エクステリヤや造園に特化したCADにO7があります。
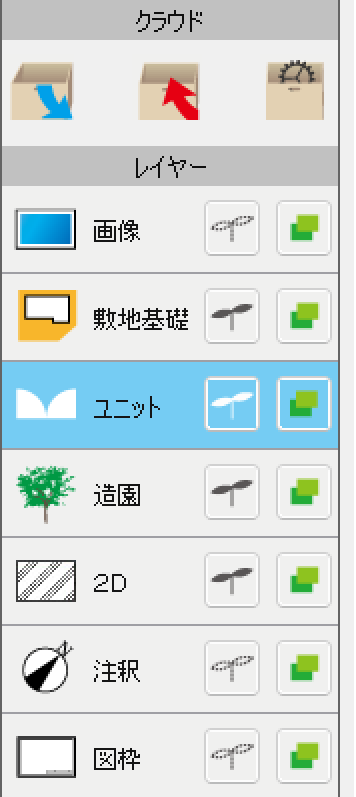
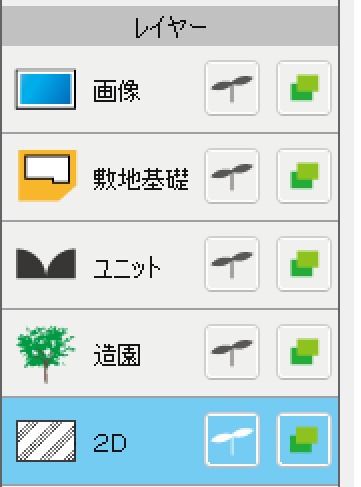
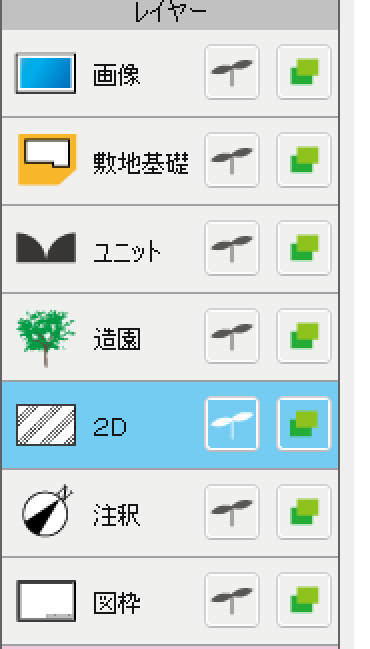
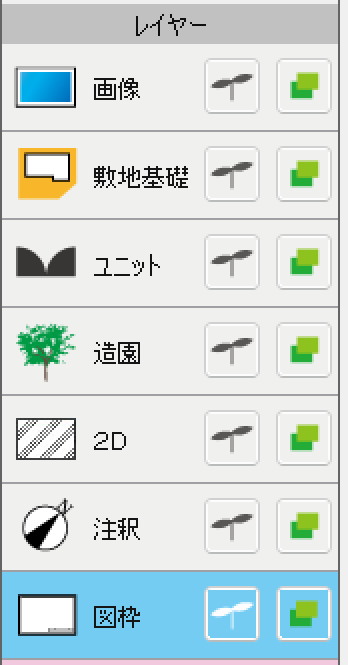
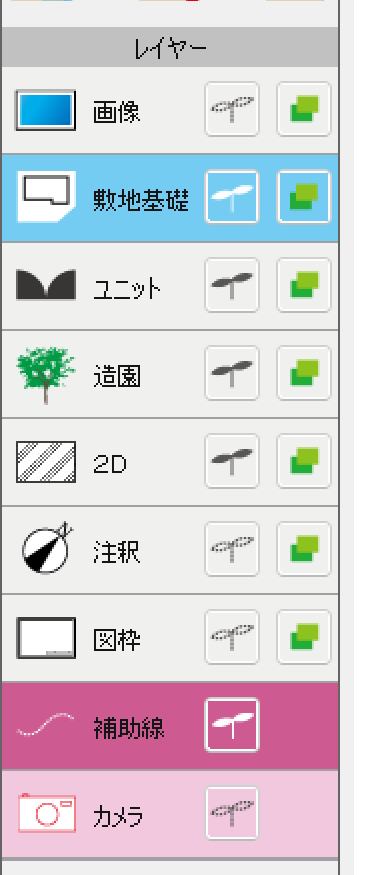
O7 CADには以下のようなレイヤーが用意されています。
- 敷地基礎
- ユニット
- 造園
- 2D
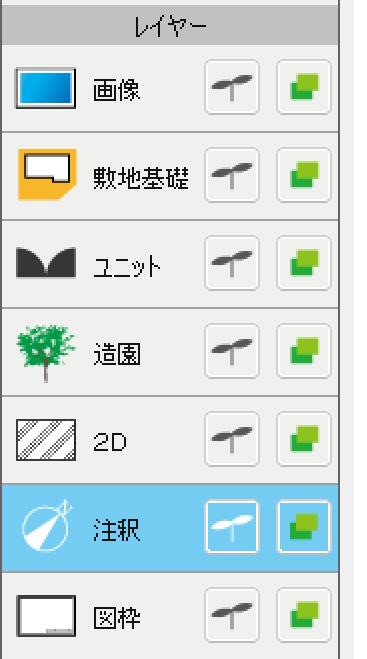
- 注釈
- 図枠
- 補助線
それぞれでできることが大きく異なり、いいパースを描くためにはそれぞれのレイヤーの使い方を知っている必要があります。
ここでは、これらのレイヤーの特徴や使い方を実例画像を使って簡単にまとめています。
敷地基礎の描き方(敷地基礎レイヤー)
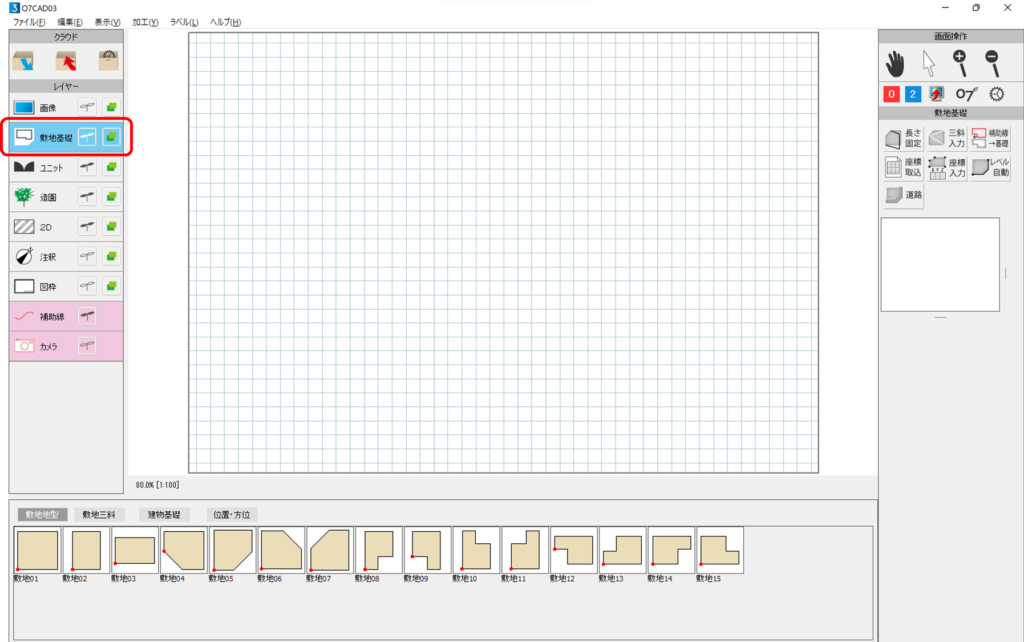
左メニューの「敷地基礎」をクリックします。

下にベースとなる様々な敷地が表示されます。

これらをスタンプとよび、ドラッグ&ドロップで画面上に描画することができます。
描きたい敷地に最も近いスタンプを選んでドラッグ&ドロップします。

このように一瞬で、敷地基礎を描くことができました。
なお、各レイヤーの右に表示されている芽のようなアイコンをクリックすると、表示非表示を切り替えることができます。

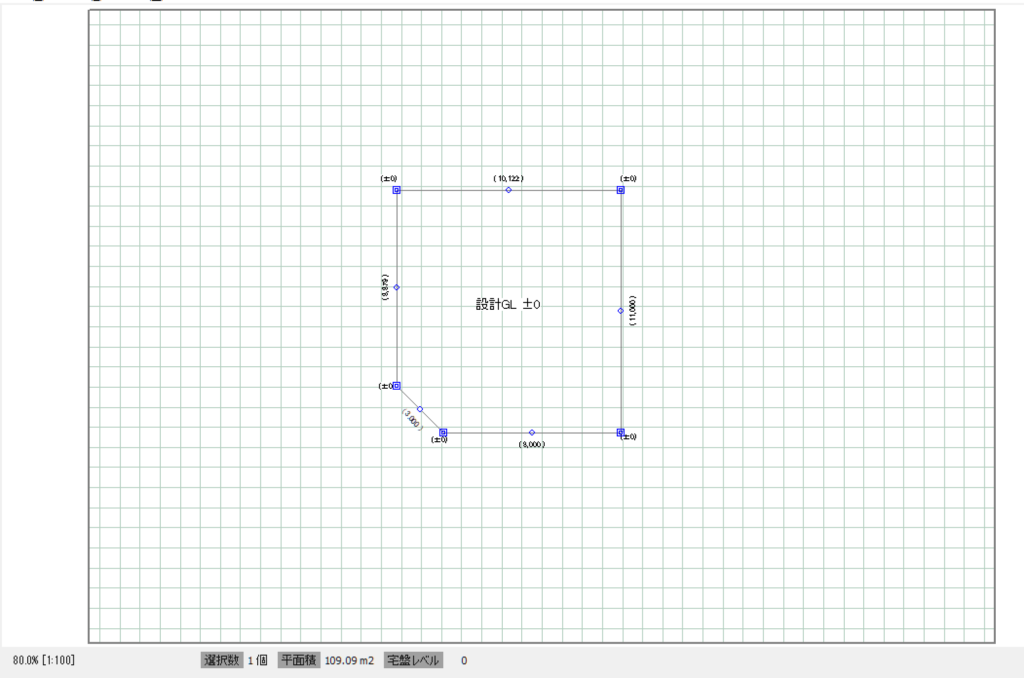
建物基礎の描き方(敷地基礎レイヤー)
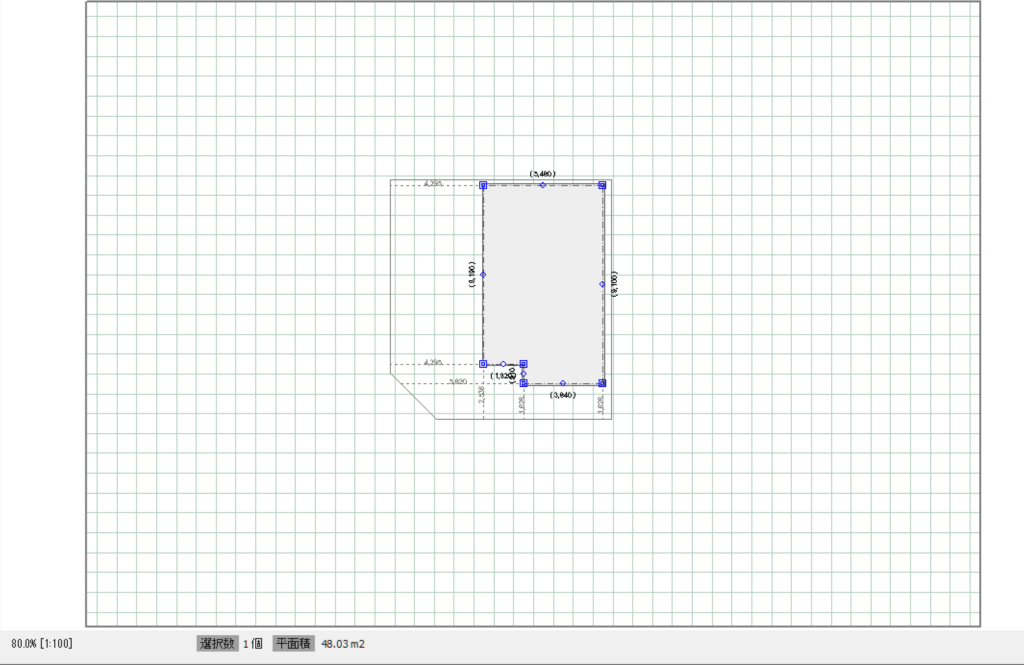
敷地基礎を描いたら、その敷地の中に建物の図面を描きます。
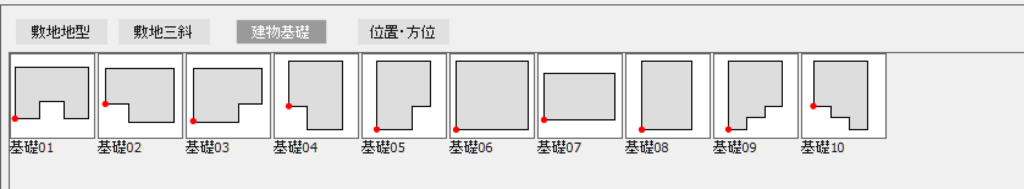
そのためには下のメニューの「建物基礎」を選択します。

建物の形状に近いものをドラッグ&ドロップすると、建物基礎が描かれます。

パーツの追加(ユニットレイヤー)
ユニット
O7CADでは、車庫やフェンス、アプローチなど様々なパーツが用意されています。
使い方はとても簡単です。左メニューの「ユニット」をクリックします。

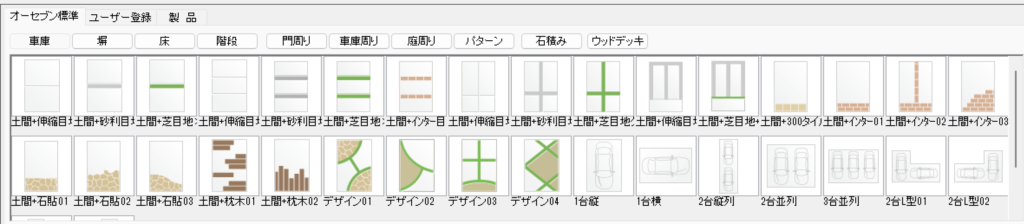
すると、下にカテゴリーとパーツがずらりと表示されます。

フェンスの追加
例としてフェンスと追加する場合を紹介します。
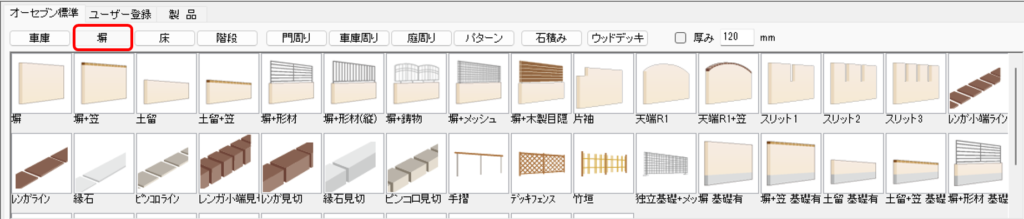
フェンスは下メニューの「堀」カテゴリーの中に入っています。

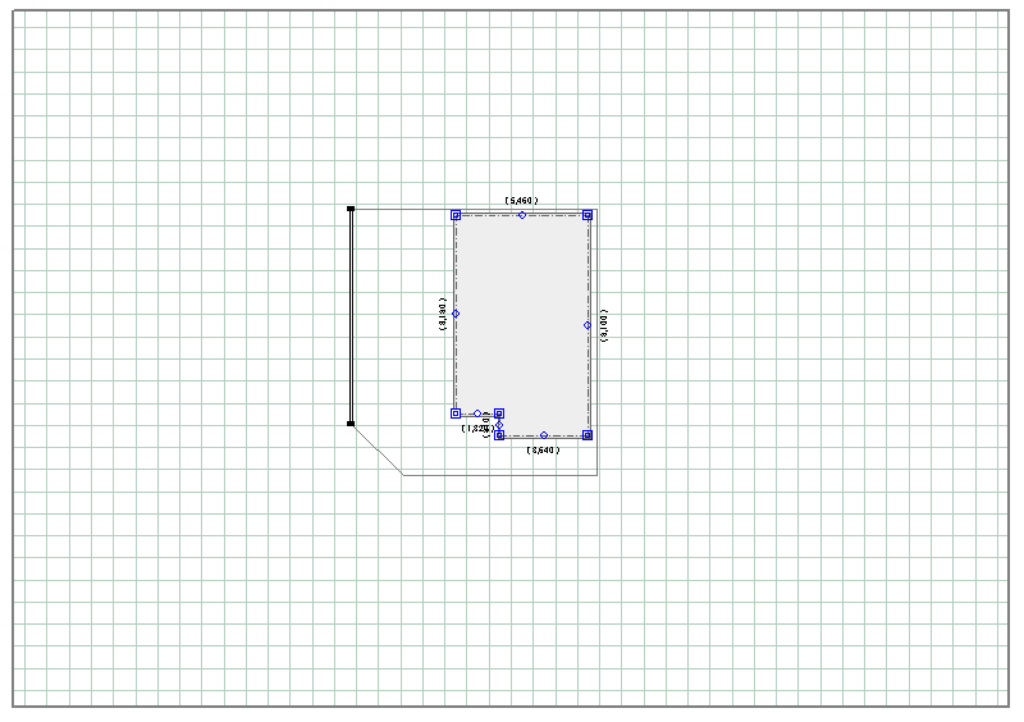
追加したいフェンスを、追加したい場所にドラッグ&ドロップします。

上の図の太線がフェンスを追加した部分です。
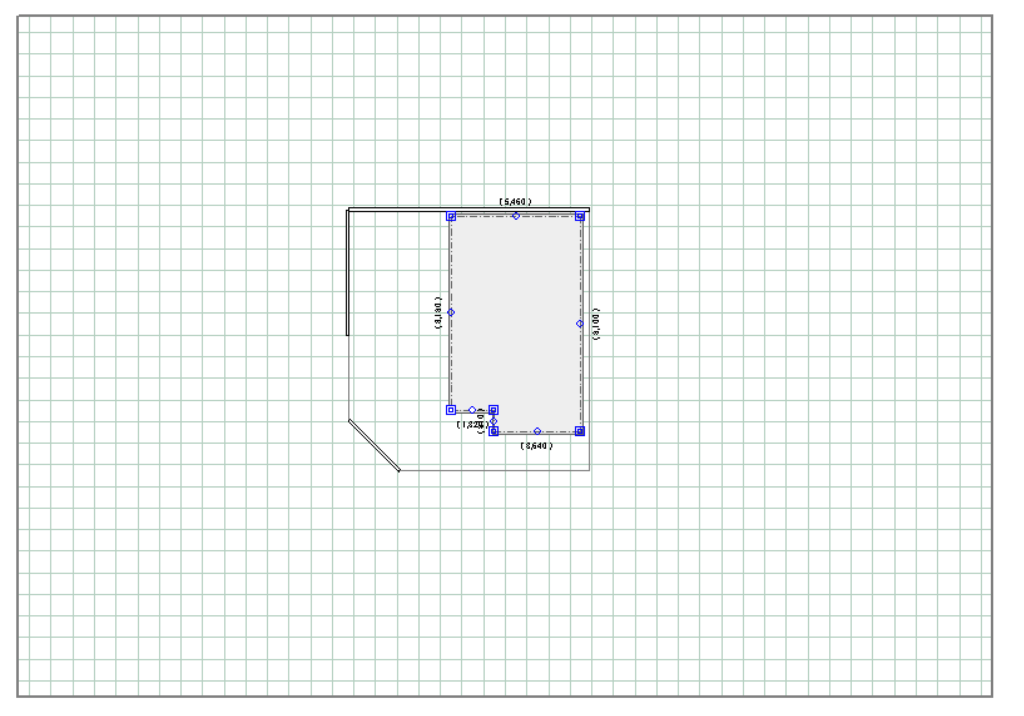
カーソルを使って長さを調整したり、複数のフェンスを追加することも可能です。

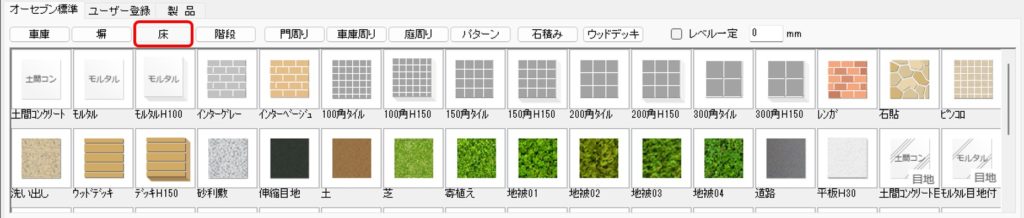
床の追加
下のメニューで「床」を選択すると、様々な種類の床を選ぶことができます。

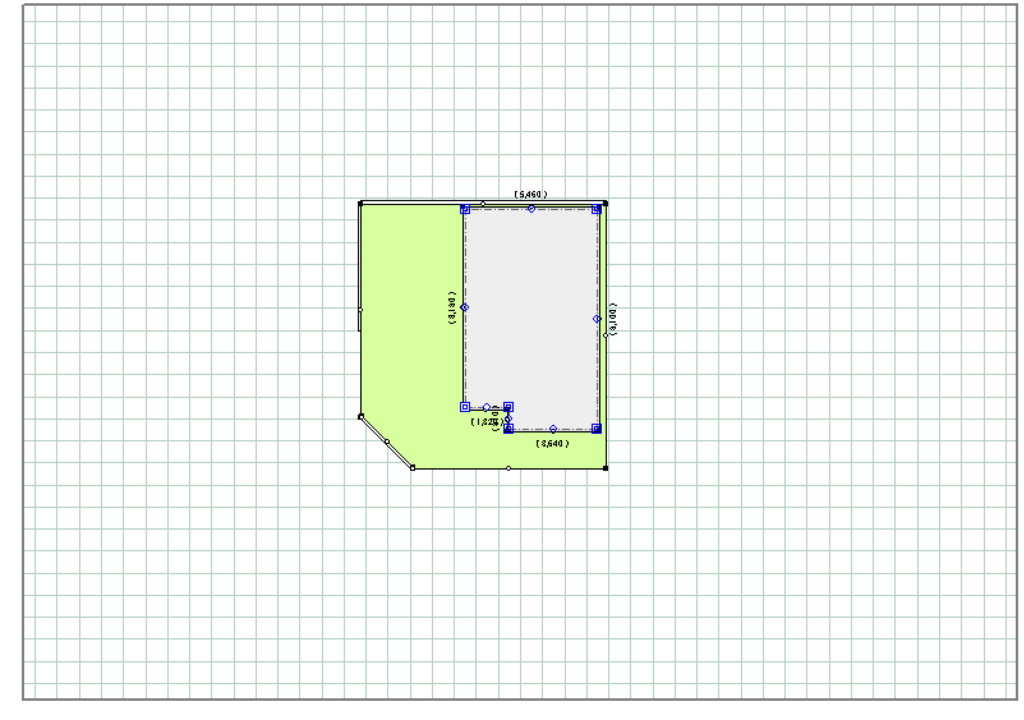
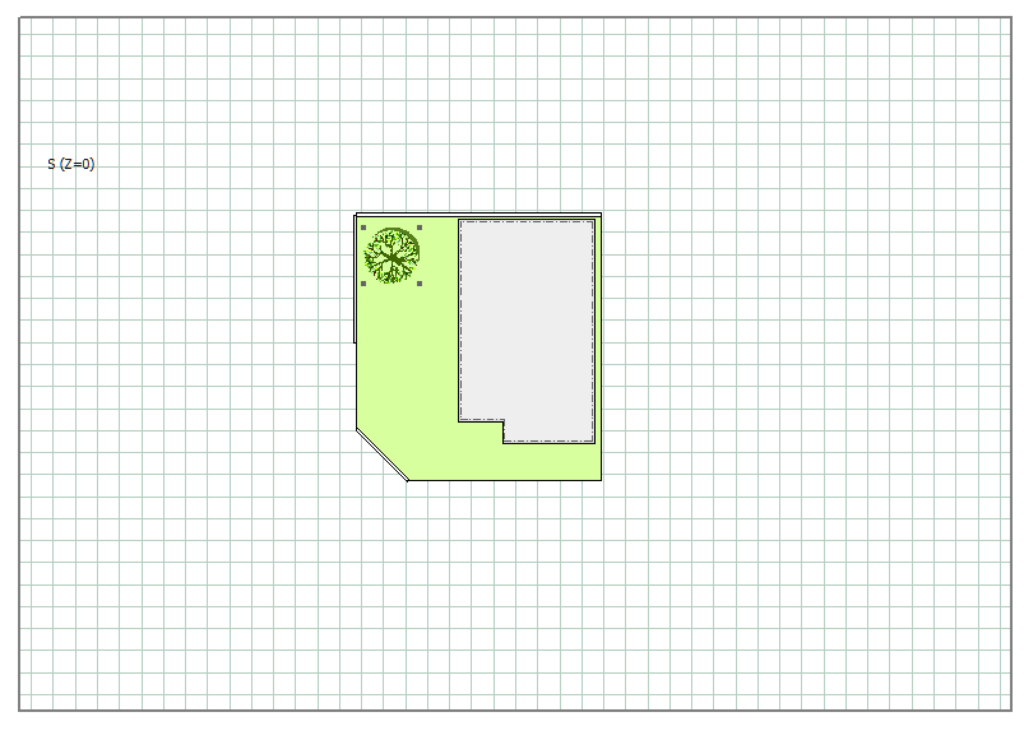
「芝」をドラッグ&ドロップすると以下のようになります。

パースの確認
リアルタイムパース
作成した基礎や追加したパーツを組み込んだ状態を確認するには「リアルタイムパース」を使用します。
上部メニューの「表示」の中にある「リアルタイムパース」を選択します。

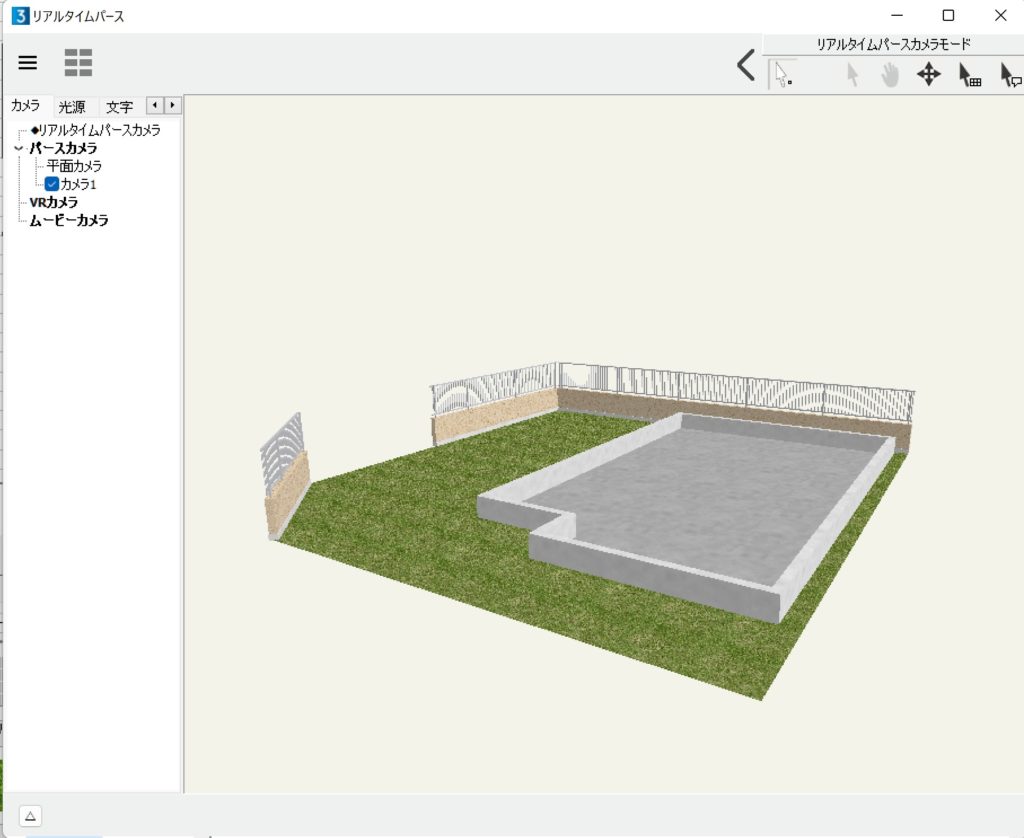
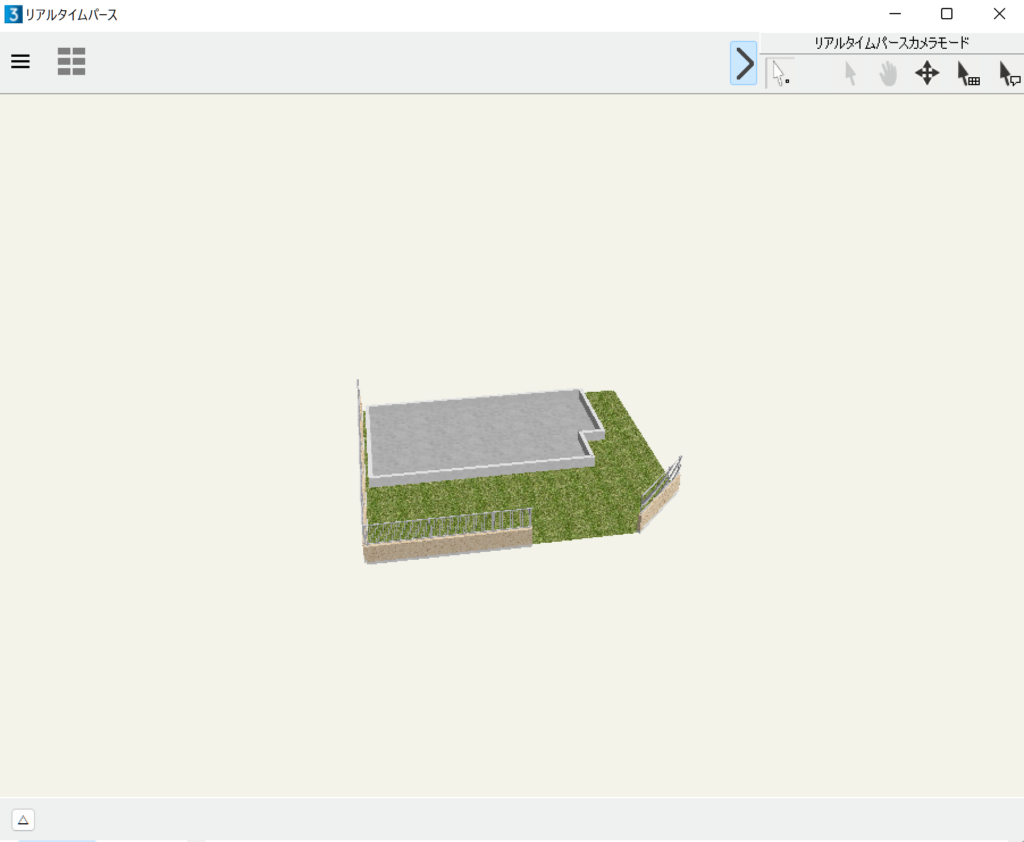
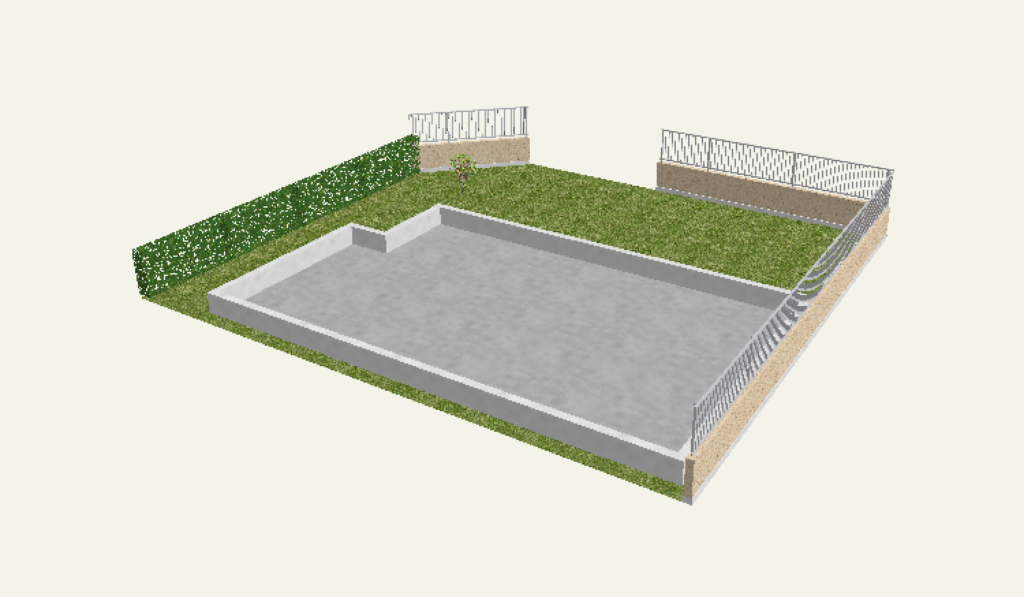
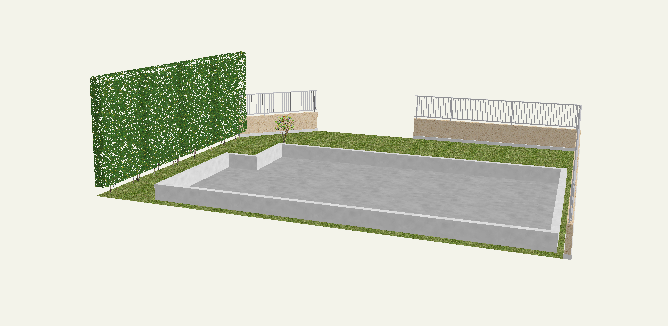
すると以下のように現状の状態を確認することができます。

先ほど追加したフェンスと芝があることがわかります。
3D回転
右上に表示されている矢印の「白矢印」が選択されていることを確認してください。

なお、矢印の横の大きな <マークをクリックすると、左メニューの表示・非表示を切り替えることができます。
図をクリックした状態でカーソルを動かします。

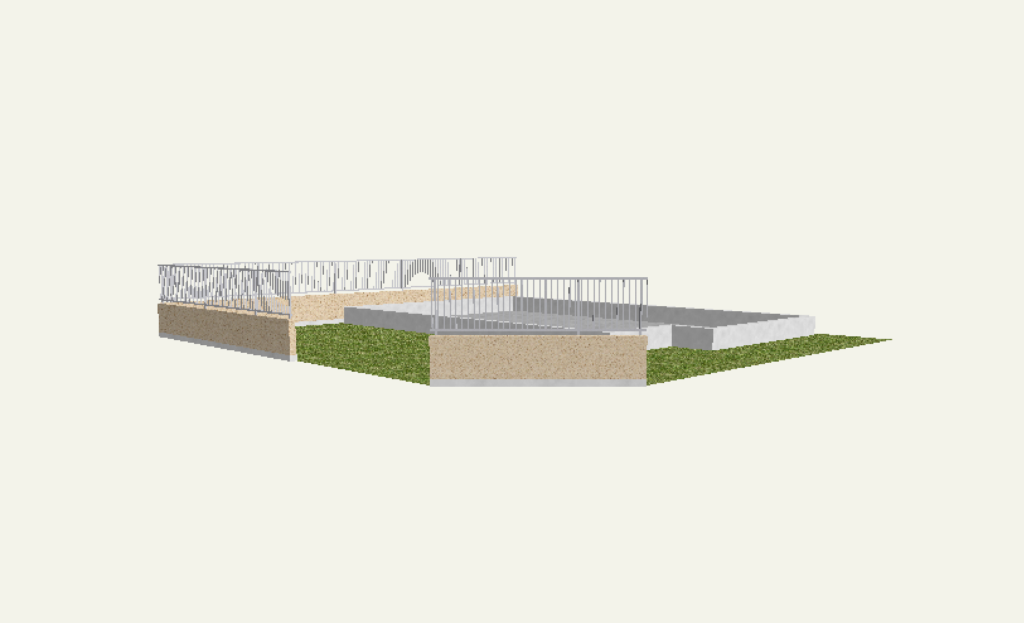
3Dで簡単にクルクル回せます。

拡大・縮小
拡大・縮小をする方法はいくつかあります。
- 画面上でピンチイン・ピンチアウト
- タッチパッドの2本指で上・下方向に移動
- マウスのホイールをまわす
ピンチイン・ピンチアウトだと少しづつ変化します。タッチパッド2本指だと急激に変化します。
縮小

拡大

中央に移動する
3D回転でクルクル回したり拡大・縮小をしていると、パースが画面中央から外れてしまうことがあります。
そんなときはパースの中心にしたい所をダブルクリックすると自動で中央に戻ります。
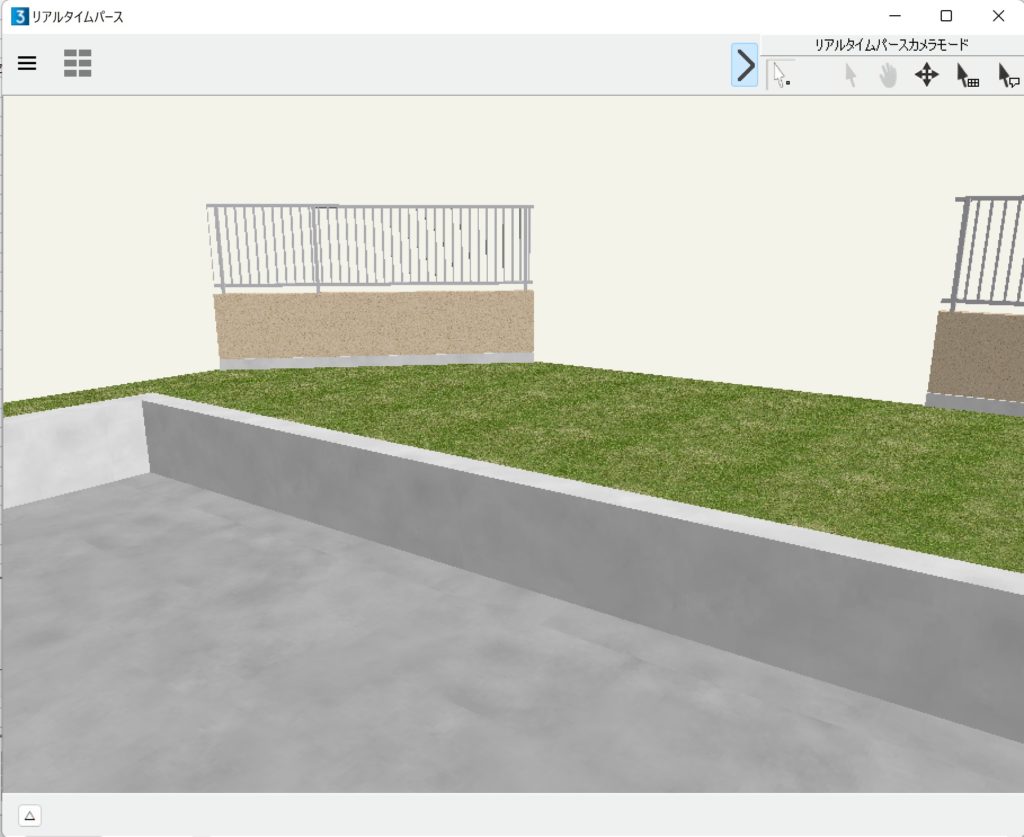
例えば、手前のフェンスをダブルクリックすると、以下のようにクリックした部分が画面中央に配置されます。

木や植栽・草花を追加する(造園レイヤー)
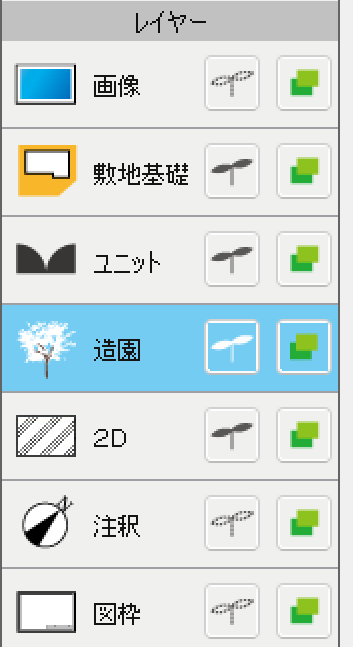
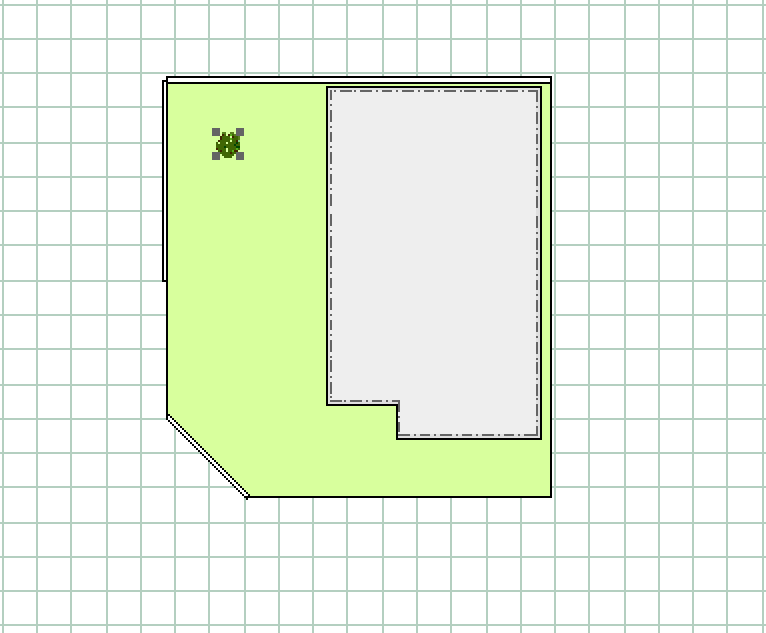
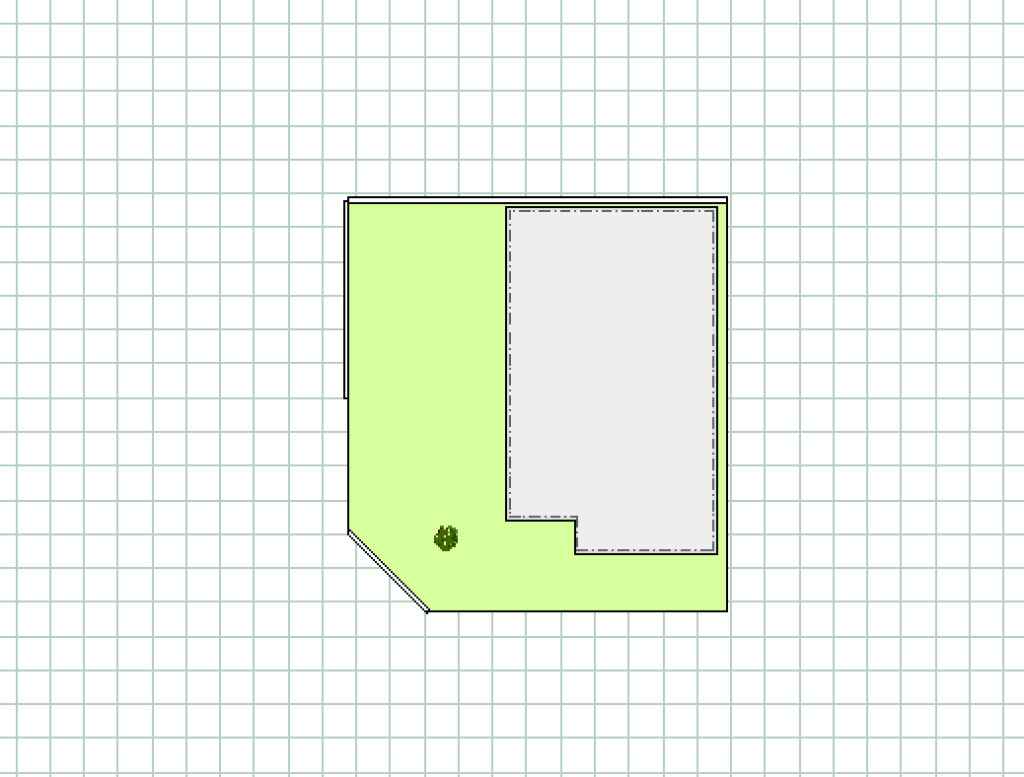
「造園」レイヤーを選択すると、様々な種類の木や、生垣、低木などのパーツを選択することができます。

木の追加方法
デフォルトでは「植栽アイテム」の「単独配置」が選択された状態になっています。
この状態で、1本1本の木を選択することができます。

木の種類はたくさんあるので、探すときは右上の検索窓で検索するのがオススメです。例えば、「ヤマボウシ」を検索すると関連するもののみが表示されます。

パースに追加したい場合はドラッグ&ドロップします。

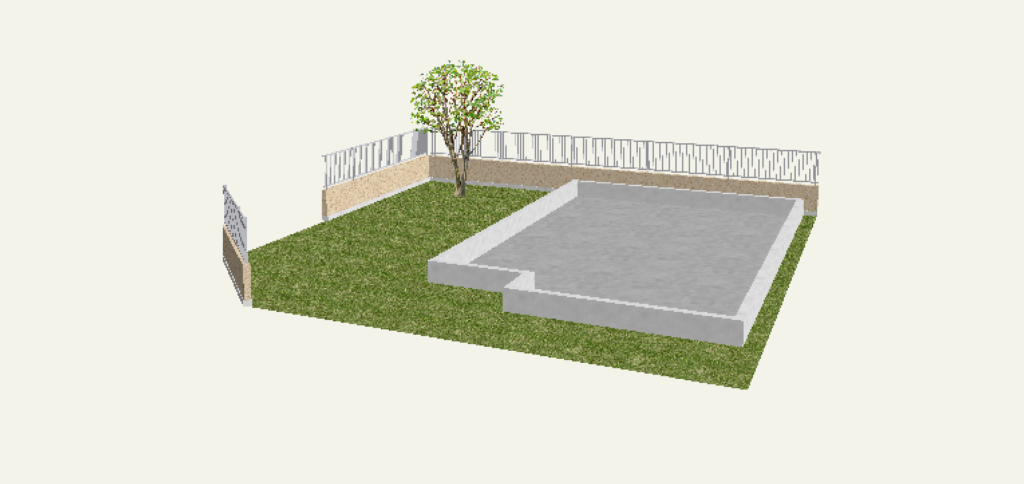
リアルタイムパースで確認すると、指定した木が追加されていることがわかります。

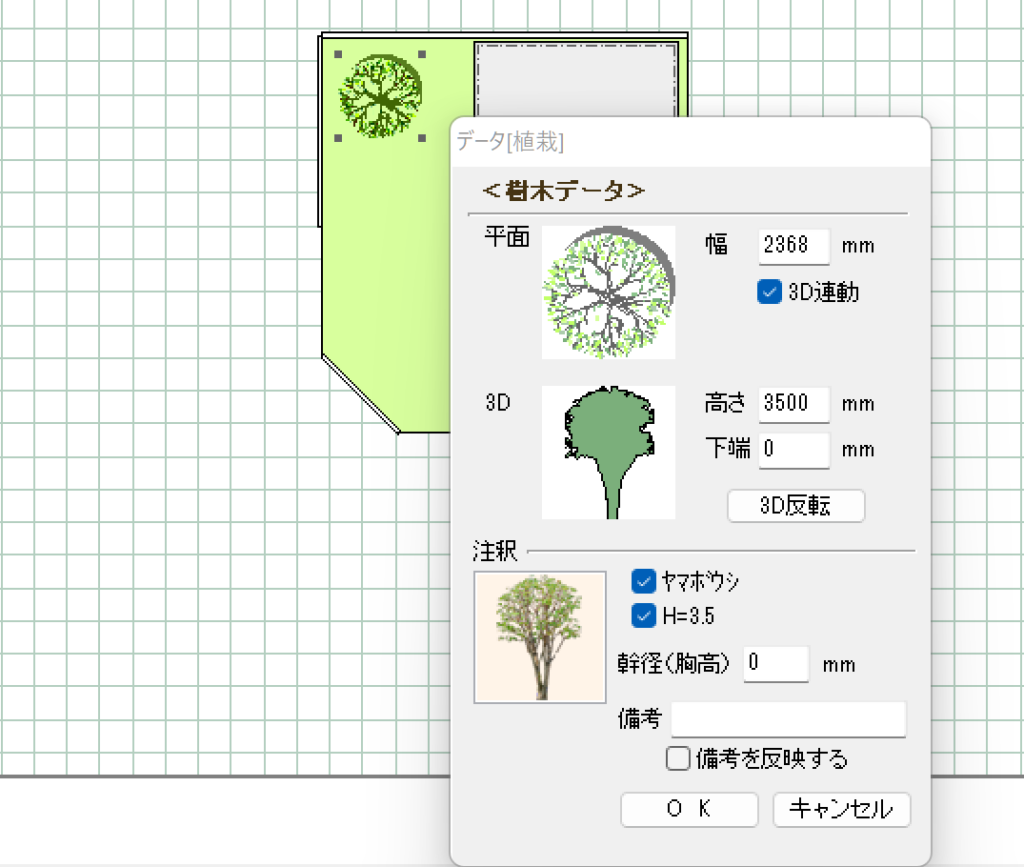
追加したい木は苗の状態やH=2.0mなど幅・高さが様々です。そんなときは、画面上の木をダブルクリックすると調整メニューが表示されます。

「3D連動」にチェックが入っていると、幅と高さのどちらかを調整すると、もう一方も自動で数値を調整してくれます。
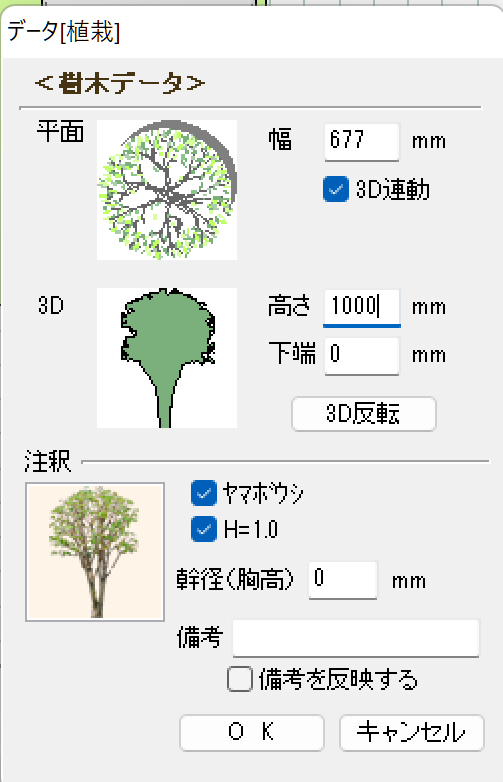
高さを1m、向きを反転させると次のようになります。

OKをクリックすれば確定です。
パース上の木が小さくなりました。


場所を移動したいときはパース上でドラッグするだけです。

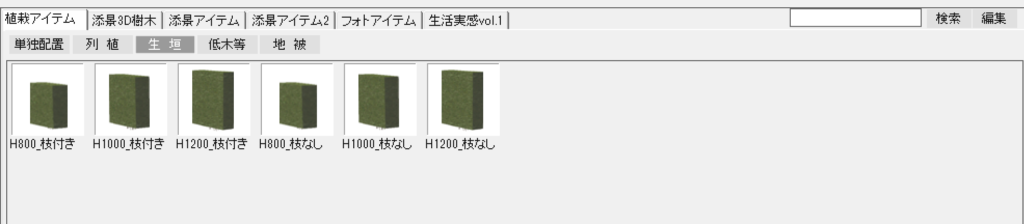
生垣
カテゴリーで「生垣」を選択すれば、生垣パーツの一覧が表示されます。

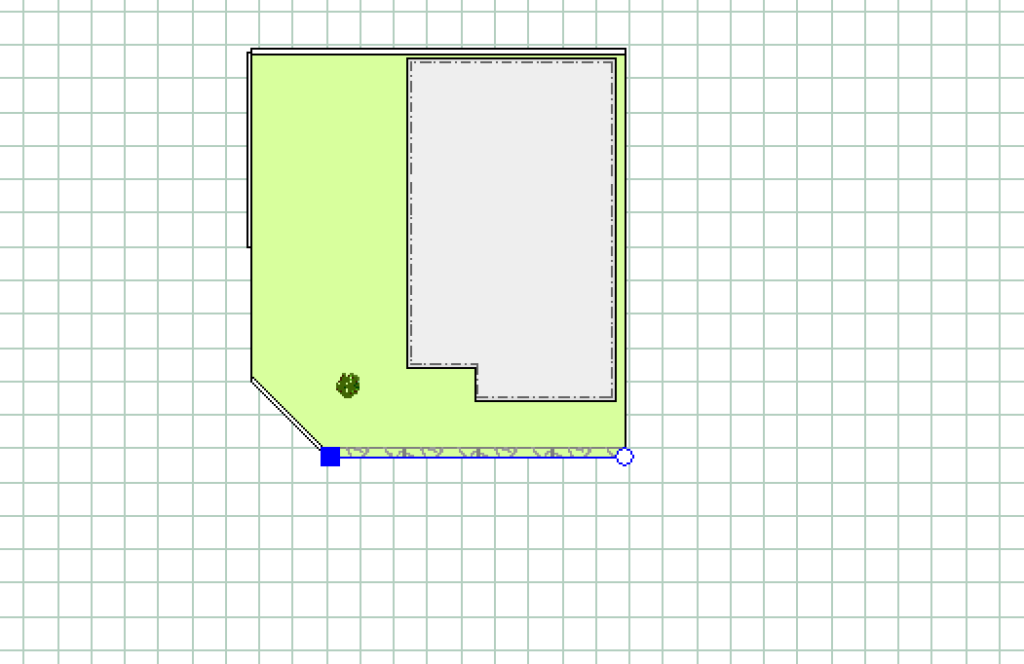
手前側に高さ1m、枝付きの生垣を追加すると以下のようになります。ドラッグ&ドロップするとその面の長さに合うように自動調整されます。

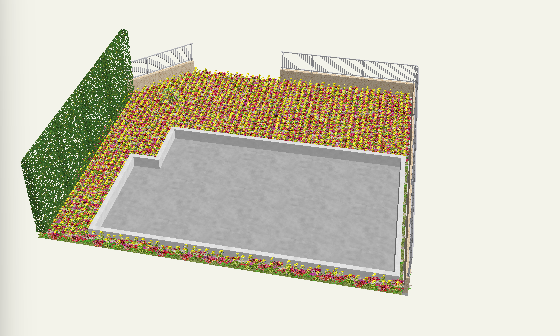
リアルタイムパースで確認すると以下のようになります。

パース上で生垣をダブルクリックすると、高さや幅などの微調整をすることができます。

高さを3mにすると以下のようになります。

低木等
「低木等」を選択すると、低木や草花のパーツ一覧が表示されます。

低木をドラッグ&ドロップすると、対象のエリア全体を指定した低木が埋め尽くします。

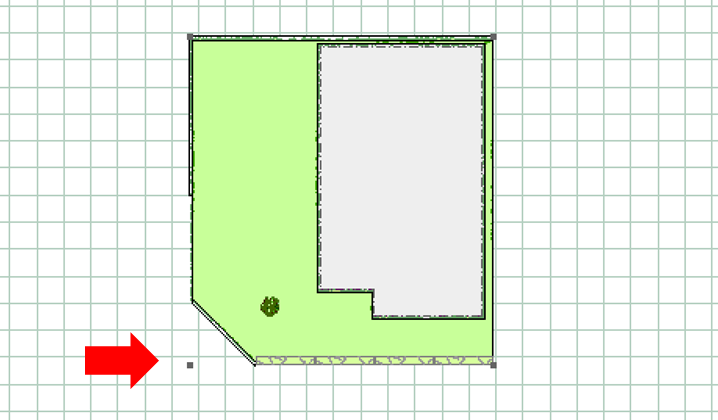
低木等をドラッグ&ドロップしたときにパースの何もないところに黒い点が表示されることがあります。

低木等や地被の大枠は四角形のレイヤーの形状をしているので、選択状態でレイヤーの端が表示されている状態です。
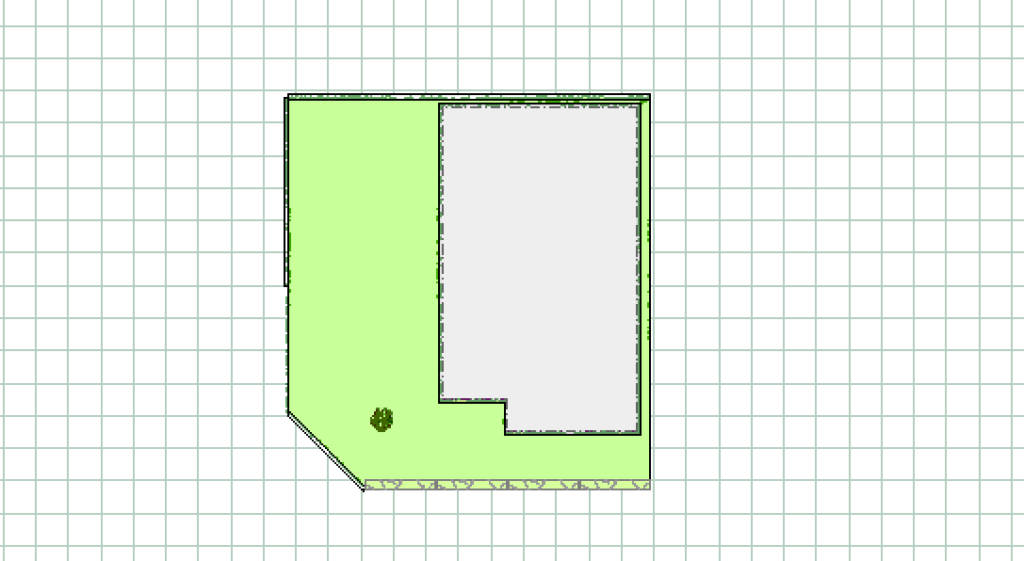
他のところを選択して、選択を解除すると黒い点は消えます。

選択状態でマウスを動かせば対象のレイヤーを移動することができます。

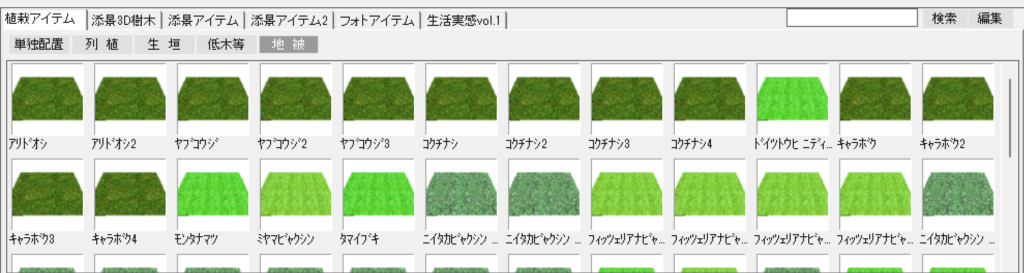
地被
「地被」を選択すると、様々な種類の芝を選択することができます。

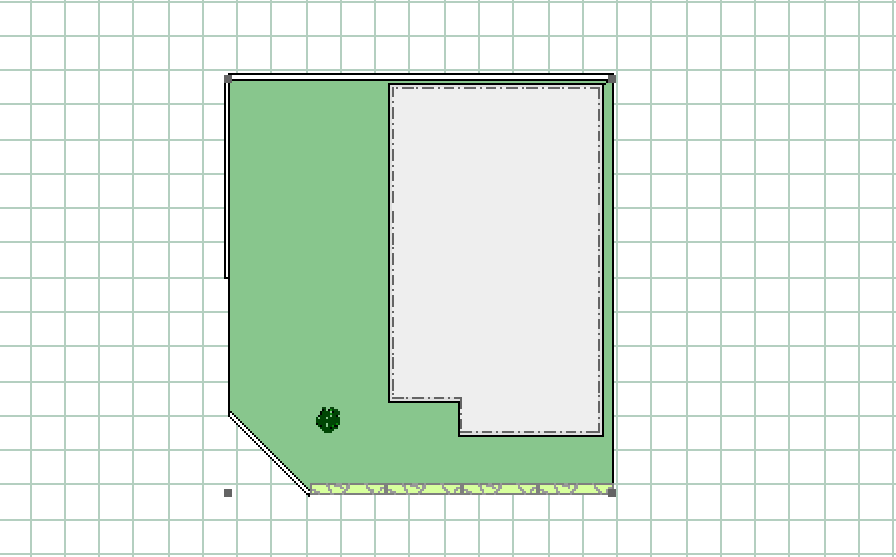
地被の適用方法は低木等と同じです。ドラッグ&ドロップするとエリアを指定した地被で覆います。

選択状態のときに移動することができます。削除したいときは「delete」キーをクリックします。

2Dレイヤー
2Dレイヤーでは注釈や文字、図形などを追加することができます。

- ハッチング
- 文字
- 直線
- 四角形
- 多角形
ハッチング
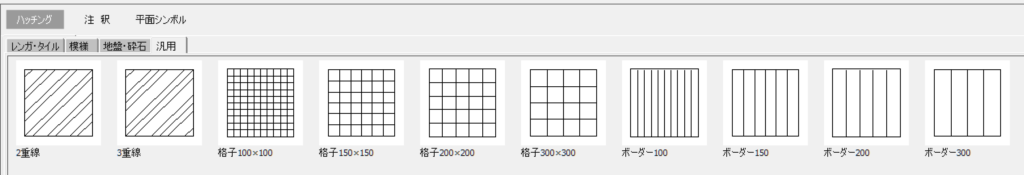
ハッチングを選択すると、以下の4つのカテゴリーから埋めたい模様を選ぶことができます。
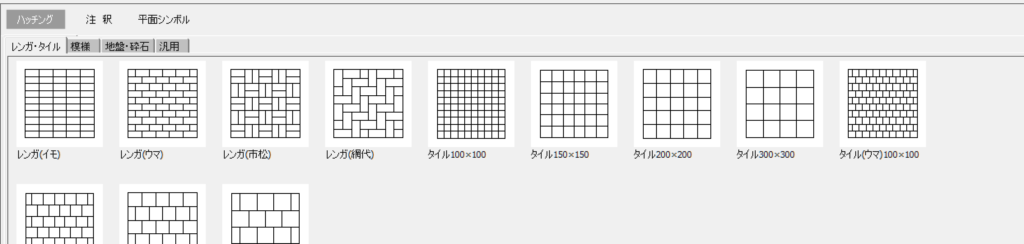
- レンガ・タイル
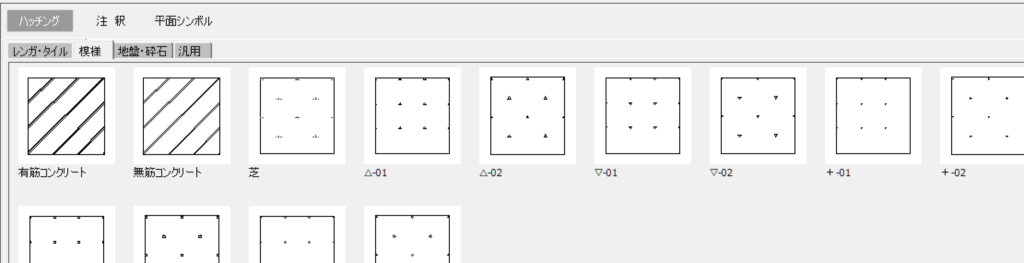
- 模様
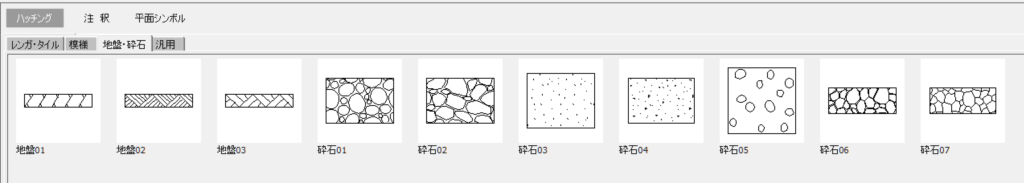
- 地盤・砕石
- 汎用
ハッチングとは絵画の世界でいう、斜線で塗りつぶした部分のことです。CADでは特定のパターンで図面を塗りつぶすことをハッチングといいます。
英語で「hatching」で細い平行線からなる陰影のことを指します。
▼レンガ・タイル

▼模様

▼地盤・砕石

▼汎用

ハッチングの適用例
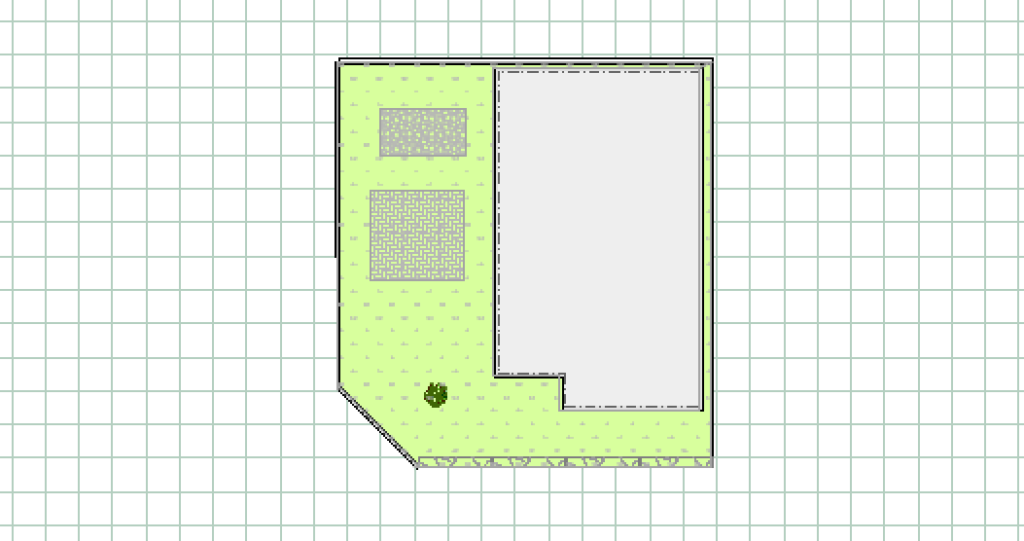
例えば、レンガ(網代)、砕石01、芝を適用すると以下のようになります。

2Dレイヤーの注意点
2Dレイヤーを操作するときは以下2点に注意が必要です。
- 3Dのリアルタイムパースには適用されない。
- ハッチングは2Dレイヤー時しか選択できない。
3Dのリアルタイムパースには適用されない
2Dレイヤーはあくまで2Dなので、3Dのリアルタイムパースには適用されません。

ハッチングは2Dレイヤー時しか選択できない
2Dレイヤーを使って追加したハッチングを消したいときは、2Dレイヤーが選択されている必要があります。
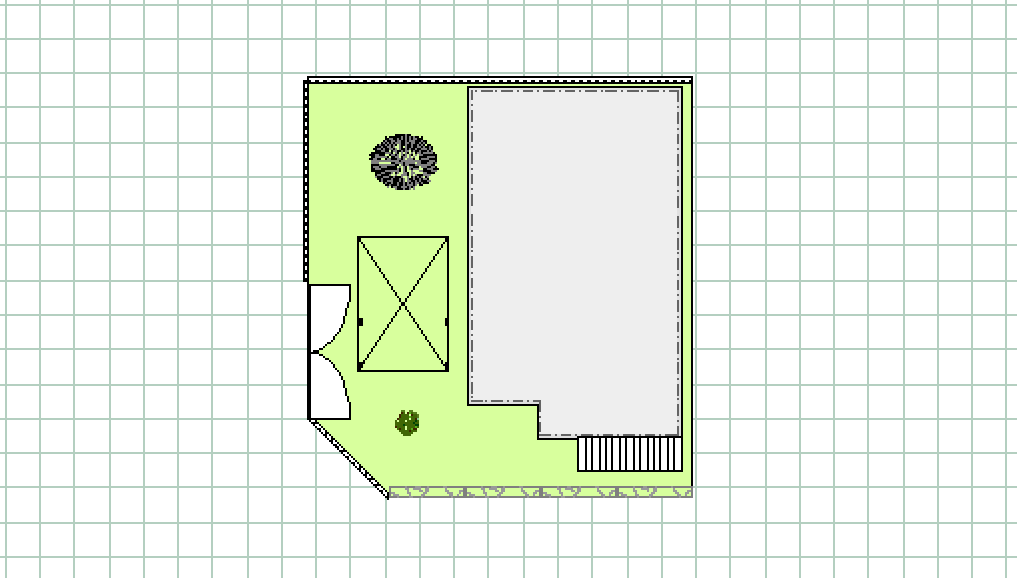
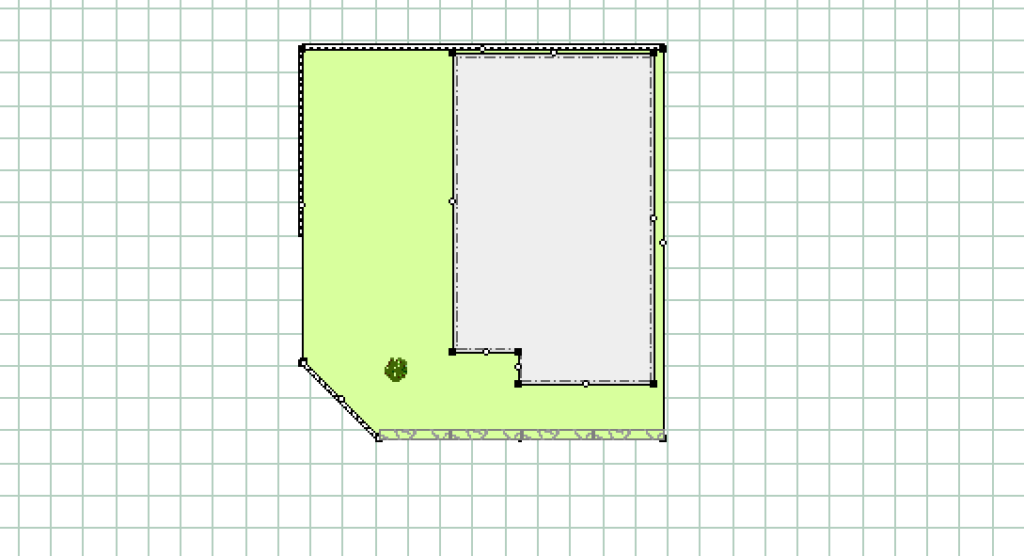
例えば以下のような図面があるときに、ハッチングとして描いた門扉、ウッドデッキなどを削除したい場合があるとします。

このときに、左メニューのレイヤーで2D以外が選択されていると、ハッチングを選択することはできません。
このため、2Dを選択する必要があります。

この状態であれば、ハッチングを削除することができます。

なお、削除は対象のハッチングを選択して、BackspaceかDeleteキーをクリックするだけです。
文字・注釈を入れる
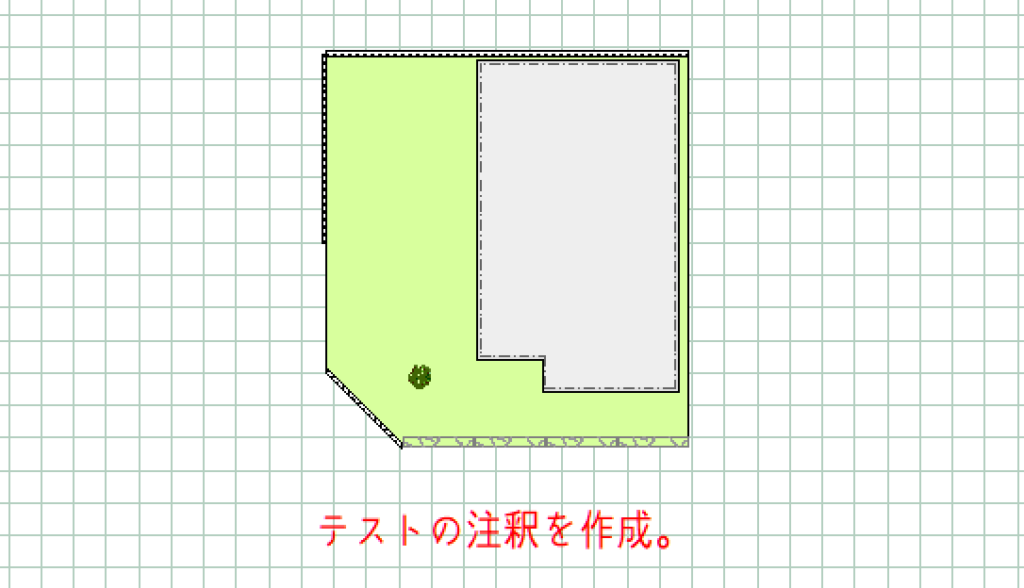
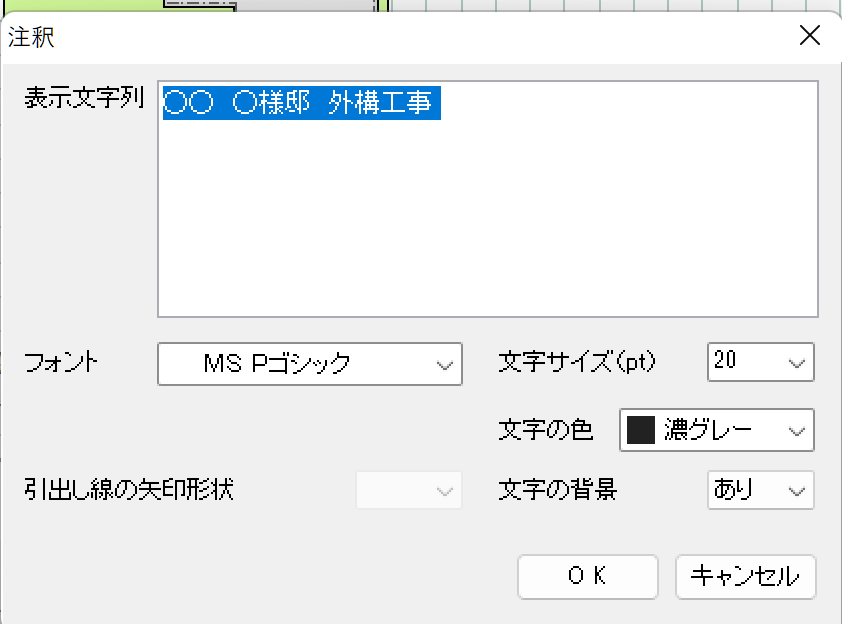
「注釈」を選択すれば、パースに文字を入れることができます。

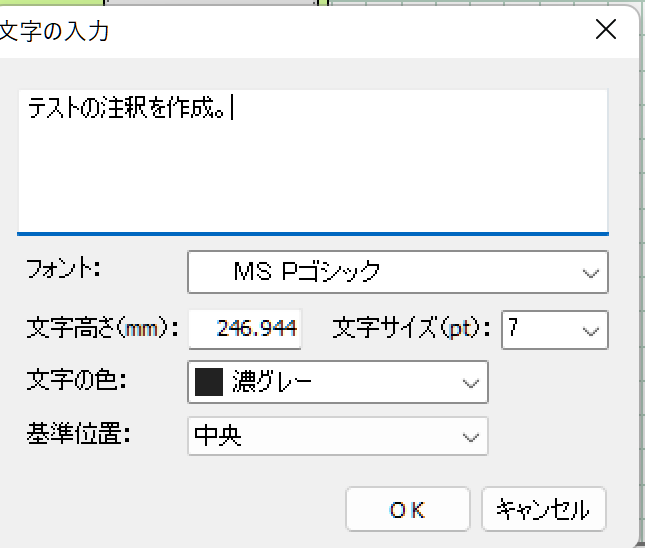
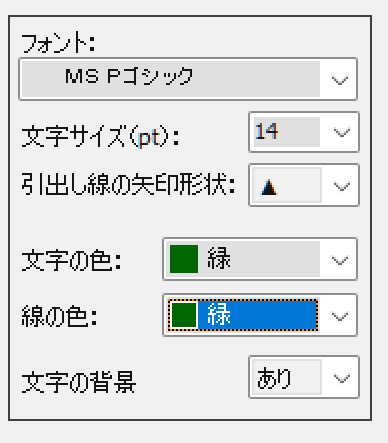
メニューが表示されるので、表示したい内容、フォント、文字の大きさ、サイズ、色、配置を入力します。


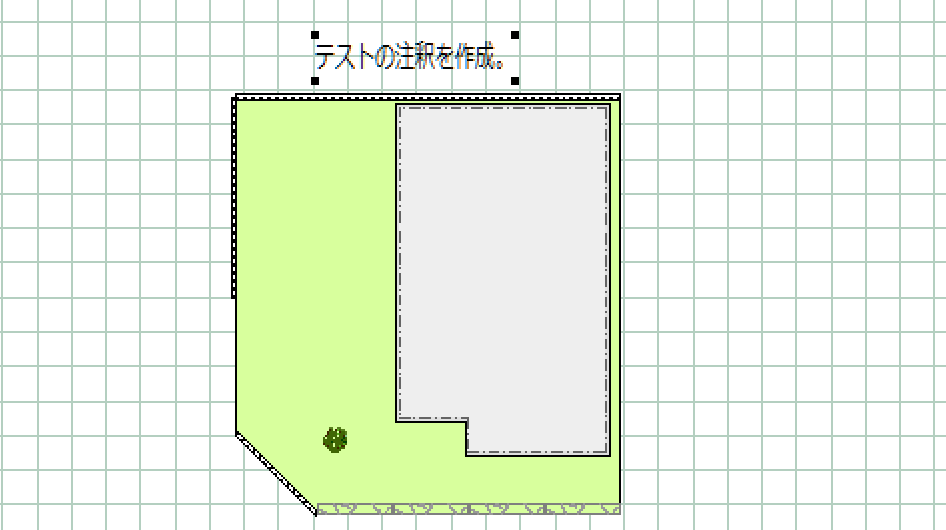
注釈はドラッグすれば場所を変更できます。ダブルクリックすれば(または注釈を選択し、右側のメニューから)、サイズや色を変更することもできます。

注釈は「2D」レイヤーだけでなく、「注釈」レイヤーでも追加することができます。
「注釈」レイヤーの方が矢印付きなどより様々な注釈関連のハッチングを使用できます。
平面シンボル
サンルームや門扉などのハッチングを描きたい場合は、「平面シンボル」を選択します。

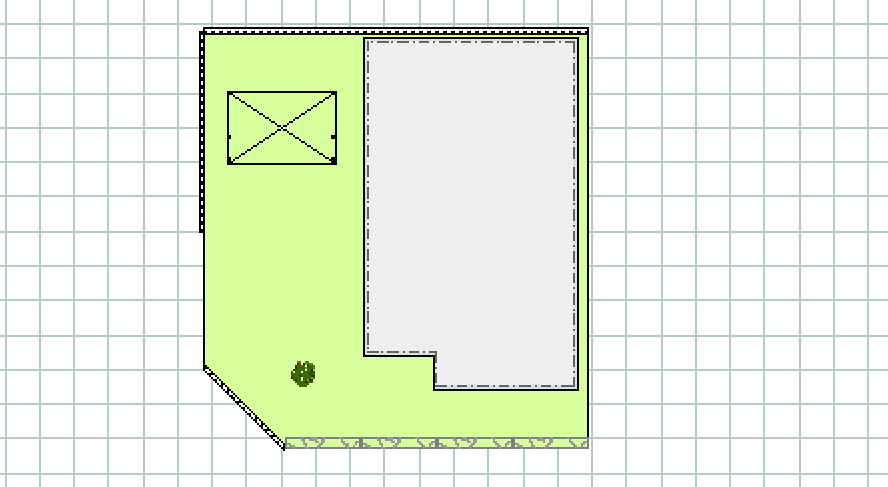
例えば、サンルームをドラッグ&ドロップすると、以下のようになります。

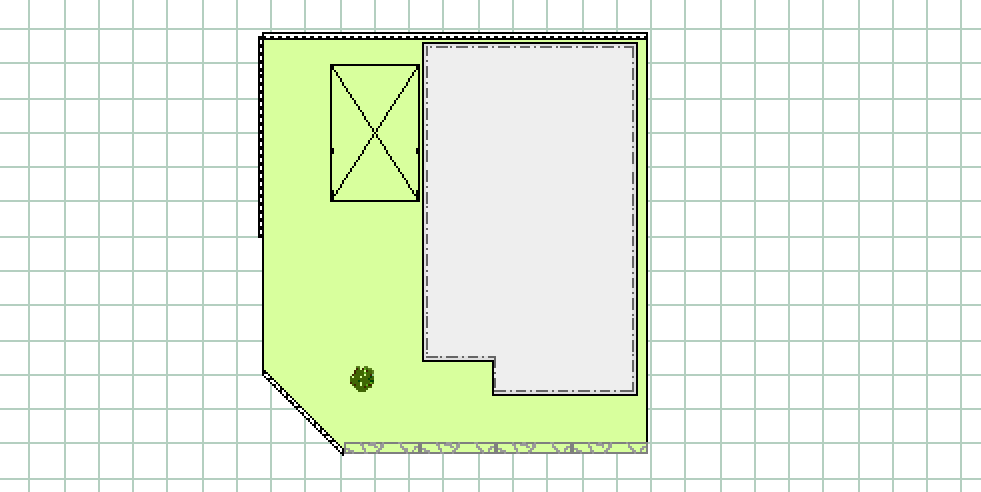
ハッチングを選択して、四隅を移動すると簡単に形状を変更できます。

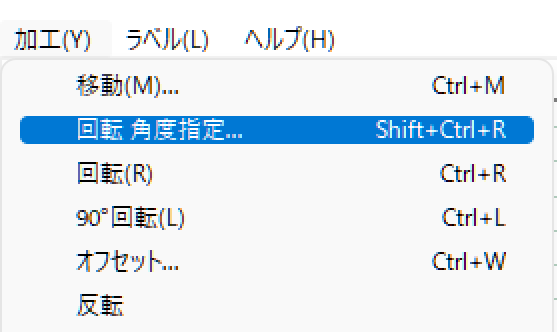
回転したいときは、上部メニューの「加工」の中の回転メニューを使います。

確度の指定や90度回転が可能です。
90度づつ回転したい場合は、図面上でハッチングを選択して「ctrl + L」をクリックすると簡単に回せます。
サイズ変更と回転を使えば、門のハッチングも簡単に描けます。

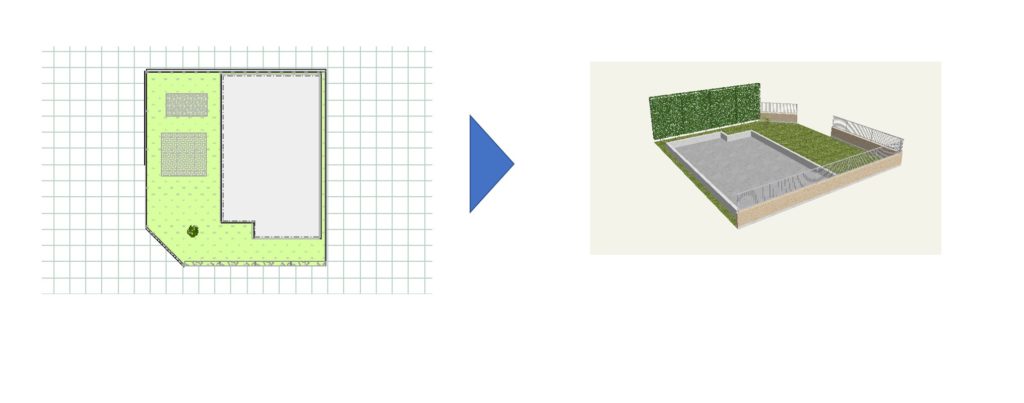
以下のように様々なハッチングを追加しても、3Dのリアルタイムパースには反映されません。

↓ 3Dリアルタイムパース

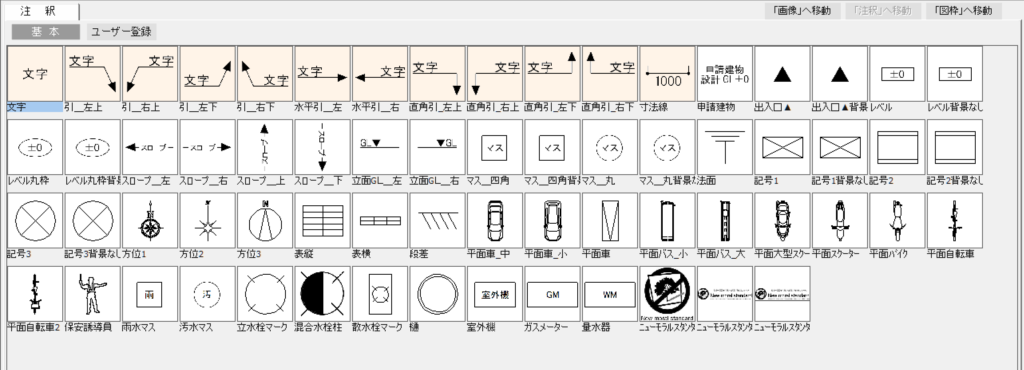
注釈レイヤー
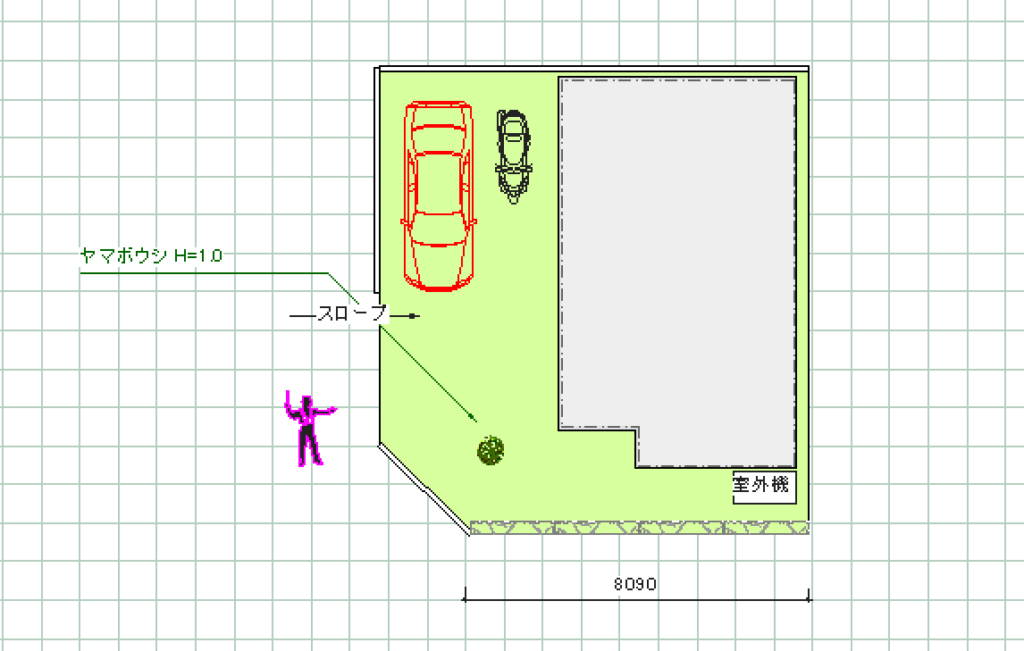
注釈レイヤーでは、文字だけでなく、矢印付きの文字、図形、車、バイク、自転車、人、段差などの様々なハッチングを追加することができます。

処理内容は2Dレイヤーの「注釈」や「平面シンボル」と一部重複しています。どちらを使っても問題ありません。

注釈はサイズ、色、フォントなど自由に変えることができます。

車や人などのシンボルも線の色を変更すれば、色を変更できます。

会社名・お客様名を入れる|図枠
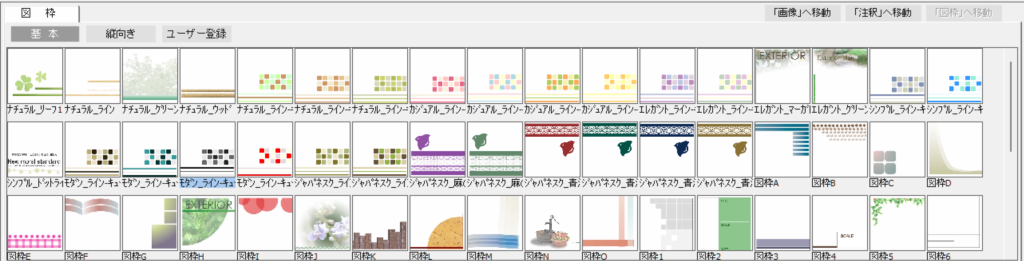
図枠レイヤーを使うと、提出用に会社名やお客様名を入力するレイアウトを追加することができます。

デザインは様々あり、好きなものを選べます。

ドラッグ&ドロップするとレイヤーとして追加できます。

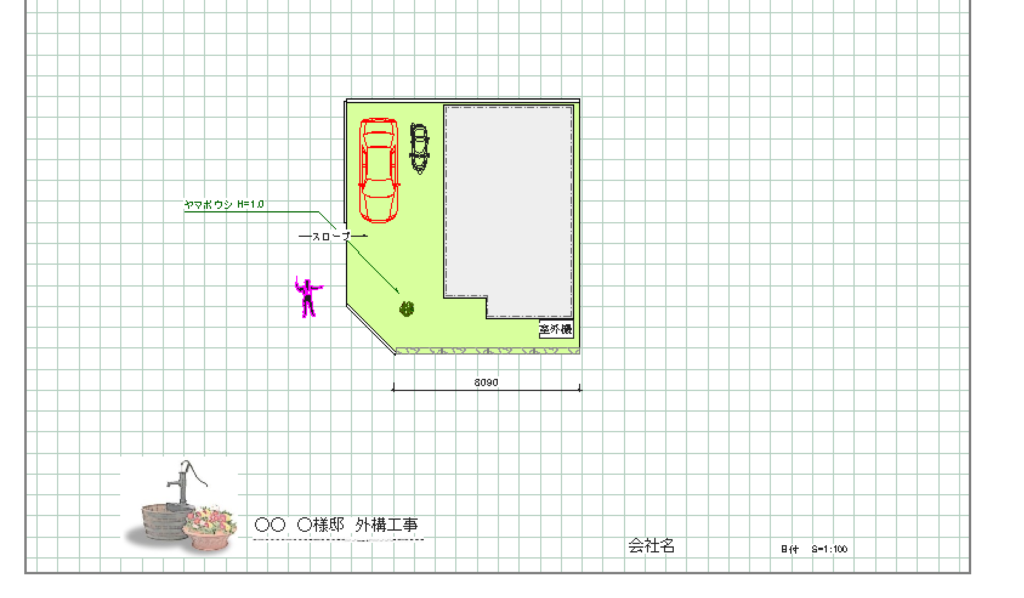
文字を変更したい場合は、変更したいところをダブルクリックします。


ドラッグ&ドロップで注釈全体を選択すればまとめて移動できます。
個々に選択すれば、個々に移動できます。

画像や注釈は2Dのみでリアルタイムパースには反映されません。
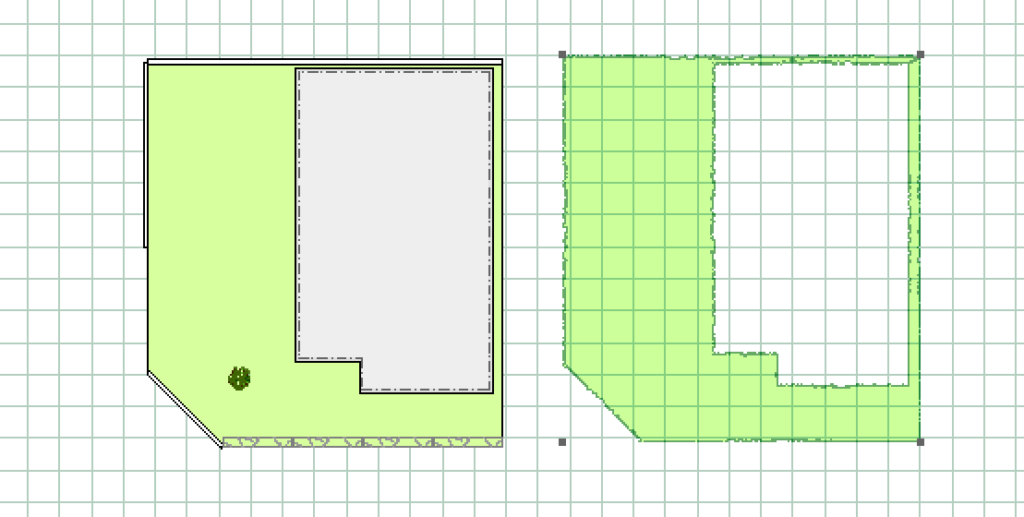
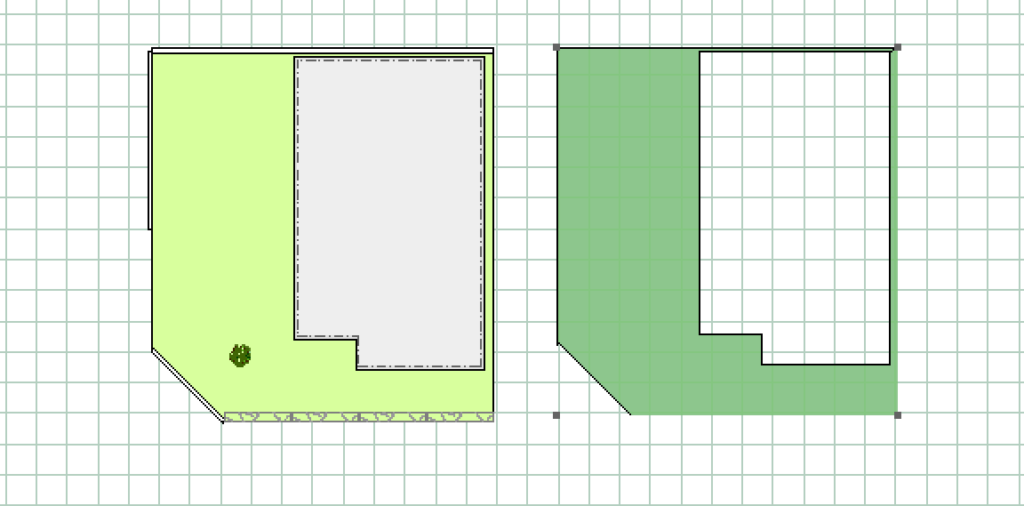
2D, 注釈, 図枠, 画像レイヤーの注意点
2D, 注釈, 図枠, 画像レイヤーは2D図面のみに適用されるもので、3Dのリアルタイムパースには適用されません。
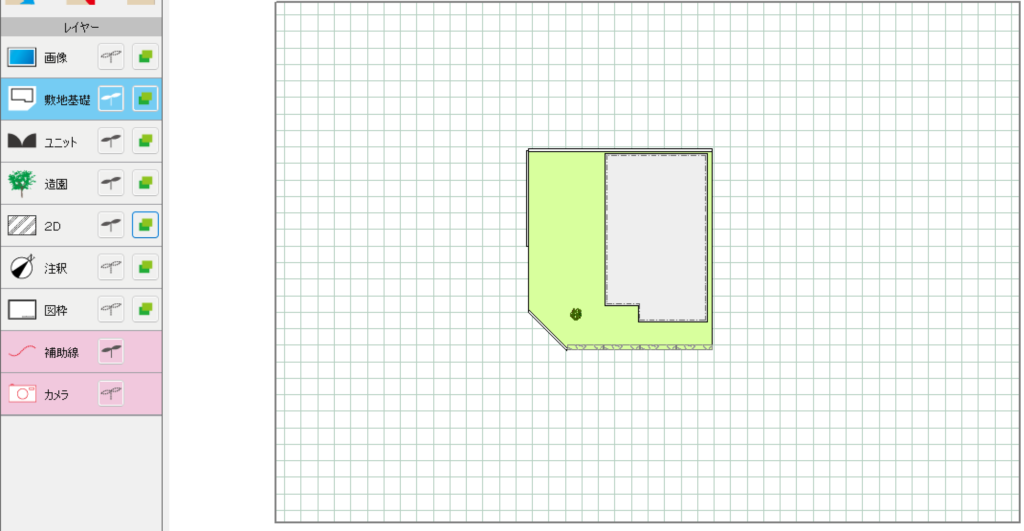
また、これらのレイヤーで描いたものは、3Dで使用できる「敷地基礎」「ユニット」「造園」レイヤーを選択したときは表示されません。
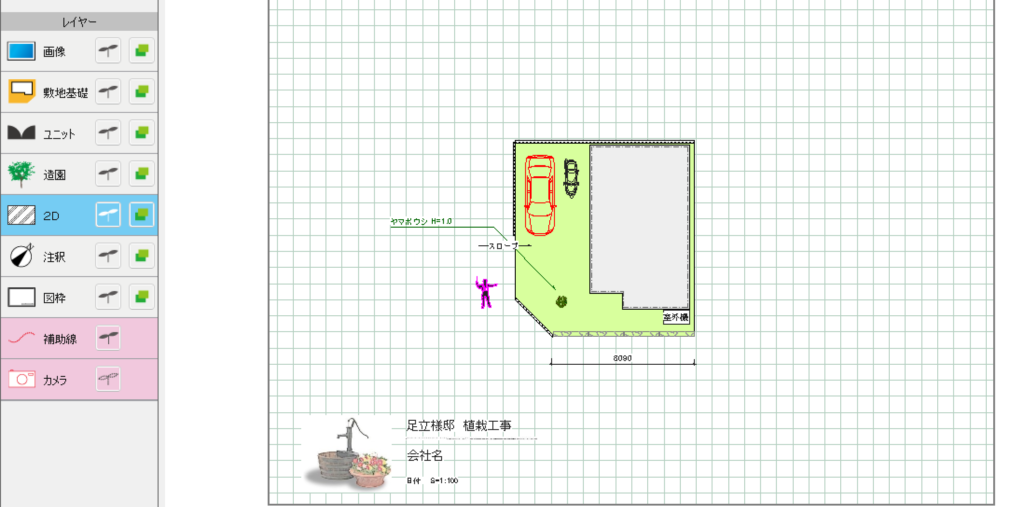
例:2D関連のレイヤーを選択しているとき

例:3D関連のレイヤーを選択しているとき

補助線を追加する
補助線レイヤー
補助線レイヤーを使うと、補助線を追加することができます。


補助線レイヤーは、他のレイヤーと合わせて使うことができます。補助線を操作したい場合は、補助線レイヤーが選択されている必要があります。

分割した補助線をひく
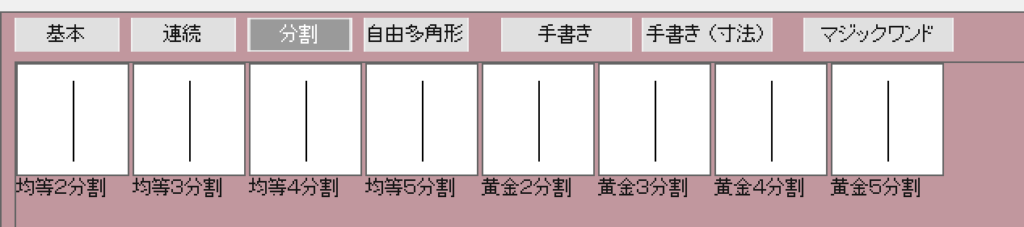
図面のなかである箇所を分割する補助線を引きたい場合は「分割」を選択します。

分割の種類がいくつかでてきます。
2分割を選択すると、1本の線を描く補助線になります(左右で2分割になる)。
3分割なら2本の線を自動で追加します。
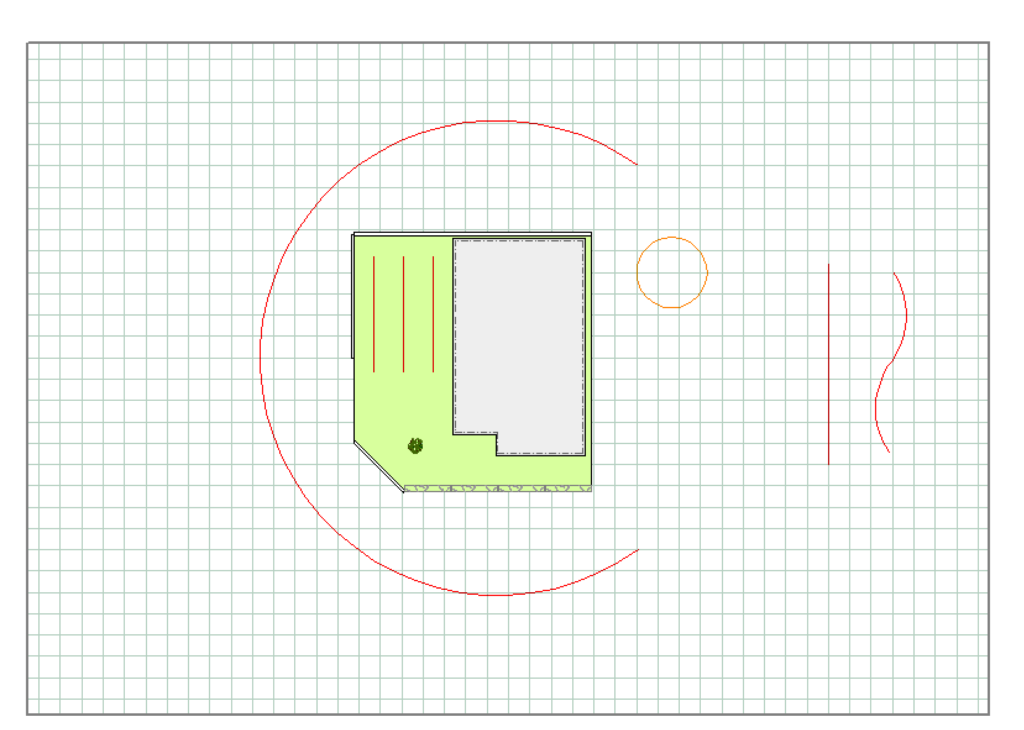
例えば、均等4分割をドラッグ&ドロップすると以下のようになります。

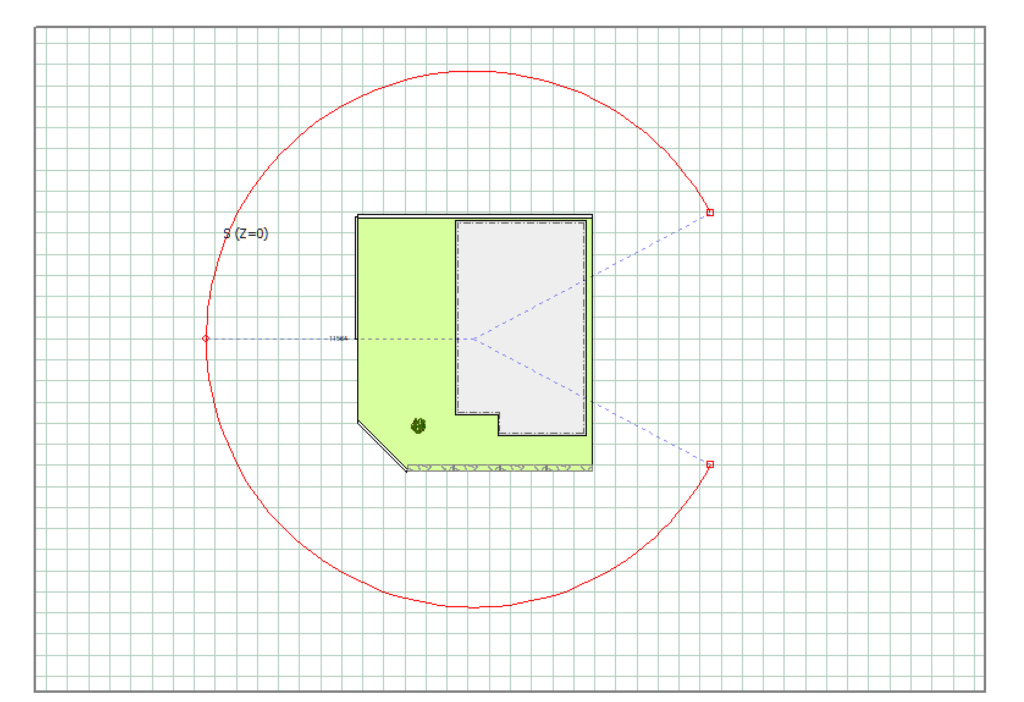
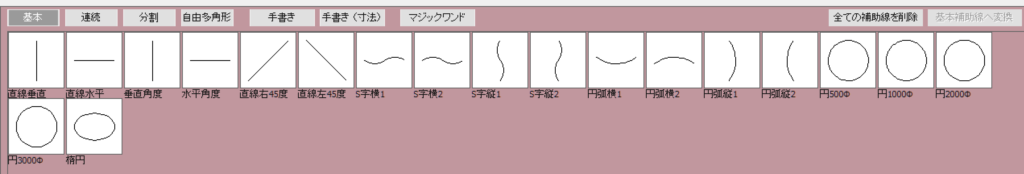
円弧を描く
円弧を追加する方法は大きく2つあります。
- 小さい円弧:円弧を使う
- 大きい円弧:直線を円弧にする
小さい円弧:円弧を使う
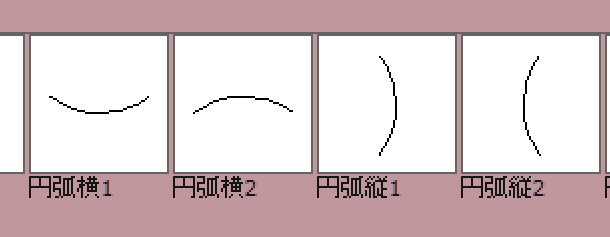
180度以下の小さい円弧を描きたいときは、デフォルトで用意されている円弧を使用します。


大きい円弧:直線を円弧にする
180度以上の大きい円弧を描く場合は、直線を円弧にする方法があります。
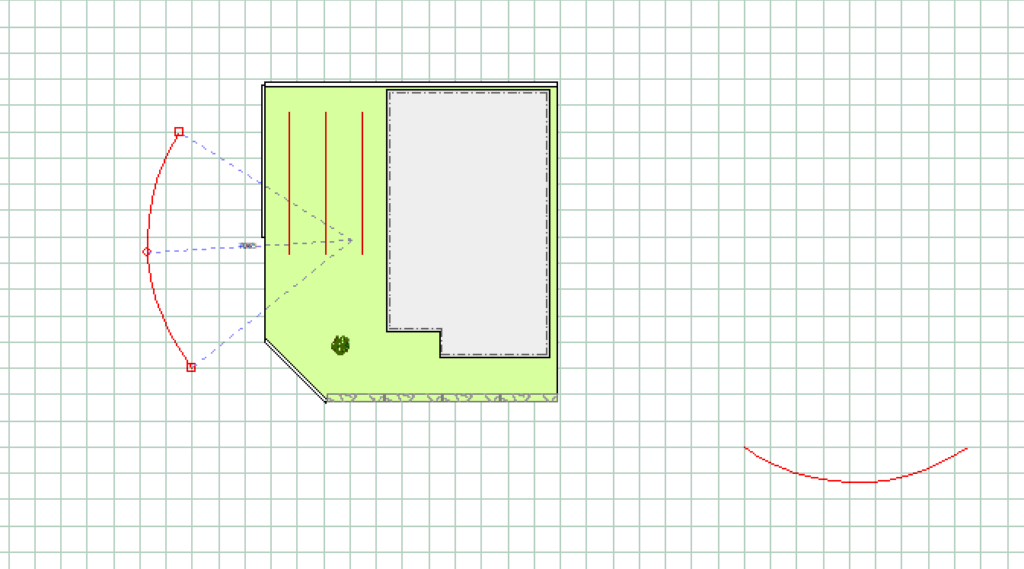
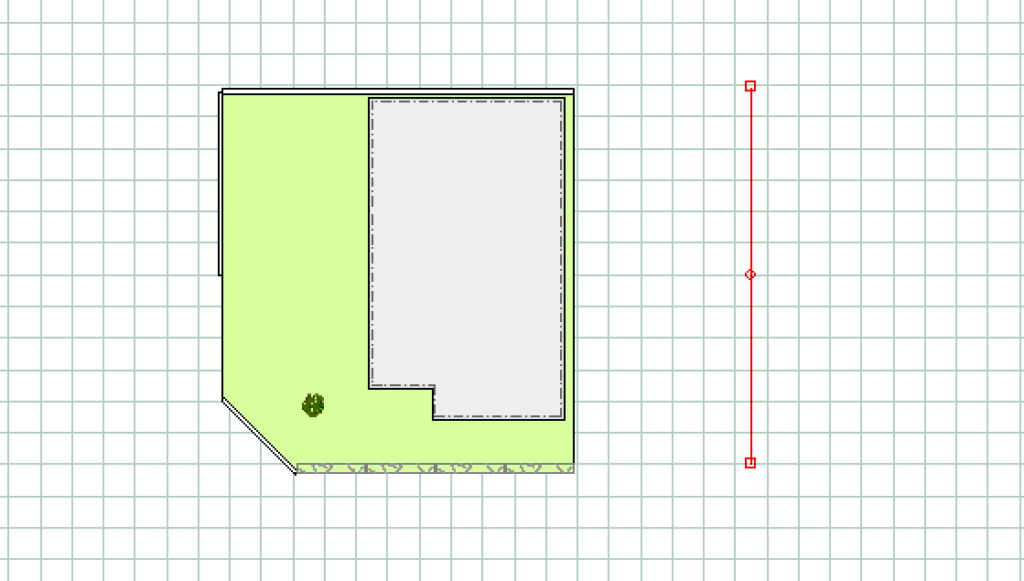
まず、ドラッグ&ドロップで直線を追加します。

次に、真ん中の点を引っ張ります。
すると簡単に大きな円弧ができます。