ウメ(梅)
- サザンカ(山茶花)
- モチノキ(黐)
- マンサク(満作)
- サツキ(皐月)
- ツツジ(映山紅)
- ヤマブキ(山吹)
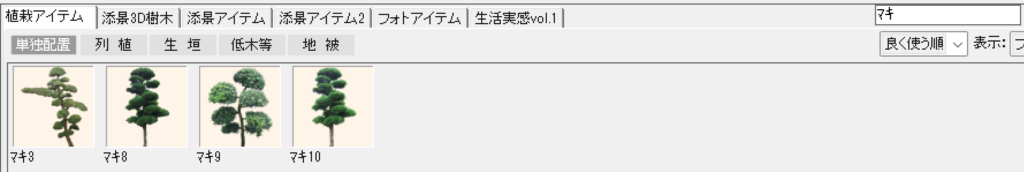
O7で検索をかけるときはカタカナを使用します。
例えば「マキ」と検索すれば以下がヒットします。

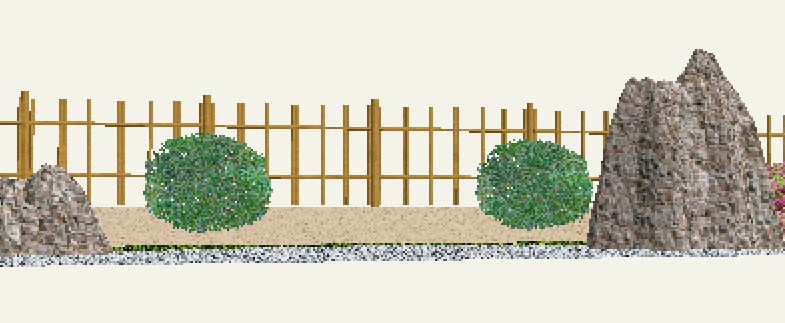
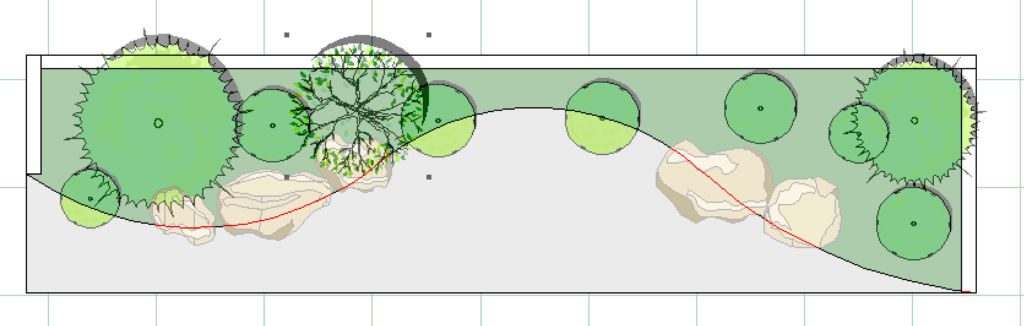
「マキ」「マンサク」「ゴヨウマツ」をドラッグした場合は以下のようになります。


より日本庭園らしくなりました。
平板の設置
次に平板を設置します。
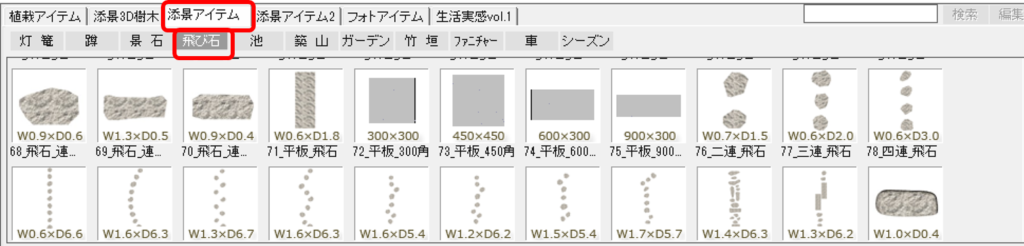
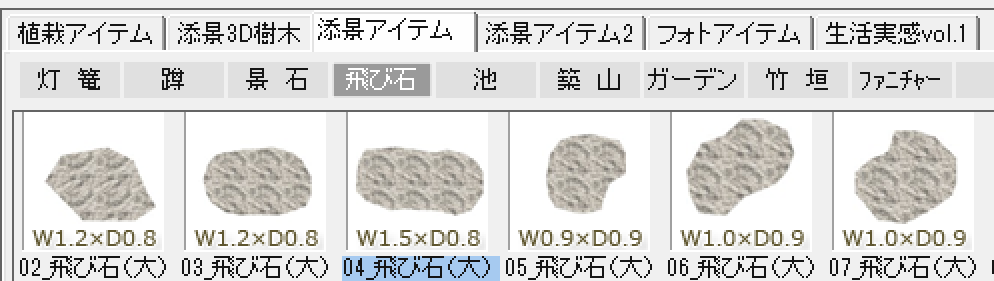
平板は「造園」レイヤーの中の、「添景アイテム」の中の「飛び石」の中に入っています。

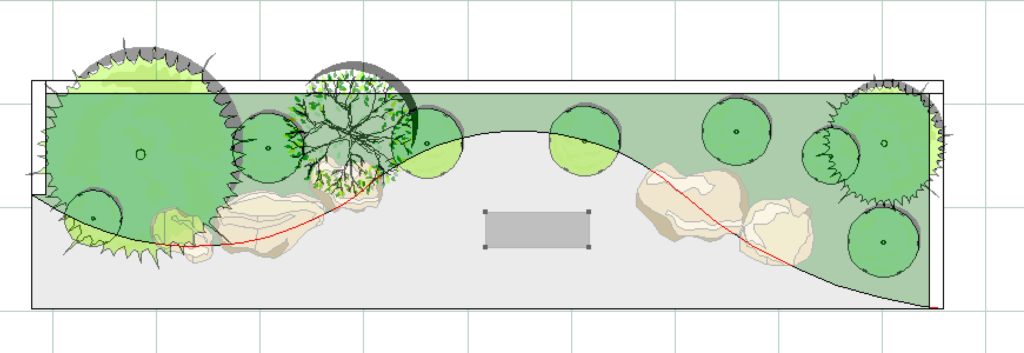
対象の平板を平面図にドラッグして追加します。

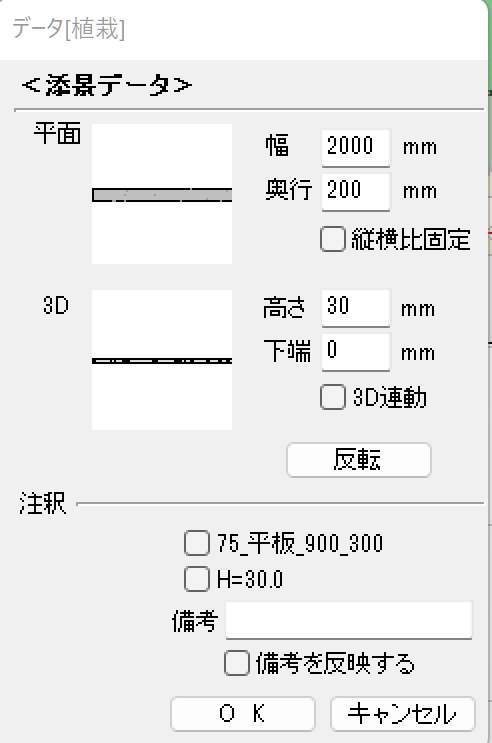
ここでは、幅2,000、奥行き200、高さ30とします。
幅、奥行き、高さをそれぞれ調整するので「縦横比固定」「3D連動」のチェックマークは外しておく必要があります。

数値を入力し、OKをクリックすれば完成です。

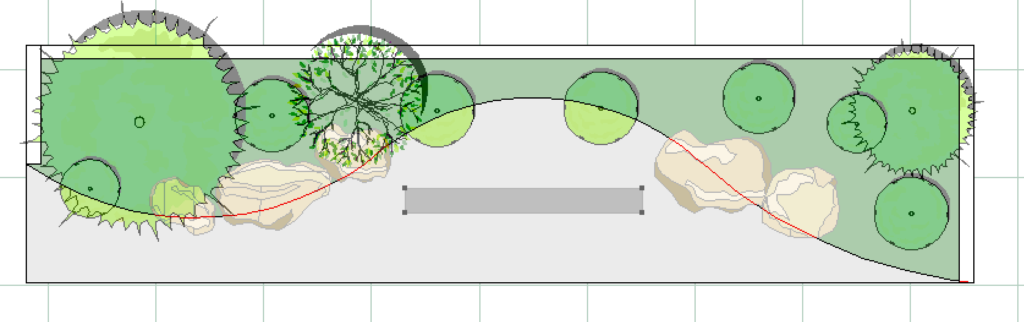
もう1枚設置したいときは、平面図上で平板を選択して、「ctrl + c」 「ctrl + p」します。
すると複製されるので、好きな位置に配置します。

リアルタイムパースを選択すると以下のようになります。

飛び石の配置
飛び石を配置する方法は大きく2種類あります。
- 一つづつ配置する。
- 自動ランダムで配置する。
一つづつ配置する
最もオーソドックスな方法は「一つづつ配置する」です。
「造園」レイヤーの中の、「添景アイテム」の中の「飛び石」から飛び石を選び、平面図にドロップします。

自動ランダムで配置する
補助線を引く
便利な機能の一つに、指定した補助線に沿ってランダムに飛び石を並べる機能もあります。
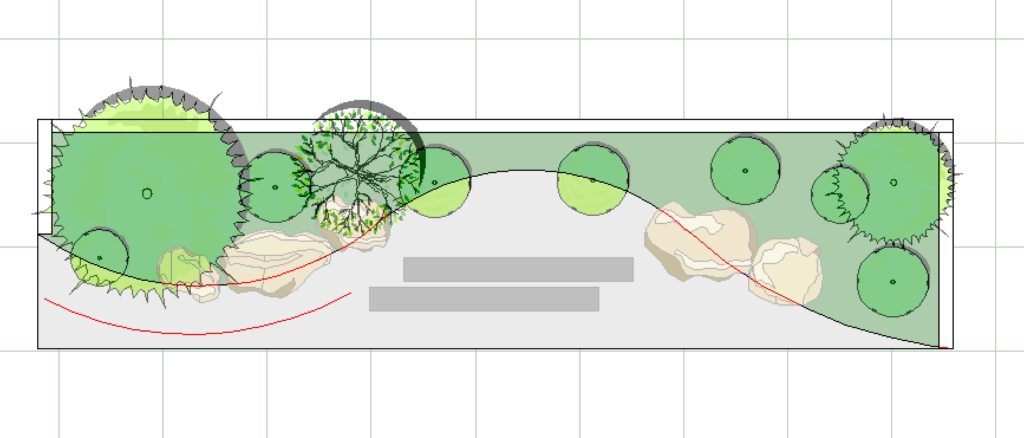
まずは飛び石を配置したい場所に「補助線」を引きます。

ctrlキーを押しながら飛び石をドロップ
次に、補助線の上に飛び石をctrlキーを押しながらドロップします。
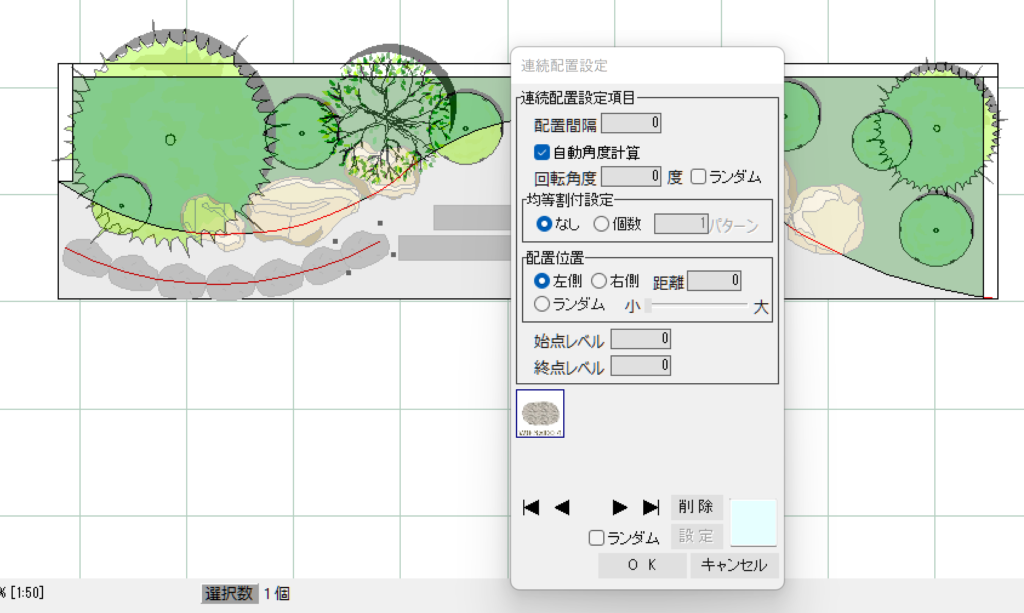
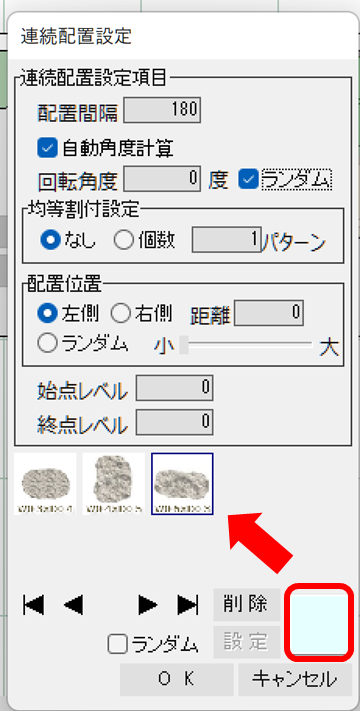
すると等間隔で飛び石が配置されるとともに、詳細設定メニューが表示されます。

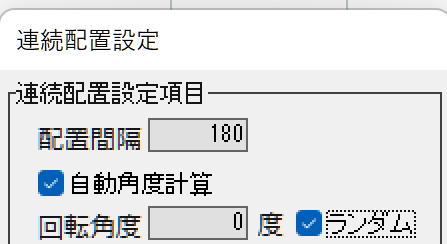
配置間隔の入力
現状では隙間がなくギッシリ並んでいるので、配置間隔に飛び石の間隔を入力します。

飛び石をランダムに配置
ランダムに並べる方法は以下の2つがあります。
- 確度がランダム
- 形状がランダム
今回は2つともランダムにします。
角度をランダムにするには「回転角度」の横にある「ランダム」にチェックを入れます。

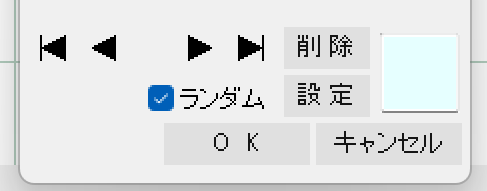
形状をランダムにするには右下にある水色の部分に、並べたい飛び石を数種類ドロップします。
すると、上に追加した飛び石が表示されていきます。

一番下にある「ランダム」にチェックを入れ、「OK」を押せば完了です。

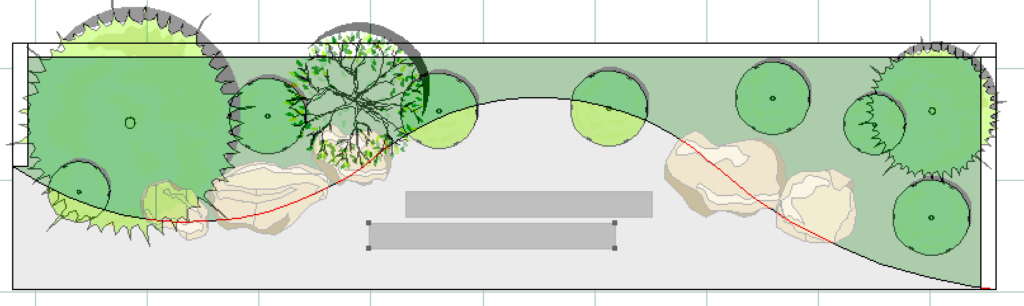
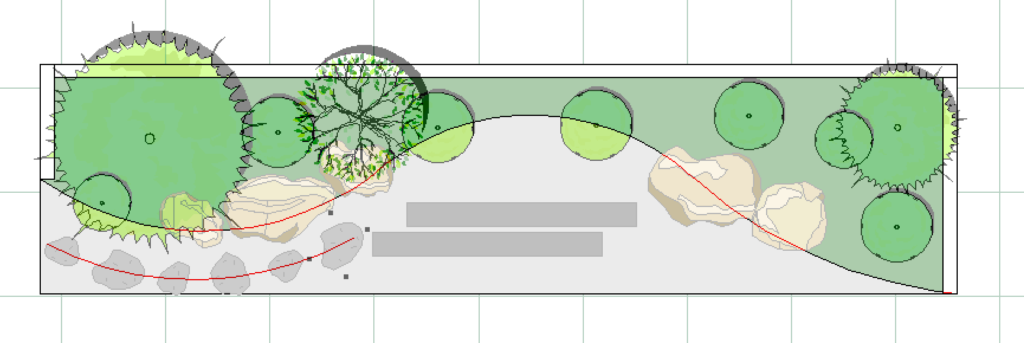
飛び石がいい感じに並びました。

リアルタイムパースで確認すると、以下のようになります。

アイテムを等間隔にランダムで並べる方法は、飛び石以外でも使えます。
例えば、高さの異なる枕木をまとまりの数を指定して並べたり、さつきなどの低木や草花を等間隔や種類を交互に並べるといった操作も簡単にできます。
大きな飛び石の追加
最後に平板の前に大きな飛び石を追加します。
「造園」レイヤーの中の、「添景アイテム」の中の「飛び石」から飛び石を選び、平面図にドロップします。

飛び石をダブルクリックして幅と奥行きを調整します。


注釈の入力
「注釈」レイヤーを使うと、平面図上に注釈を追加することができます。多くの注釈が平面図のパーツに合わせて寸法やテキストなどを自動で入力してくれます。
寸法線の入力
寸法線の入力方法は以下の2種類があります。
- 自動入力
- マニュアル入力
自動入力は辺を指定すると、数値を自動的に拾ってくれます。
自分で寸法を入力したいときはマニュアル入力を使います。
自動入力
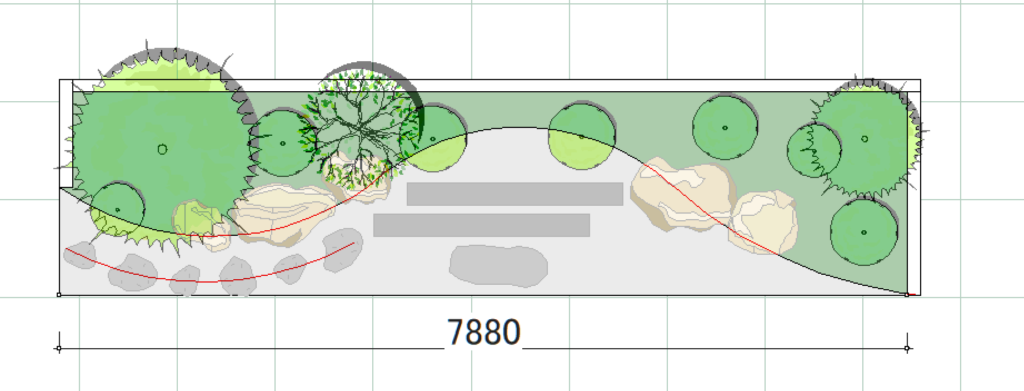
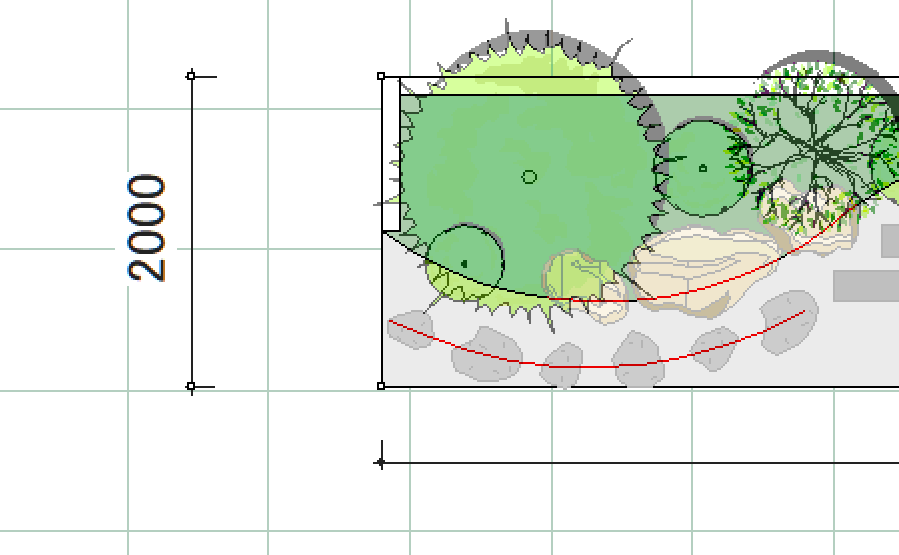
敷地に対して寸法線を入力したいときは「寸法線」を対象の辺にドロップします。

自動で数値を拾って入力してくれます。

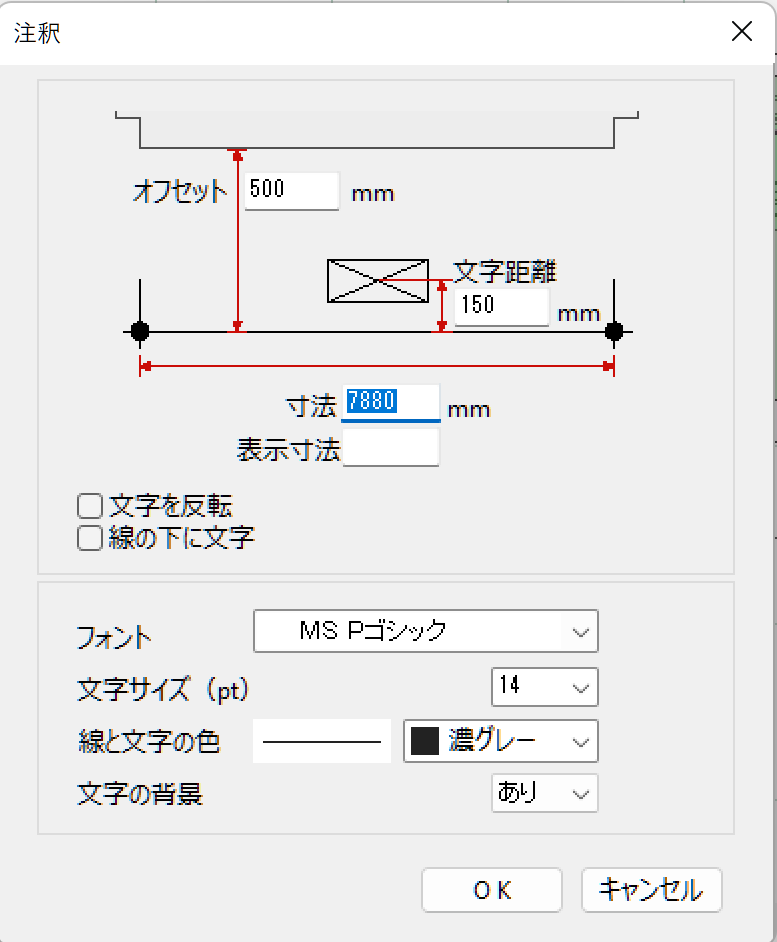
寸法をダブルクリックすると、メニューが表示され、線の位置、フォント、サイズ、色などを変更することができます。

マニュアル入力
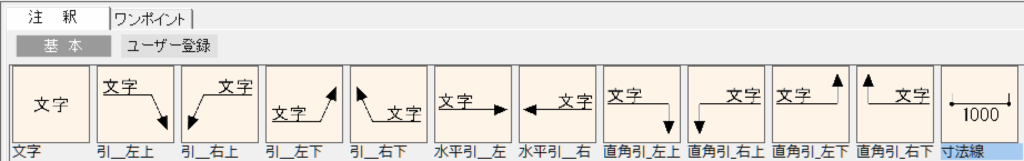
マニュアルで入力するには、「注釈」レイヤーを選択したときに、右側に表示されているメニューの中の「寸法線」を選びます。

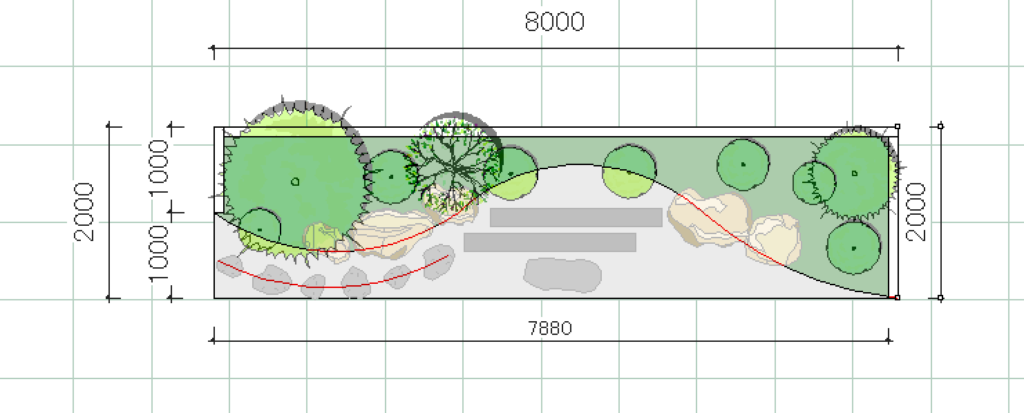
この状態で、寸法を入力したい頂点を2か所クリックし、数値を表示する位置でダブルクリックします。

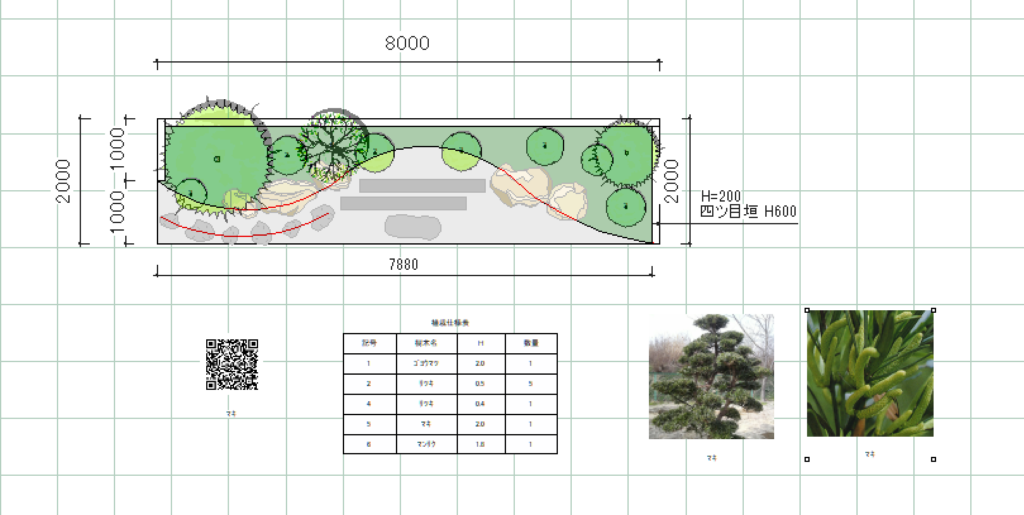
各辺の寸法を入力すると以下のようになります。

テキストの入力
注釈のテキストを入力するには「文字」と書かれたスタンプをドラッグします。
このとき、植栽や飛び石など対象のユニットに対してドロップするとその内容を自動で表示してくれます。
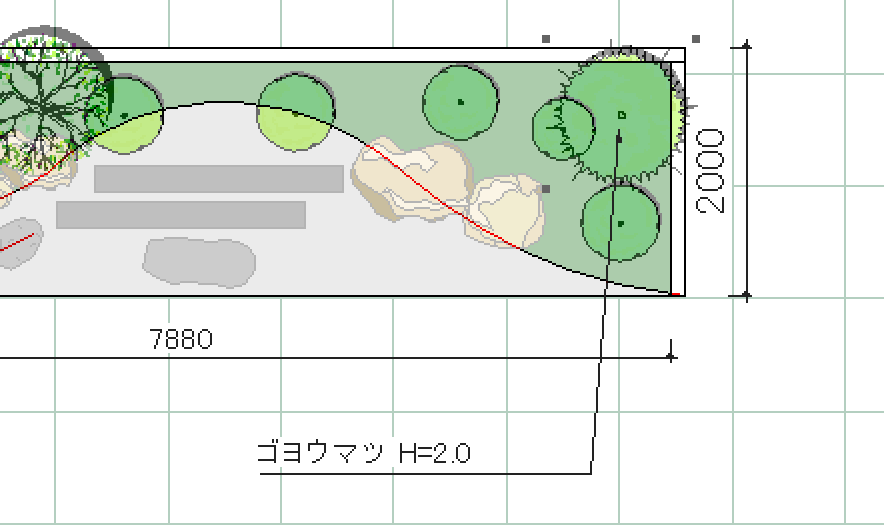
例えば右奥にあるゴヨウマツに注釈をドロップすると以下のようになります。

名前と高さを自動で表示してくれるので大変便利です。
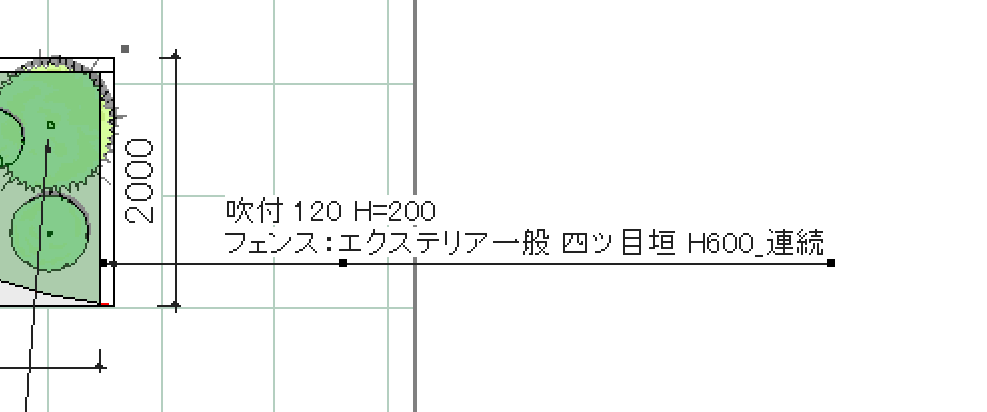
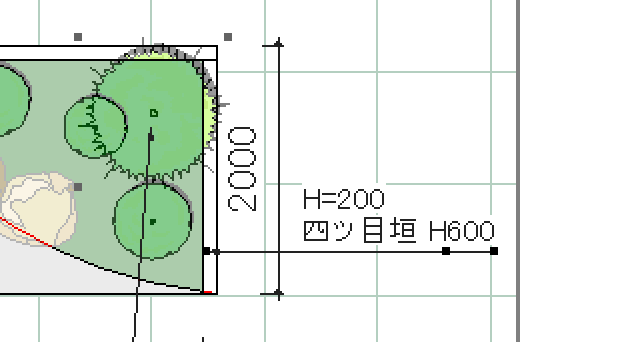
フェンスなども同様に自動入力してくれます。

なお、注釈をダブルクリックすれば文字を編集することも可能です。

植栽の注釈を自動で一括入力する方法
植栽がたくさん設置されているときに、個別に注釈をドロップせずとも、一括で設定する方法があります。
「注釈」レイヤー選択時に右側に表示される「植栽注釈」を選択します。

すると、「引き出し線」「表」「表(CO2付)」と書かれたメニューが表示されます。

引き出し線
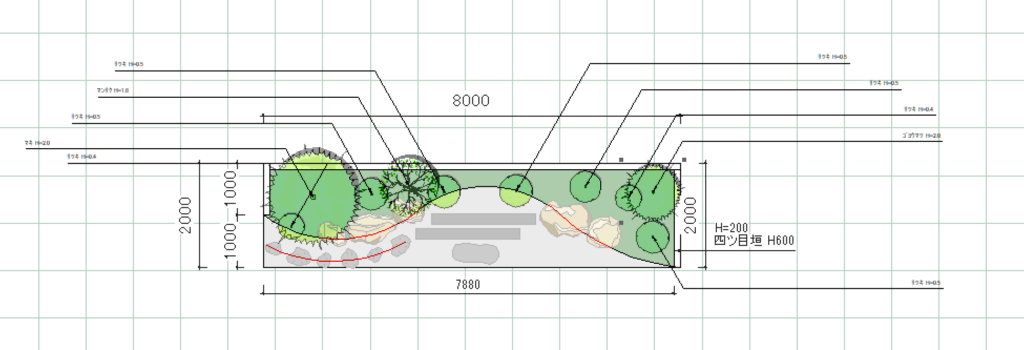
「引き出し線」をクリックすると、以下のように自動で線と注釈テキストが追加されます。

表
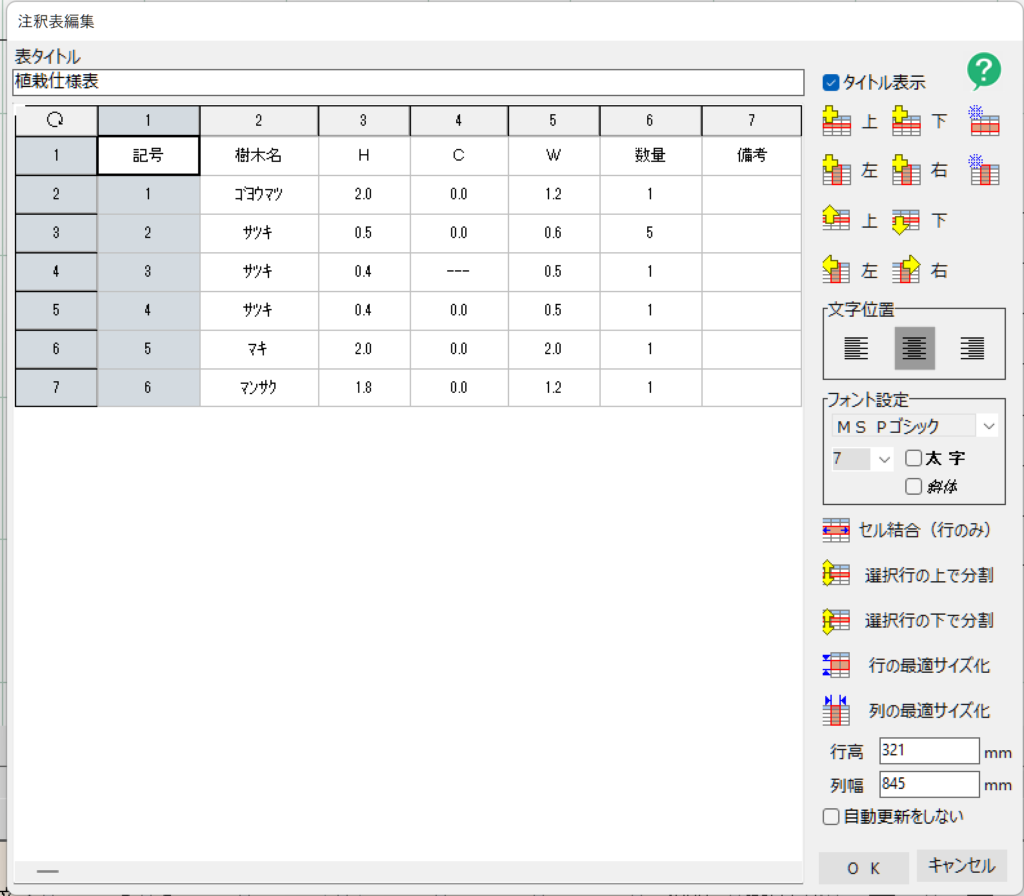
「表」をクリックすると、平面図上にある植栽の一覧表が表示されます。
中には、植栽名、高さ、幅、数量が記載されています。

ダブルクリックすると表の編集メニューが表示され、行列の追加やテキストの編集をすることができます。

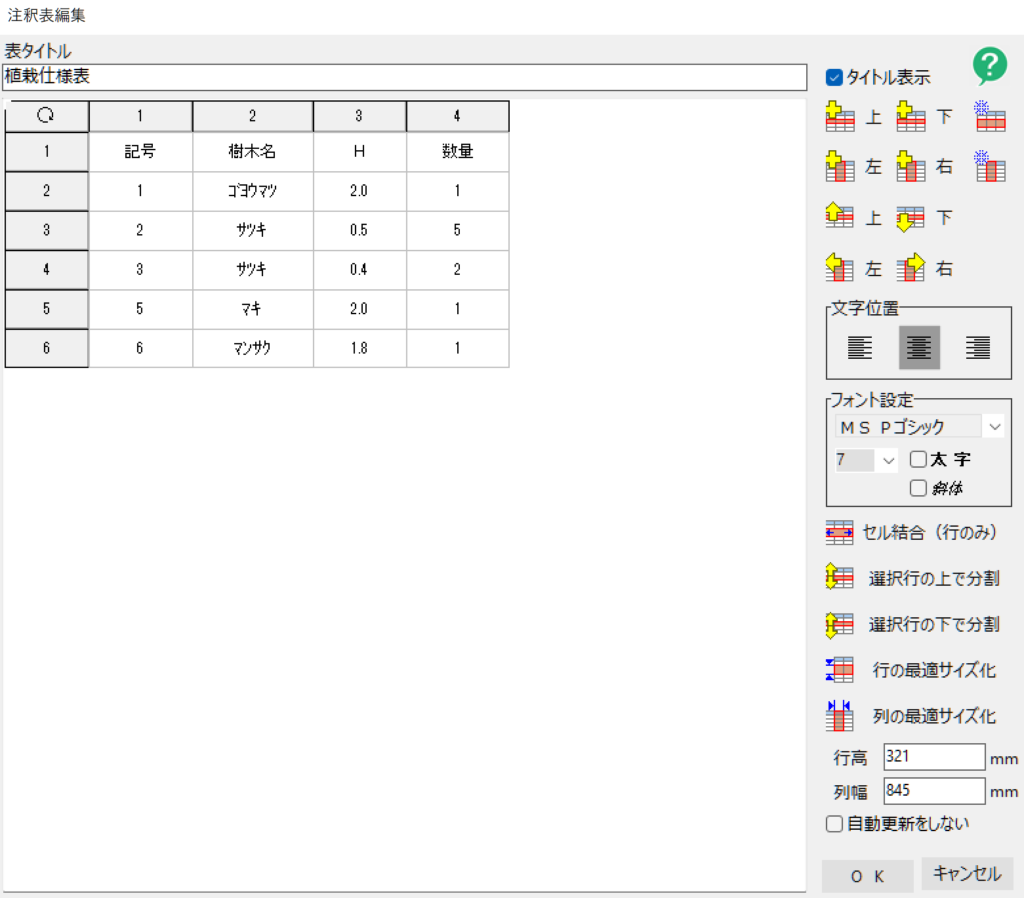
↓ C、W、備考を削除し、サツキ H=0.4の数量を合算

「OK」をクリックすれば、平面図上の表が置き換わります。

表(CO2付)
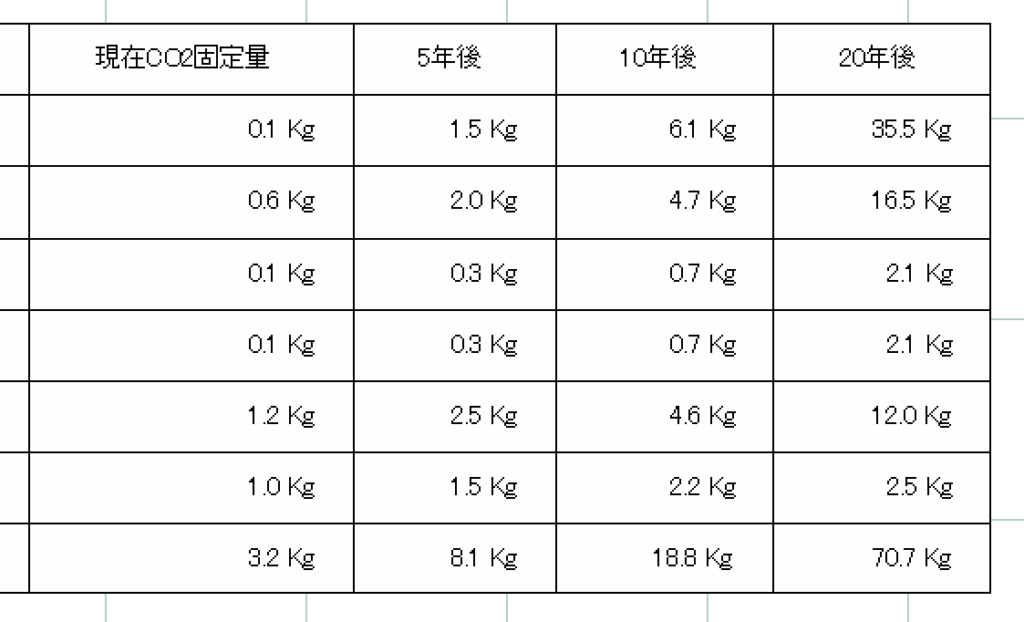
「表(CO2付)」をクリックすると、平面図上にある植栽の一覧表にCO2の排出量が記載されたものが表示されます。

現在のCO2固定量、5年後、10年後、20年後のCO2の吸収量が表示されます。

ダブルクリックすると表の編集メニューが表示され、行列の追加やテキストの編集をすることができます。
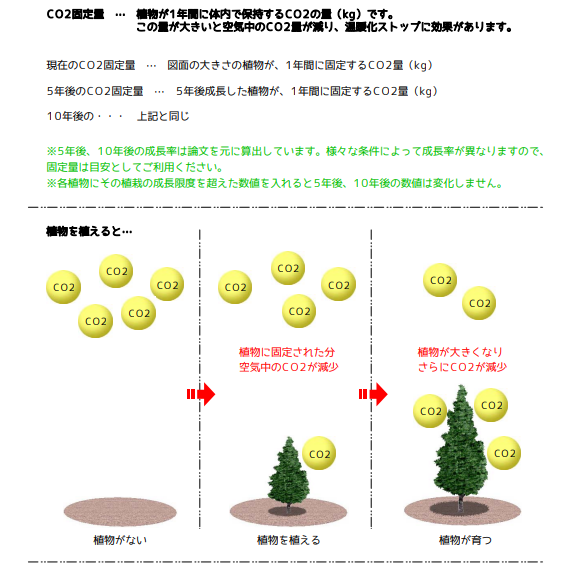
CO2固定量とは何か?
「表(CO2付)」を選択した時に表示される「CO2固定量」とは、対象の植物が1年間に吸収するCO2の量のことです。
- 現在のCO2固定量: 現在の高さの植栽が1年間で吸収するCO2の量。
- 5年後:5年後に成長した植栽が、1年間で吸収するCO2の量。
- 10年後:10年後に成長した植栽が、1年間で吸収するCO2の量。
- 20年後:20年後に成長した植栽が、1年間で吸収するCO2の量。
1年間で吸収するCO2の量であることに注意が必要です。

樹木の詳細情報を追加する
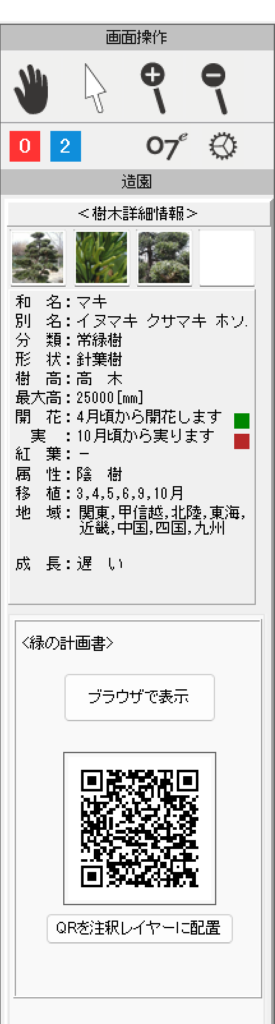
「造園」レイヤーで対象の植物を選択すると、右側に「樹木詳細情報」が表示されます。

下側にある「QRを注釈レイヤーに配置」をクリックすると、詳細情報がしるされたページのQRコードを平面図に追加できます。

追加したQRコードは「造園」レイヤーでは操作できません。レイヤーを「注釈」に切り替えることで移動やサイズ変更などの操作が可能になります。

QRコードの追加は「造園」レイヤーで行いますが、追加したQRコードの表示・編集は「注釈」レイヤーで行います。
樹木の画像を追加する
平面図に樹木の参考画像を追加することもできます。
「造園」レイヤーを選択し、下側のメニューで「植栽アイテム」の「単独配置」または「列植」を選択します。

この状態で、平面図上の対象の木を選択すると、右側に「樹木詳細情報」が表示されます。
このとき上に画像が数枚表示されます。

平面図にドロップすると以下のようなメッセージが表示されるので「OK」をクリックします。

追加した画像は最初は「造園」レイヤーでは操作できません。レイヤーを「注釈」に切り替えることで移動やサイズ変更などの操作が可能になります。

画像の追加は「造園」レイヤーで行いますが、追加したQRコードの表示・編集は「注釈」レイヤーで行います。